Merge pull request #16 from sinaatalay/v1
|
|
@ -1,25 +1,38 @@
|
||||||
name: Deploy documentation
|
name: Deploy documentation
|
||||||
|
|
||||||
|
# GitHub events that triggers the workflow:
|
||||||
on:
|
on:
|
||||||
push:
|
push:
|
||||||
branches:
|
branches: ["main"]
|
||||||
- main
|
pull_request:
|
||||||
|
branches: ["main"]
|
||||||
|
|
||||||
permissions:
|
permissions:
|
||||||
contents: write
|
contents: write
|
||||||
jobs:
|
jobs:
|
||||||
deploy:
|
deploy:
|
||||||
runs-on: ubuntu-latest
|
runs-on: ubuntu-latest
|
||||||
steps:
|
steps:
|
||||||
- uses: actions/checkout@v3
|
- uses: actions/checkout@v4
|
||||||
- uses: actions/setup-python@v4
|
|
||||||
|
- name: Set up Python ${{ matrix.python-version }}
|
||||||
|
uses: actions/setup-python@v4
|
||||||
with:
|
with:
|
||||||
python-version: 3.11
|
python-version: ${{ matrix.python-version }}
|
||||||
- run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
|
||||||
- uses: actions/cache@v3
|
- name: Store cache ID
|
||||||
|
run: echo "cache_id=$(date --utc '+%V')" >> $GITHUB_ENV
|
||||||
|
|
||||||
|
- name: Create a key
|
||||||
|
uses: actions/cache@v4
|
||||||
with:
|
with:
|
||||||
key: mkdocs-material-${{ env.cache_id }}
|
key: mkdocs-material-${{ env.cache_id }}
|
||||||
path: .cache
|
path: .cache
|
||||||
restore-keys: |
|
restore-keys: |
|
||||||
mkdocs-material-
|
mkdocs-material-
|
||||||
- run: pip install mkdocs-material
|
|
||||||
- run: pip install mkdocstrings-python
|
- name: Deploy documentation
|
||||||
- run: mkdocs gh-deploy --force
|
run: |
|
||||||
|
pip install mkdocs-material
|
||||||
|
pip install mkdocstrings-python
|
||||||
|
mkdocs gh-deploy --force
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,39 @@
|
||||||
|
name: Publish to PyPI
|
||||||
|
|
||||||
|
# GitHub events that triggers the workflow:
|
||||||
|
on:
|
||||||
|
release:
|
||||||
|
types: [released]
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
call_ci_workflow:
|
||||||
|
name: Continuous integration
|
||||||
|
uses: ./.github/workflows/ci.yaml
|
||||||
|
|
||||||
|
publish:
|
||||||
|
name: Publish to PyPI
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
environment: release
|
||||||
|
|
||||||
|
permissions:
|
||||||
|
id-token: write
|
||||||
|
|
||||||
|
steps:
|
||||||
|
- uses: actions/checkout@v4
|
||||||
|
- name: Set up Python 3.12
|
||||||
|
uses: actions/setup-python@v4
|
||||||
|
with:
|
||||||
|
python-version: "3.12"
|
||||||
|
|
||||||
|
- name: Check if the release tag matches the version
|
||||||
|
uses: samuelcolvin/check-python-version@v4.1
|
||||||
|
with:
|
||||||
|
version_file_path: rendercv/__init__.py
|
||||||
|
|
||||||
|
- name: Build
|
||||||
|
run: |
|
||||||
|
pip install -U build
|
||||||
|
python -m build
|
||||||
|
|
||||||
|
- name: Upload package to PyPI
|
||||||
|
uses: pypa/gh-action-pypi-publish@release/v1
|
||||||
|
|
@ -1,17 +1,18 @@
|
||||||
name: CI
|
name: Test and report coverage
|
||||||
|
|
||||||
|
# GitHub events that triggers the workflow:
|
||||||
on:
|
on:
|
||||||
push:
|
push:
|
||||||
branches: ["main"]
|
branches: ["main", "dev", "v1"]
|
||||||
pull_request:
|
pull_request:
|
||||||
branches: ["main"]
|
branches: ["main", "dev", "v1"]
|
||||||
release:
|
workflow_call:
|
||||||
types: ["published"]
|
|
||||||
|
|
||||||
|
# The workflow:
|
||||||
jobs:
|
jobs:
|
||||||
lint:
|
lint:
|
||||||
runs-on: ubuntu-latest
|
|
||||||
name: Lint with Ruff (Py${{ matrix.python-version }})
|
name: Lint with Ruff (Py${{ matrix.python-version }})
|
||||||
|
runs-on: ubuntu-latest
|
||||||
strategy:
|
strategy:
|
||||||
fail-fast: false
|
fail-fast: false
|
||||||
matrix:
|
matrix:
|
||||||
|
|
@ -42,6 +43,8 @@ jobs:
|
||||||
runs-on: ${{ matrix.os }}-latest
|
runs-on: ${{ matrix.os }}-latest
|
||||||
steps:
|
steps:
|
||||||
- uses: actions/checkout@v4
|
- uses: actions/checkout@v4
|
||||||
|
with:
|
||||||
|
submodules: recursive
|
||||||
|
|
||||||
- name: Set up Python ${{ matrix.python-version }}
|
- name: Set up Python ${{ matrix.python-version }}
|
||||||
uses: actions/setup-python@v4
|
uses: actions/setup-python@v4
|
||||||
|
|
@ -52,15 +55,12 @@ jobs:
|
||||||
run: |
|
run: |
|
||||||
python -m pip install --upgrade pip
|
python -m pip install --upgrade pip
|
||||||
python -m pip install pytest
|
python -m pip install pytest
|
||||||
pip install .
|
pip install .[tests]
|
||||||
|
|
||||||
- name: Test with pytest
|
- name: Test with pytest
|
||||||
run: |
|
run: |
|
||||||
pip install pytest pytest-cov
|
pip install pytest coverage
|
||||||
touch .coveragerc
|
coverage run -m pytest tests/
|
||||||
echo "[run]" > .coveragerc
|
|
||||||
echo "relative_files = True" >> .coveragerc
|
|
||||||
pytest --cov="rendercv" tests/
|
|
||||||
mv .coverage .coverage.${{ matrix.python-version }}.${{ matrix.os }}
|
mv .coverage .coverage.${{ matrix.python-version }}.${{ matrix.os }}
|
||||||
|
|
||||||
- name: Store coverage files
|
- name: Store coverage files
|
||||||
|
|
@ -70,8 +70,7 @@ jobs:
|
||||||
path: .coverage.${{ matrix.python-version }}.${{ matrix.os }}
|
path: .coverage.${{ matrix.python-version }}.${{ matrix.os }}
|
||||||
|
|
||||||
report-coverage:
|
report-coverage:
|
||||||
if: github.event_name == 'push'
|
name: Generate the coverage report
|
||||||
name: Generate a coverage report
|
|
||||||
needs: [test]
|
needs: [test]
|
||||||
runs-on: ubuntu-latest
|
runs-on: ubuntu-latest
|
||||||
|
|
||||||
|
|
@ -92,45 +91,16 @@ jobs:
|
||||||
- name: Combine coverage files
|
- name: Combine coverage files
|
||||||
run: |
|
run: |
|
||||||
pip install coverage
|
pip install coverage
|
||||||
ls -la coverage
|
|
||||||
touch .coveragerc
|
|
||||||
echo "[run]" > .coveragerc
|
|
||||||
echo "relative_files = True" >> .coveragerc
|
|
||||||
coverage combine coverage
|
coverage combine coverage
|
||||||
coverage report
|
coverage report
|
||||||
coverage html --show-contexts --title "RenderCV coverage for ${{ github.sha }}"
|
coverage html --show-contexts --title "RenderCV coverage for ${{ github.sha }}"
|
||||||
|
|
||||||
- name: Upload coverage data to smokeshow
|
- name: Upload the coverage report to smokeshow
|
||||||
run: |
|
run: |
|
||||||
pip install smokeshow
|
pip install smokeshow
|
||||||
smokeshow upload ./htmlcov
|
smokeshow upload ./htmlcov
|
||||||
env:
|
env:
|
||||||
SMOKESHOW_GITHUB_STATUS_DESCRIPTION: Coverage {coverage-percentage}
|
SMOKESHOW_GITHUB_STATUS_DESCRIPTION: Coverage {coverage-percentage}
|
||||||
SMOKESHOW_GITHUB_COVERAGE_THRESHOLD: 50
|
SMOKESHOW_GITHUB_COVERAGE_THRESHOLD: 97
|
||||||
SMOKESHOW_GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
SMOKESHOW_GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||||
SMOKESHOW_GITHUB_PR_HEAD_SHA: ${{ github.event.pull_request.head.sha }}
|
SMOKESHOW_GITHUB_PR_HEAD_SHA: ${{ github.event.pull_request.head.sha }}
|
||||||
|
|
||||||
publish:
|
|
||||||
if: github.event_name == 'release'
|
|
||||||
name: Publish to PyPI
|
|
||||||
needs: [test]
|
|
||||||
runs-on: ubuntu-latest
|
|
||||||
environment: release
|
|
||||||
|
|
||||||
permissions:
|
|
||||||
id-token: write
|
|
||||||
|
|
||||||
steps:
|
|
||||||
- uses: actions/checkout@v4
|
|
||||||
- name: Set up Python 3.12
|
|
||||||
uses: actions/setup-python@v4
|
|
||||||
with:
|
|
||||||
python-version: "3.12"
|
|
||||||
|
|
||||||
- name: Build
|
|
||||||
run: |
|
|
||||||
pip install -U build
|
|
||||||
python -m build
|
|
||||||
|
|
||||||
- name: Upload package to PyPI
|
|
||||||
uses: pypa/gh-action-pypi-publish@release/v1
|
|
||||||
|
|
@ -170,25 +170,21 @@ cython_debug/
|
||||||
*.synctex.gz
|
*.synctex.gz
|
||||||
*.pdf
|
*.pdf
|
||||||
|
|
||||||
# TinyTeX cache
|
|
||||||
rendercv/vendor/TinyTeX/texmf-var/tex/generic/
|
|
||||||
rendercv/vendor/TinyTeX/texmf-var/luatex-cache/
|
|
||||||
|
|
||||||
# RenderCV related
|
|
||||||
tests/outputs/
|
|
||||||
tests/inputs/personal.json
|
|
||||||
tests/inputs/personal.yaml
|
|
||||||
personal.yaml
|
|
||||||
output/
|
|
||||||
|
|
||||||
# VSCode
|
# VSCode
|
||||||
.vscode/
|
.vscode/
|
||||||
|
|
||||||
# Personal CVs
|
# Personal CVs
|
||||||
Sina_Atalay_CV.yaml
|
*_CV.yaml
|
||||||
run_sina_atalay_cv.py
|
*_cv.py
|
||||||
|
*_CV.tex
|
||||||
|
rendercv_output/
|
||||||
|
|
||||||
# Jeffrey Goldbergs local stuff
|
# Include reference files
|
||||||
# We can remove these once work by him is finished
|
!/tests/auxiliary_files/**/*.pdf
|
||||||
Jeffrey_Paul_Goldberg_CV.yaml
|
!/tests/auxiliary_files/**/*.tex
|
||||||
pyvenv.cfg
|
!/tests/auxiliary_files/**/*.md
|
||||||
|
!/tests/auxiliary_files/**/*.html
|
||||||
|
|
||||||
|
# Include example files
|
||||||
|
!/examples/*.pdf
|
||||||
|
!/examples/*.yaml
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
[submodule "rendercv/tinytex-release"]
|
||||||
|
path = rendercv/tinytex-release
|
||||||
|
url = git@github.com:sinaatalay/tinytex-release.git
|
||||||
BIN
John_Doe_CV.pdf
218
John_Doe_CV.yaml
|
|
@ -1,218 +0,0 @@
|
||||||
cv:
|
|
||||||
name: John Doe
|
|
||||||
label: Mechanical Engineer
|
|
||||||
location: TX, USA
|
|
||||||
email: johndoe@example.com
|
|
||||||
phone: "+33749882538"
|
|
||||||
website: https://example.com
|
|
||||||
social_networks:
|
|
||||||
- network: GitHub
|
|
||||||
username: johndoe
|
|
||||||
- network: LinkedIn
|
|
||||||
username: johndoe
|
|
||||||
summary:
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porta
|
|
||||||
vitae dolor vel placerat. Class aptent taciti sociosqu ad litora torquent per conubia
|
|
||||||
nostra, per inceptos himenaeos. Phasellus ullamcorper, neque id varius dignissim,
|
|
||||||
tellus sem maximus risus, at lobortis nisl sem id ligula.
|
|
||||||
section_order:
|
|
||||||
- Education
|
|
||||||
- Work Experience
|
|
||||||
- Academic Projects
|
|
||||||
- Certificates
|
|
||||||
- Personal Projects
|
|
||||||
- Skills
|
|
||||||
- Test Scores
|
|
||||||
- Extracurricular Activities
|
|
||||||
- Publications
|
|
||||||
- My Custom Section
|
|
||||||
- My Other Custom Section
|
|
||||||
- My Third Custom Section
|
|
||||||
- My Final Custom Section
|
|
||||||
education:
|
|
||||||
- institution: My University
|
|
||||||
url: https://boun.edu.tr
|
|
||||||
area: Mechanical Engineering
|
|
||||||
study_type: BS
|
|
||||||
location: Ankara, Türkiye
|
|
||||||
start_date: "2017-09-01"
|
|
||||||
end_date: "2023-01-01"
|
|
||||||
transcript_url: https://example.com
|
|
||||||
gpa: 3.99/4.00
|
|
||||||
highlights:
|
|
||||||
- "Class rank: 1 of 62"
|
|
||||||
- institution: The University of Texas at Austin
|
|
||||||
url: https://utexas.edu
|
|
||||||
area: Mechanical Engineering, Student Exchange Program
|
|
||||||
location: Austin, TX, USA
|
|
||||||
start_date: "2021-08-01"
|
|
||||||
end_date: "2022-01-15"
|
|
||||||
transcript_url: https://example.com
|
|
||||||
gpa: 4.00/4.00
|
|
||||||
work_experience:
|
|
||||||
- company: CERN
|
|
||||||
position: Mechanical Engineer
|
|
||||||
location: Geneva, Switzerland
|
|
||||||
url: https://home.cern
|
|
||||||
start_date: "2023-02-01"
|
|
||||||
end_date: present
|
|
||||||
highlights:
|
|
||||||
- CERN is a research organization that operates the world's largest and most
|
|
||||||
powerful particle accelerator.
|
|
||||||
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
|
|
||||||
incididunt ut labore et dolore magna aliqua.
|
|
||||||
- Id leo in vitae turpis massa sed, posuere aliquam ultrices sagittis orci a
|
|
||||||
scelerisque, lorem ipsum dolor sit amet.
|
|
||||||
- company: AmIACompany
|
|
||||||
position: Summer Intern
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
url: https://example.com
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
highlights:
|
|
||||||
- AmIACompany is a technology company that provides web-based engineering
|
|
||||||
applications that enable the simulation and optimization of products and
|
|
||||||
manufacturing tools.
|
|
||||||
- Modeled and simulated a metal-forming process deep drawing using finite element
|
|
||||||
analysis with open-source software called CalculiX.
|
|
||||||
academic_projects:
|
|
||||||
- name: Design and Construction of a Robot
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
date: Fall 2022
|
|
||||||
highlights:
|
|
||||||
- Designed and constructed a controllable robot that measures a car's torque and
|
|
||||||
power output at different speeds for my senior design project.
|
|
||||||
url: https://example.com
|
|
||||||
- name: Design and Construction of an Another Robot
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
date: Fall 2020
|
|
||||||
highlights:
|
|
||||||
- Designed, built, and programmed a microcontroller-based device that plays a
|
|
||||||
guitar with DC motors as part of a mechatronics course term project.
|
|
||||||
url: https://example.com
|
|
||||||
publications:
|
|
||||||
- title: Phononic band gaps induced by inertial amplification in periodic media
|
|
||||||
authors:
|
|
||||||
- Author 1
|
|
||||||
- John Doe
|
|
||||||
- Author 3
|
|
||||||
journal: Physical Review B
|
|
||||||
doi: 10.1103/PhysRevB.76.054309
|
|
||||||
date: "2007-08-01"
|
|
||||||
cited_by: 243
|
|
||||||
certificates:
|
|
||||||
- name: Machine Learning by Stanford University
|
|
||||||
date: "2022-09-01"
|
|
||||||
url: https://example.com
|
|
||||||
skills:
|
|
||||||
- name: Programming
|
|
||||||
details: C++, C, Python, JavaScript, MATLAB, Lua, LaTeX
|
|
||||||
- name: OS
|
|
||||||
details: Windows, Ubuntu
|
|
||||||
- name: Other tools
|
|
||||||
details: Git, Premake, HTML, CSS, React
|
|
||||||
- name: Languages
|
|
||||||
details: English (Advanced), French (Lower Intermediate), Turkish (Native)
|
|
||||||
test_scores:
|
|
||||||
- name: TOEFL
|
|
||||||
date: "2022-10-01"
|
|
||||||
details:
|
|
||||||
"113/120 — Reading: 29/30, Listening: 30/30, Speaking: 27/30, Writing:
|
|
||||||
27/30"
|
|
||||||
url: https://example.com
|
|
||||||
- name: GRE
|
|
||||||
details: "Verbal Reasoning: 160/170, Quantitative Reasoning: 170/170, Analytical
|
|
||||||
Writing: 5.5/6"
|
|
||||||
url: https://example.com
|
|
||||||
personal_projects:
|
|
||||||
- name: Ray Tracing in C++
|
|
||||||
date: Spring 2021
|
|
||||||
highlights:
|
|
||||||
- Coded a ray tracer in C++ that can render scenes with multiple light sources,
|
|
||||||
spheres, and planes with reflection and refraction properties.
|
|
||||||
url: https://example.com
|
|
||||||
extracurricular_activities:
|
|
||||||
- company: Dumanlikiz Skiing Club
|
|
||||||
position: Co-founder / Skiing Instructor
|
|
||||||
location: Chamonix, France
|
|
||||||
date: Summer 2017 and 2018
|
|
||||||
highlights:
|
|
||||||
- Taught skiing during winters as a certified skiing instructor.
|
|
||||||
custom_sections:
|
|
||||||
- title: My Custom Section
|
|
||||||
entry_type: OneLineEntry
|
|
||||||
entries:
|
|
||||||
- name: Testing custom sections
|
|
||||||
details: Wohooo!
|
|
||||||
- name: This is a
|
|
||||||
details: OneLineEntry!
|
|
||||||
- title: My Other Custom Section
|
|
||||||
entry_type: EducationEntry
|
|
||||||
entries:
|
|
||||||
- institution: Hop!
|
|
||||||
area: Hop!
|
|
||||||
study_type: HA
|
|
||||||
highlights:
|
|
||||||
- "There are only five types of entries: *EducationEntry*, *ExperienceEntry*,
|
|
||||||
*NormalEntry*, *OneLineEntry*, and *PublicationEntry*."
|
|
||||||
- This is an EducationEntry!
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
- title: My Third Custom Section
|
|
||||||
entry_type: ExperienceEntry
|
|
||||||
entries:
|
|
||||||
- company: Hop!
|
|
||||||
position: Hop!
|
|
||||||
date: My Date
|
|
||||||
location: My Location
|
|
||||||
highlights:
|
|
||||||
- I think this is really working. This is an *ExperienceEntry*!
|
|
||||||
|
|
||||||
- title: My Final Custom Section
|
|
||||||
entry_type: NormalEntry
|
|
||||||
link_text: My Link Text
|
|
||||||
entries:
|
|
||||||
- name: This is a normal entry!
|
|
||||||
url: https://example.com
|
|
||||||
highlights:
|
|
||||||
- You don't have to specify a *date* or **location** every time.
|
|
||||||
- You can use *Markdown* in the **highlights**!
|
|
||||||
- "Special characters test: üğç"
|
|
||||||
|
|
||||||
design:
|
|
||||||
theme: classic
|
|
||||||
font: SourceSans3
|
|
||||||
font_size: 10pt
|
|
||||||
page_size: a4paper
|
|
||||||
options:
|
|
||||||
primary_color: rgb(0,79,144)
|
|
||||||
date_and_location_width: 3.6 cm
|
|
||||||
show_timespan_in:
|
|
||||||
- Work Experience
|
|
||||||
- My Other Custom Section
|
|
||||||
show_last_updated_date: True
|
|
||||||
text_alignment: justified
|
|
||||||
header_font_size: 30 pt
|
|
||||||
|
|
||||||
margins:
|
|
||||||
page:
|
|
||||||
top: 2 cm
|
|
||||||
bottom: 2 cm
|
|
||||||
left: 1.24 cm
|
|
||||||
right: 1.24 cm
|
|
||||||
section_title:
|
|
||||||
top: 0.2 cm
|
|
||||||
bottom: 0.2 cm
|
|
||||||
|
|
||||||
entry_area:
|
|
||||||
left_and_right: 0.2 cm
|
|
||||||
vertical_between: 0.2 cm
|
|
||||||
|
|
||||||
highlights_area:
|
|
||||||
top: 0.10 cm
|
|
||||||
left: 0.4 cm
|
|
||||||
vertical_between_bullet_points: 0.10 cm
|
|
||||||
|
|
||||||
header:
|
|
||||||
vertical_between_name_and_connections: 0.2 cm
|
|
||||||
bottom: 0.2 cm
|
|
||||||
151
README.md
|
|
@ -1,92 +1,131 @@
|
||||||
# RenderCV
|
# RenderCV
|
||||||
[](https://github.com/sinaatalay/rendercv/actions/workflows/ci.yaml)
|
|
||||||
|
[](https://github.com/sinaatalay/rendercv/actions/workflows/test.yaml)
|
||||||
[](https://coverage-badge.samuelcolvin.workers.dev/redirect/sinaatalay/rendercv)
|
[](https://coverage-badge.samuelcolvin.workers.dev/redirect/sinaatalay/rendercv)
|
||||||
|
|
||||||
[)](https://pypi.python.org/pypi/rendercv)
|
[)](https://pypi.python.org/pypi/rendercv)
|
||||||
[)](https://pypi.python.org/pypi/rendercv)
|
[)](https://pypi.python.org/pypi/rendercv)
|
||||||
|
|
||||||
|
|
||||||
RenderCV is a Python application that creates a $\LaTeX$ CV as a PDF from a JSON/YAML input file. Currently, it only supports one theme (*classic*). An example PDF can be seen [here](https://github.com/sinaatalay/rendercv/blob/main/John_Doe_CV.pdf?raw=true). More themes are planned to be supported in the future.
|
RenderCV is a $\LaTeX$ CV/resume generator from a JSON/YAML input file. It is a $\LaTeX$ framework that can be used with any $\LaTeX$ CV. The primary motivation behind the RenderCV is to allow the separation between the content and design of a CV.
|
||||||
|
|
||||||
**What does it do?**
|
Write your content, and get a high-quality, professional-looking CV as a PDF with its $\LaTeX$ source!
|
||||||
|
|
||||||
|
It takes a YAML file that looks like this:
|
||||||
|
|
||||||
- It parses a YAML (or JSON) file that looks like this:
|
|
||||||
```yaml
|
```yaml
|
||||||
cv:
|
cv:
|
||||||
name: John Doe
|
name: John Doe
|
||||||
label: Mechanical Engineer
|
location: Your Location
|
||||||
location: Geneva, Switzerland
|
email: youremail@yourdomain.com
|
||||||
email: johndoe@example.com
|
phone: tel:+90-541-999-99-99
|
||||||
phone: "+33749882538"
|
website: https://yourwebsite.com/
|
||||||
website: https://example.com
|
|
||||||
social_networks:
|
social_networks:
|
||||||
- network: GitHub
|
|
||||||
username: johndoe
|
|
||||||
- network: LinkedIn
|
- network: LinkedIn
|
||||||
username: johndoe
|
username: yourusername
|
||||||
education:
|
- network: GitHub
|
||||||
- institution: My University
|
username: yourusername
|
||||||
url: https://example.com
|
sections:
|
||||||
area: Mechanical Engineering
|
summary:
|
||||||
study_type: BS
|
- This is an example resume to showcase the capabilities
|
||||||
location: Geneva, Switzerland
|
of the open-source LaTeX CV generator, [RenderCV](https://github.com/sinaatalay/rendercv).
|
||||||
start_date: "2017-09-01"
|
A substantial part of the content is taken from [here](https://www.careercup.com/resume),
|
||||||
end_date: "2023-01-01"
|
where a *clean and tidy CV* pattern is proposed by **Gayle
|
||||||
transcript_url: https://example.com
|
L. McDowell**.
|
||||||
gpa: 3.10/4.00
|
education:
|
||||||
highlights:
|
- start_date: 2000-09
|
||||||
- "Class rank: 10 of 62"
|
end_date: 2005-05
|
||||||
- institution: The University of Texas at Austin
|
highlights:
|
||||||
url: https://utexas.edu
|
- 'GPA: 3.9/4.0 ([Transcript](https://example.com))'
|
||||||
area: Mechanical Engineering, Student Exchange Program
|
- '**Coursework:** Software Foundations, Computer Architecture,
|
||||||
location: Austin, TX, USA
|
Algorithms, Artificial Intelligence, Comparison of
|
||||||
start_date: "2021-08-01"
|
Learning Algorithms, Computational Theory.'
|
||||||
end_date: "2022-01-15"
|
institution: University of Pennsylvania
|
||||||
work_experience:
|
area: Computer Science
|
||||||
- company: AmIACompany
|
degree: BS
|
||||||
position: Summer Intern
|
employment:
|
||||||
location: Istanbul, Turkey
|
...
|
||||||
url: https://example.com
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
highlights:
|
|
||||||
- AmIACompany is a **technology** (markdown is
|
|
||||||
supported) company that provides web-based
|
|
||||||
engineering applications that enable the
|
|
||||||
simulation and optimization of products and
|
|
||||||
manufacturing tools.
|
|
||||||
- Modeled and simulated a metal-forming process deep
|
|
||||||
drawing using finite element analysis with
|
|
||||||
open-source software called CalculiX.
|
|
||||||
```
|
```
|
||||||
- Then, it validates the input, such as checking if the dates are consistent, checking if the URLs are correct, etc.
|
|
||||||
- Then, it creates a $\LaTeX$ file.
|
|
||||||
- Finally, it renders the $\LaTeX$ file to generate the PDF, and you don't need $\LaTeX$ installed on your PC because RenderCV comes with [TinyTeX](https://yihui.org/tinytex/).
|
|
||||||
|
|
||||||

|
And then produces these PDFs and their $\LaTeX$ code (click on images to preview PDFs):
|
||||||
|
|
||||||
|
| `classic` theme | `sb2nov` theme | `moderncv` theme |
|
||||||
|
|:---------------:|----------------|------------------|
|
||||||
|
|[](https://raw.githubusercontent.com/sinaatalay/rendercv/main/examples/John_Doe_ClassicTheme_CV.pdf)|[](https://raw.githubusercontent.com/sinaatalay/rendercv/main/examples/John_Doe_Sb2novTheme_CV.pdf)|[](https://raw.githubusercontent.com/sinaatalay/rendercv/main/examples/John_Doe_ModerncvTheme_CV.pdf)|
|
||||||
|
|
||||||
|
|
||||||
|
It also generates an HTML file so that the content can be pasted into Grammarly for spell-checking:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
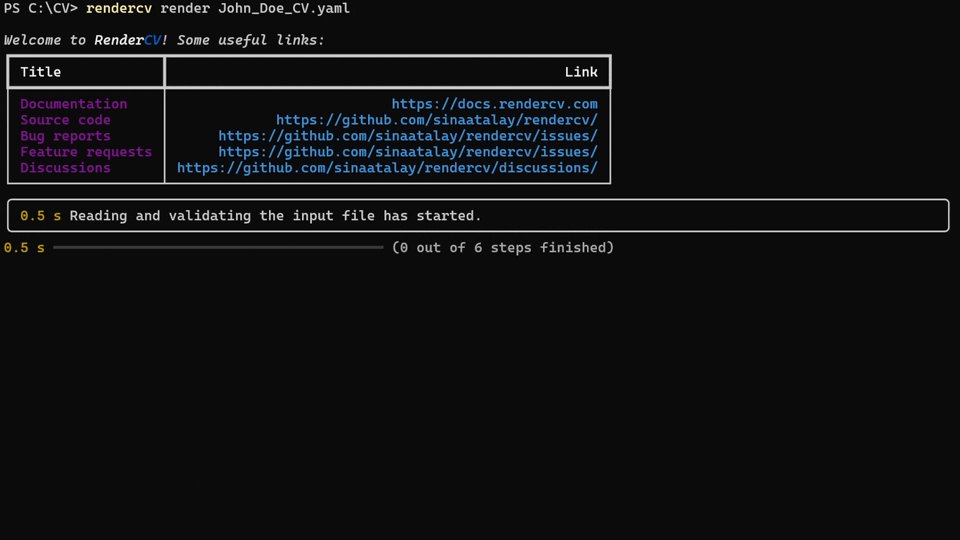
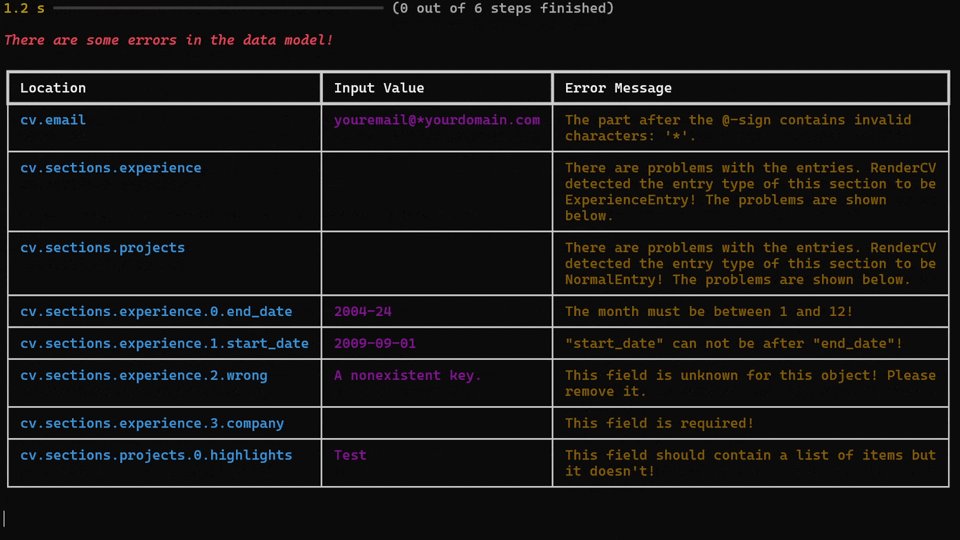
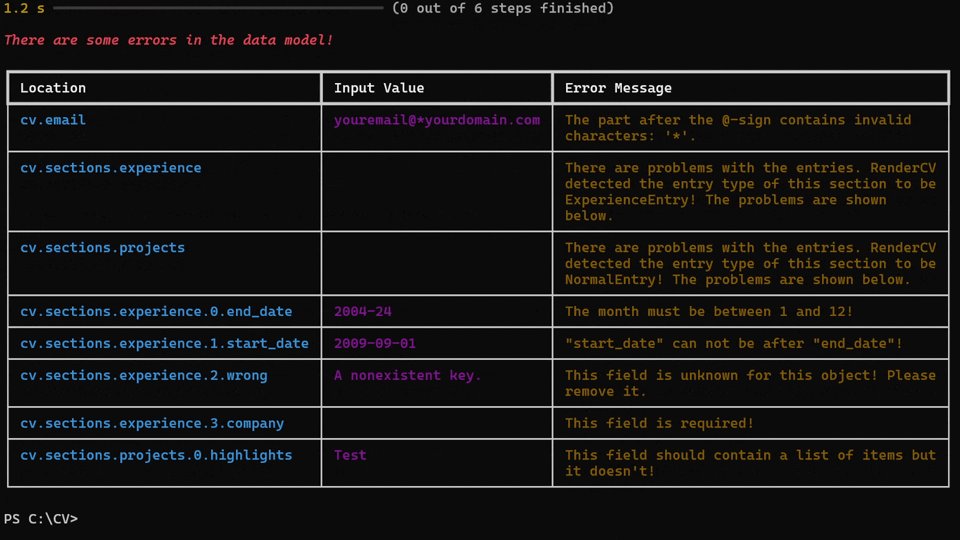
RenderCV also validates the input file, and if there are any problems, it tells users where the issues are and how they can fix them:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## Quick Start Guide
|
## Quick Start Guide
|
||||||
|
|
||||||
|
> RenderCV doesn't require a $\LaTeX$ installation; it comes with it!
|
||||||
|
|
||||||
1. Install [Python](https://www.python.org/downloads/) (3.10 or newer).
|
1. Install [Python](https://www.python.org/downloads/) (3.10 or newer).
|
||||||
2. Run the command below to install RenderCV.
|
2. Run the command below to install RenderCV.
|
||||||
```bash
|
```bash
|
||||||
pip install rendercv
|
pip install rendercv
|
||||||
```
|
```
|
||||||
3. Run the command below to generate a sample input file (`Full_Name_CV.yaml`). The file will be generated in the current working directory.
|
3. Run the command below to generate a starting input file (`Full_Name_CV.yaml`).
|
||||||
```bash
|
```bash
|
||||||
rendercv new "Full Name"
|
rendercv new "Full Name"
|
||||||
```
|
```
|
||||||
4. Edit the contents of the `Full_Name_CV.yaml` file.
|
4. Edit the contents of `Full_Name_CV.yaml` in your favorite editor (*tip: use an editor that supports JSON Schemas*).
|
||||||
5. Run the command below to generate your $\LaTeX$ CV.
|
5. Run the command below to generate your $\LaTeX$ CV.
|
||||||
```bash
|
```bash
|
||||||
rendercv render Full_Name_CV.yaml
|
rendercv render Full_Name_CV.yaml
|
||||||
```
|
```
|
||||||
|
|
||||||
## Detailed User Guide and Documentation
|
You can find a comprehensive user guide that covers adding custom themes and the data model (YAML structure) in greater detail [here](https://sinaatalay.github.io/rendercv/user_guide).
|
||||||
|
|
||||||
A more detailed user guide can be found [here](https://sinaatalay.github.io/rendercv/user_guide).
|
## Motivation
|
||||||
|
|
||||||
I documented the whole code with docstrings and used comments throughout the code. The API reference can be found [here](https://sinaatalay.github.io/rendercv/api_reference/).
|
Writing the content of a CV and designing a CV are separate issues, and they should be treated separately. RenderCV attempts to provide this separation and encourages users not to worry too much about the appearance of their CV but to concentrate on the content.
|
||||||
|
|
||||||
|
You can automatize your CV generation process with RenderCV and version control your CV in a well-structured manner. It will make updating your CV as simple as updating your YAML input file.
|
||||||
|
|
||||||
|
Here are some answers to frequently asked questions about RenderCV:
|
||||||
|
|
||||||
|
### Why should I bother using RenderCV instead of $\LaTeX$? I can version-control $\LaTeX$ code too!
|
||||||
|
|
||||||
|
Because:
|
||||||
|
|
||||||
|
- You might want to version control the content and design of your CV separately without mixing them into each other. You cannot achieve this with $\LaTeX$. If you have a plain $\LaTeX$ CV, changing your design will require you to do almost everything from scratch.
|
||||||
|
- If you return to your $\LaTeX$ CV code after a year, you may find yourself confused about all the commands like `\hpace{1cm}` you put in a year ago everywhere to make your CV work, and it may not be appealing to update your CV anymore. Why not separate $\LaTeX$ code from your content?
|
||||||
|
- You will have a lot of code duplication if you make your CV in $\LaTeX$ because a CV is a list of sections with lists of entries. Why not have only one $\LaTeX$ code for each entry type and let another software duplicate them for you?
|
||||||
|
- RenderCV is not a replacement for $\LaTeX$ in the context of CVs but a tool that allows you to create $\LaTeX$ CVs seamlessly. You can always move your $\LaTeX$ CV to RenderCV!
|
||||||
|
- Spell checking may be difficult to do in $\LaTeX$. You will need to copy and paste each sentence separately to some other software for spell-checking. With RenderCV, it's one copy-paste.
|
||||||
|
- It is not very easy to use $\LaTeX$ for CVs since they require a unique design.
|
||||||
|
|
||||||
|
### Is it flexible enough?
|
||||||
|
|
||||||
|
RenderCV gives you the flexibility required for a CV, but not more. RenderCV will force users to be strict about the content of their CVs, and that's helpful! Because CVs are strict documents, and you may not want to go in the wrong direction. You can't make design mistakes with RenderCV, but you can be flexible enough. It supports Markdown syntax, so you can put links anywhere or make your text italic or bold. Additionally, you can specify various design options in your input file's `design` section.
|
||||||
|
|
||||||
|
### Isn't putting all of my data into a YAML file cumbersome?
|
||||||
|
|
||||||
|
You always have to put all of your data somewhere to produce a PDF with all your data. If you do it for RenderCV once, you may not have to do it again for a long time. It will help you to avoid this process in the future.
|
||||||
|
|
||||||
|
## Documentation
|
||||||
|
|
||||||
|
The source code of RenderCV is well-commented and documented. Reading the source code might be fun as the software structure is explained with docstrings and comments.
|
||||||
|
|
||||||
|
A detailed user guide can be found [here](https://sinaatalay.github.io/rendercv/user_guide).
|
||||||
|
|
||||||
|
Reference to the code can be found [here](https://sinaatalay.github.io/rendercv/reference).
|
||||||
|
|
||||||
|
The changelog can be found [here](https://sinaatalay.github.io/rendercv/user_guide).
|
||||||
|
|
||||||
## Contributing
|
## Contributing
|
||||||
|
|
||||||
All contributions to RenderCV are welcome, especially adding new $\LaTeX$ themes.
|
All contributions to RenderCV are welcome! For development, you will need to clone the repository recursively, as TinyTeX is being used as a submodule:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git clone --recursive https://github.com/sinaatalay/rendercv.git
|
||||||
|
```
|
||||||
|
|
||||||
|
All code and development tool specifications are in `pyproject.toml`.
|
||||||
|
|
@ -1,3 +0,0 @@
|
||||||
# __main___
|
|
||||||
|
|
||||||
::: rendercv.__main__
|
|
||||||
|
|
@ -1,3 +0,0 @@
|
||||||
# Data Model
|
|
||||||
|
|
||||||
::: rendercv.data_model
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
# RenderCV
|
|
||||||
|
|
||||||
::: rendercv
|
|
||||||
|
|
||||||
In this section, you can find how RenderCV works in detail.
|
|
||||||
|
|
||||||
Modules:
|
|
||||||
|
|
||||||
- [\_\_main\_\_](__main__.md) – This module contains the main functions of RenderCV.
|
|
||||||
- [data_model](data_model.md) – This module contains classes and functions to parse RenderCV's specifically structured YAML or JSON to generate meaningful data for Python.
|
|
||||||
- [rendering](rendering.md) – This module implements $\LaTeX$ file generation and $\LaTeX$ runner utilities for RenderCV.
|
|
||||||
|
|
@ -1,3 +0,0 @@
|
||||||
# Rendering
|
|
||||||
|
|
||||||
::: rendercv.rendering
|
|
||||||
|
After Width: | Height: | Size: 300 KiB |
|
After Width: | Height: | Size: 95 KiB |
|
After Width: | Height: | Size: 103 KiB |
|
After Width: | Height: | Size: 68 KiB |
|
After Width: | Height: | Size: 37 KiB |
|
After Width: | Height: | Size: 113 KiB |
|
After Width: | Height: | Size: 68 KiB |
|
After Width: | Height: | Size: 262 KiB |
|
After Width: | Height: | Size: 90 KiB |
|
After Width: | Height: | Size: 92 KiB |
|
After Width: | Height: | Size: 63 KiB |
|
After Width: | Height: | Size: 34 KiB |
|
After Width: | Height: | Size: 108 KiB |
|
After Width: | Height: | Size: 74 KiB |
|
After Width: | Height: | Size: 280 KiB |
|
After Width: | Height: | Size: 106 KiB |
|
After Width: | Height: | Size: 105 KiB |
|
After Width: | Height: | Size: 69 KiB |
|
After Width: | Height: | Size: 39 KiB |
|
After Width: | Height: | Size: 101 KiB |
|
After Width: | Height: | Size: 73 KiB |
|
|
@ -0,0 +1,10 @@
|
||||||
|
document$.subscribe(() => {
|
||||||
|
renderMathInElement(document.body, {
|
||||||
|
delimiters: [
|
||||||
|
{ left: "$$", right: "$$", display: true },
|
||||||
|
{ left: "$", right: "$", display: false },
|
||||||
|
{ left: "\\(", right: "\\)", display: false },
|
||||||
|
{ left: "\\[", right: "\\]", display: true }
|
||||||
|
],
|
||||||
|
})
|
||||||
|
})
|
||||||
|
|
@ -0,0 +1,28 @@
|
||||||
|
# Changelog
|
||||||
|
|
||||||
|
All notable changes to this project after v1.0 will be documented in this file.
|
||||||
|
|
||||||
|
The format is based on [Keep a Changelog](https://keepachangelog.com/en/1.1.0/).
|
||||||
|
|
||||||
|
## [1.0] - 2024-??-??
|
||||||
|
|
||||||
|
### Added
|
||||||
|
|
||||||
|
- RenderCV is now a $\LaTeX$ CV framework. Users can move their $\LaTeX$ CV themes to RenderCV to produce their CV from RenderCV's YAML input.
|
||||||
|
- RenderCV now generates Markdown and HTML versions of the CV to allow users to paste the content of the CV to another software (like [Grammarly](https://www.grammarly.com/)) for spell checking.
|
||||||
|
- A new theme has been added: `moderncv`.
|
||||||
|
- A new theme has been added: `sb2nov`.
|
||||||
|
|
||||||
|
### Changed
|
||||||
|
|
||||||
|
- The data model is changed to be more flexible. All the sections are now under the `sections` field. All the keys are arbitrary and rendered as section titles. The entry types can be any of the six built-in entry types, and they will be detected by RenderCV for each section.
|
||||||
|
- The templating system has been changed completely.
|
||||||
|
- The command-line interface (CLI) is improved.
|
||||||
|
- The validation error messages are improved.
|
||||||
|
- TinyTeX has been moved to [another repository](https://github.com/sinaatalay/tinytex-release), and it is being pulled as a Git submodule. It is still pushed to PyPI, but it's not a part of the repository anymore.
|
||||||
|
- Tests are improved, and it uses `pytest` instead of `unittest`.
|
||||||
|
- The documentation has been rewritten.
|
||||||
|
- The reference has been rewritten.
|
||||||
|
- The build system has been changed from `setuptools` to `hatchling`.
|
||||||
|
|
||||||
|
[1.0]: https://github.com/sinaatalay/rendercv/releases/tag/v1.0
|
||||||
|
|
@ -1,5 +0,0 @@
|
||||||
---
|
|
||||||
hide:
|
|
||||||
- navigation
|
|
||||||
---
|
|
||||||
test
|
|
||||||
|
|
@ -0,0 +1,229 @@
|
||||||
|
import tempfile
|
||||||
|
import pathlib
|
||||||
|
import importlib
|
||||||
|
import importlib.machinery
|
||||||
|
import importlib.util
|
||||||
|
import io
|
||||||
|
from typing import Any
|
||||||
|
|
||||||
|
import pdfCropMargins
|
||||||
|
import ruamel.yaml
|
||||||
|
import pypdfium2
|
||||||
|
|
||||||
|
# Import rendercv. I import the data_models and renderer modules like this instead
|
||||||
|
# of using `import rendercv` because in order for that to work, the current working
|
||||||
|
# directory must be the root of the project. To make it convenient for the user, I
|
||||||
|
# import the modules using the full path of the files.
|
||||||
|
rendercv_path = pathlib.Path(__file__).parent.parent / "rendercv"
|
||||||
|
|
||||||
|
# Import the rendercv.data_models as dm:
|
||||||
|
spec = importlib.util.spec_from_file_location(
|
||||||
|
"rendercv.data_models", rendercv_path / "data_models.py"
|
||||||
|
)
|
||||||
|
dm = importlib.util.module_from_spec(spec) # type: ignore
|
||||||
|
spec.loader.exec_module(dm) # type: ignore
|
||||||
|
|
||||||
|
# Import the rendercv.renderer as r:
|
||||||
|
spec = importlib.util.spec_from_file_location(
|
||||||
|
"rendercv.renderer", rendercv_path / "renderer.py"
|
||||||
|
)
|
||||||
|
r = importlib.util.module_from_spec(spec) # type: ignore
|
||||||
|
spec.loader.exec_module(r) # type: ignore
|
||||||
|
|
||||||
|
|
||||||
|
# The entries below will be pasted into the documentation as YAML, and their
|
||||||
|
# corresponding figures will be generated with this script.
|
||||||
|
education_entry = {
|
||||||
|
"institution": "Boğaziçi University",
|
||||||
|
"location": "Istanbul, Turkey",
|
||||||
|
"degree": "BS",
|
||||||
|
"area": "Mechanical Engineering",
|
||||||
|
"start_date": "2015-09",
|
||||||
|
"end_date": "2020-06",
|
||||||
|
"highlights": [
|
||||||
|
"GPA: 3.24/4.00 ([Transcript](https://example.com))",
|
||||||
|
"Awards: Dean's Honor List, Sportsperson of the Year",
|
||||||
|
],
|
||||||
|
}
|
||||||
|
|
||||||
|
experience_entry = {
|
||||||
|
"company": "Some Company",
|
||||||
|
"location": "TX, USA",
|
||||||
|
"position": "Software Engineer",
|
||||||
|
"start_date": "2020-07",
|
||||||
|
"end_date": "2021-08-12",
|
||||||
|
"highlights": [
|
||||||
|
(
|
||||||
|
"Developed a [IOS application](https://example.com) that has recieved"
|
||||||
|
" more than **100,000 downloads**."
|
||||||
|
),
|
||||||
|
"Managed a team of **5** engineers.",
|
||||||
|
],
|
||||||
|
}
|
||||||
|
|
||||||
|
normal_entry = {
|
||||||
|
"name": "Some Project",
|
||||||
|
"location": "Remote",
|
||||||
|
"date": "2021-09",
|
||||||
|
"highlights": [
|
||||||
|
"Developed a web application with **React** and **Django**.",
|
||||||
|
"Implemented a **RESTful API**",
|
||||||
|
],
|
||||||
|
}
|
||||||
|
|
||||||
|
publication_entry = {
|
||||||
|
"title": (
|
||||||
|
"Magneto-Thermal Thin Shell Approximation for 3D Finite Element Analysis of"
|
||||||
|
" No-Insulation Coils"
|
||||||
|
),
|
||||||
|
"authors": ["John Doe", "Harry Tom", "Sina Doe", "Anotherfirstname Andsurname"],
|
||||||
|
"date": "2023-12-08",
|
||||||
|
"journal": "IEEE Transactions on Applied Superconductivity",
|
||||||
|
"doi": "10.1109/TASC.2023.3340648",
|
||||||
|
}
|
||||||
|
|
||||||
|
one_line_entry = {
|
||||||
|
"name": "Programming",
|
||||||
|
"details": "Python, C++, JavaScript, MATLAB",
|
||||||
|
}
|
||||||
|
|
||||||
|
text_entry = (
|
||||||
|
"This is a *TextEntry*. It is only a text and can be useful for sections like"
|
||||||
|
" **Summary**. To showcase the TextEntry completely, this sentence is added, but it"
|
||||||
|
" doesn't contain any information."
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
def dictionary_to_yaml(dictionary: dict[str, Any]):
|
||||||
|
"""Converts a dictionary to a YAML string.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
dictionary (dict[str, Any]): The dictionary to be converted to YAML.
|
||||||
|
Returns:
|
||||||
|
str: The YAML string.
|
||||||
|
"""
|
||||||
|
yaml_object = ruamel.yaml.YAML()
|
||||||
|
yaml_object.width = 60
|
||||||
|
yaml_object.indent(mapping=2, sequence=4, offset=2)
|
||||||
|
with io.StringIO() as string_stream:
|
||||||
|
yaml_object.dump(dictionary, string_stream)
|
||||||
|
yaml_string = string_stream.getvalue()
|
||||||
|
return yaml_string
|
||||||
|
|
||||||
|
|
||||||
|
def define_env(env):
|
||||||
|
# see https://mkdocs-macros-plugin.readthedocs.io/en/latest/macros/
|
||||||
|
entries = [
|
||||||
|
"education_entry",
|
||||||
|
"experience_entry",
|
||||||
|
"normal_entry",
|
||||||
|
"publication_entry",
|
||||||
|
"one_line_entry",
|
||||||
|
"text_entry",
|
||||||
|
]
|
||||||
|
|
||||||
|
entries_showcase = dict()
|
||||||
|
for entry in entries:
|
||||||
|
proper_entry_name = entry.replace("_", " ").title()
|
||||||
|
entries_showcase[proper_entry_name] = {
|
||||||
|
"yaml": dictionary_to_yaml(eval(entry)),
|
||||||
|
"figures": [
|
||||||
|
{
|
||||||
|
"path": f"assets/images/{theme}/{entry}.png",
|
||||||
|
"alt_text": f"{proper_entry_name} in {theme}",
|
||||||
|
"theme": theme,
|
||||||
|
}
|
||||||
|
for theme in dm.available_themes
|
||||||
|
],
|
||||||
|
}
|
||||||
|
|
||||||
|
env.variables["showcase_entries"] = entries_showcase
|
||||||
|
|
||||||
|
|
||||||
|
if __name__ == "__main__":
|
||||||
|
# Generate PDF figures for each entry type and theme
|
||||||
|
entries = {
|
||||||
|
"education_entry": dm.EducationEntry(**education_entry),
|
||||||
|
"experience_entry": dm.ExperienceEntry(**experience_entry),
|
||||||
|
"normal_entry": dm.NormalEntry(**normal_entry),
|
||||||
|
"publication_entry": dm.PublicationEntry(**publication_entry),
|
||||||
|
"one_line_entry": dm.OneLineEntry(**one_line_entry),
|
||||||
|
"text_entry": f'"{text_entry}',
|
||||||
|
}
|
||||||
|
themes = dm.available_themes
|
||||||
|
|
||||||
|
pdf_assets_directory = pathlib.Path(__file__).parent / "assets" / "images"
|
||||||
|
|
||||||
|
with tempfile.TemporaryDirectory() as temporary_directory:
|
||||||
|
# create a temporary directory:
|
||||||
|
temporary_directory_path = pathlib.Path(temporary_directory)
|
||||||
|
for theme in themes:
|
||||||
|
for entry_type, entry in entries.items():
|
||||||
|
design_dictionary = {
|
||||||
|
"theme": theme,
|
||||||
|
"disable_page_numbering": True,
|
||||||
|
"show_last_updated_date": False,
|
||||||
|
}
|
||||||
|
if theme == "moderncv":
|
||||||
|
# moderncv theme does not support these options:
|
||||||
|
del design_dictionary["disable_page_numbering"]
|
||||||
|
del design_dictionary["show_last_updated_date"]
|
||||||
|
|
||||||
|
# Create the data model with only one section and one entry
|
||||||
|
data_model = dm.RenderCVDataModel(
|
||||||
|
**{
|
||||||
|
"cv": dm.CurriculumVitae(sections={entry_type: [entry]}),
|
||||||
|
"design": design_dictionary,
|
||||||
|
}
|
||||||
|
)
|
||||||
|
|
||||||
|
# Render:
|
||||||
|
latex_file_path = r.generate_latex_file_and_copy_theme_files(
|
||||||
|
data_model, temporary_directory_path
|
||||||
|
)
|
||||||
|
pdf_file_path = r.latex_to_pdf(latex_file_path)
|
||||||
|
|
||||||
|
# Prepare the output directory and file path:
|
||||||
|
output_directory = pdf_assets_directory / theme
|
||||||
|
output_directory.mkdir(parents=True, exist_ok=True)
|
||||||
|
output_pdf_file_path = output_directory / f"{entry_type}.pdf"
|
||||||
|
|
||||||
|
# Remove the file if it exists:
|
||||||
|
if output_pdf_file_path.exists():
|
||||||
|
output_pdf_file_path.unlink()
|
||||||
|
|
||||||
|
# Crop the margins
|
||||||
|
pdfCropMargins.crop(
|
||||||
|
argv_list=[
|
||||||
|
"-p4",
|
||||||
|
"100",
|
||||||
|
"0",
|
||||||
|
"100",
|
||||||
|
"0",
|
||||||
|
"-a4",
|
||||||
|
"0",
|
||||||
|
"-30",
|
||||||
|
"0",
|
||||||
|
"-30",
|
||||||
|
"-o",
|
||||||
|
str(output_pdf_file_path.absolute()),
|
||||||
|
str(pdf_file_path.absolute()),
|
||||||
|
]
|
||||||
|
)
|
||||||
|
|
||||||
|
# Convert pdf to an image
|
||||||
|
image_name = output_pdf_file_path.with_suffix(".png")
|
||||||
|
pdf = pypdfium2.PdfDocument(str(output_pdf_file_path.absolute()))
|
||||||
|
page = pdf[0]
|
||||||
|
image = page.render(scale=5).to_pil()
|
||||||
|
|
||||||
|
# If the image exists, remove it
|
||||||
|
if image_name.exists():
|
||||||
|
image_name.unlink()
|
||||||
|
|
||||||
|
image.save(image_name)
|
||||||
|
|
||||||
|
pdf.close()
|
||||||
|
|
||||||
|
# Remove the pdf file
|
||||||
|
output_pdf_file_path.unlink()
|
||||||
|
Before Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 71 KiB |
|
Before Width: | Height: | Size: 47 KiB |
|
Before Width: | Height: | Size: 15 KiB |
|
Before Width: | Height: | Size: 32 KiB |
|
Before Width: | Height: | Size: 354 KiB |
|
|
@ -1,86 +1 @@
|
||||||
# RenderCV
|
gest
|
||||||
[](https://github.com/sinaatalay/rendercv/actions/workflows/ci.yaml)
|
|
||||||
[](https://coverage-badge.samuelcolvin.workers.dev/redirect/sinaatalay/rendercv)
|
|
||||||
[)](https://pypi.python.org/pypi/rendercv)
|
|
||||||
[)](https://pypi.python.org/pypi/rendercv)
|
|
||||||
|
|
||||||
|
|
||||||
RenderCV is a Python application that creates a $\LaTeX$ CV as a PDF from a JSON/YAML input file. Currently, it only supports one theme (*classic*). An example PDF can be seen [here](https://github.com/sinaatalay/rendercv/blob/main/John_Doe_CV.pdf?raw=true). More themes are planned to be supported in the future.
|
|
||||||
|
|
||||||
**What does it do?**
|
|
||||||
|
|
||||||
- It parses a YAML (or JSON) file that looks like this:
|
|
||||||
```yaml
|
|
||||||
cv:
|
|
||||||
name: John Doe
|
|
||||||
label: Mechanical Engineer
|
|
||||||
location: Geneva, Switzerland
|
|
||||||
email: johndoe@example.com
|
|
||||||
phone: "+33749882538"
|
|
||||||
website: https://example.com
|
|
||||||
social_networks:
|
|
||||||
- network: GitHub
|
|
||||||
username: johndoe
|
|
||||||
- network: LinkedIn
|
|
||||||
username: johndoe
|
|
||||||
education:
|
|
||||||
- institution: My University
|
|
||||||
url: https://example.com
|
|
||||||
area: Mechanical Engineering
|
|
||||||
study_type: BS
|
|
||||||
location: Geneva, Switzerland
|
|
||||||
start_date: "2017-09-01"
|
|
||||||
end_date: "2023-01-01"
|
|
||||||
transcript_url: https://example.com
|
|
||||||
gpa: 3.10/4.00
|
|
||||||
highlights:
|
|
||||||
- "Class rank: 10 of 62"
|
|
||||||
- institution: The University of Texas at Austin
|
|
||||||
url: https://utexas.edu
|
|
||||||
area: Mechanical Engineering, Student Exchange Program
|
|
||||||
location: Austin, TX, USA
|
|
||||||
start_date: "2021-08-01"
|
|
||||||
end_date: "2022-01-15"
|
|
||||||
work_experience:
|
|
||||||
- company: AmIACompany
|
|
||||||
position: Summer Intern
|
|
||||||
location: Istanbul, Turkey
|
|
||||||
url: https://example.com
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
highlights:
|
|
||||||
- AmIACompany is a **technology** (markdown is
|
|
||||||
supported) company that provides web-based
|
|
||||||
engineering applications that enable the
|
|
||||||
simulation and optimization of products and
|
|
||||||
manufacturing tools.
|
|
||||||
- Modeled and simulated a metal-forming process deep
|
|
||||||
drawing using finite element analysis with
|
|
||||||
open-source software called CalculiX.
|
|
||||||
```
|
|
||||||
- Then, it validates the input, such as checking if the dates are consistent, checking if the URLs are correct, etc.
|
|
||||||
- Then, it creates a $\LaTeX$ file.
|
|
||||||
- Finally, it renders the $\LaTeX$ file to generate the PDF, and you don't need $\LaTeX$ installed on your PC because RenderCV comes with [TinyTeX](https://yihui.org/tinytex/).
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## Quick Start Guide
|
|
||||||
|
|
||||||
1. Install [Python](https://www.python.org/downloads/) (3.10 or newer).
|
|
||||||
2. Run the command below to install RenderCV.
|
|
||||||
```bash
|
|
||||||
pip install rendercv
|
|
||||||
```
|
|
||||||
3. Run the command below to generate a sample input file (`Full_Name_CV.yaml`). The file will be generated in the current working directory.
|
|
||||||
```bash
|
|
||||||
rendercv new "Full Name"
|
|
||||||
```
|
|
||||||
4. Edit the contents of the `Full_Name_CV.yaml` file.
|
|
||||||
5. Run the command below to generate your $\LaTeX$ CV.
|
|
||||||
```bash
|
|
||||||
rendercv render Full_Name_CV.yaml
|
|
||||||
```
|
|
||||||
|
|
||||||
## Contributing
|
|
||||||
|
|
||||||
All contributions to RenderCV are welcome, especially adding new $\LaTeX$ themes.
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
document$.subscribe(({ body }) => {
|
|
||||||
renderMathInElement(body, {
|
|
||||||
delimiters: [
|
|
||||||
{ left: "$$", right: "$$", display: true },
|
|
||||||
{ left: "$", right: "$", display: false },
|
|
||||||
{ left: "\\(", right: "\\)", display: false },
|
|
||||||
{ left: "\\[", right: "\\]", display: true }
|
|
||||||
],
|
|
||||||
})
|
|
||||||
})
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# CLI
|
||||||
|
|
||||||
|
::: rendercv.cli
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# Data Models
|
||||||
|
|
||||||
|
::: rendercv.data_models
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
# RenderCV
|
||||||
|
|
||||||
|
::: rendercv
|
||||||
|
|
||||||
|
In this section, you can find how RenderCV's components are structured and how they interact with each other.
|
||||||
|
|
||||||
|
- [cli.py](cli.md) – This module contains all the command-line interface (CLI) related code for RenderCV.
|
||||||
|
- [data_models.py](data_models.md) – This module contains classes and functions to parse and validate RenderCV's input YAML.
|
||||||
|
- [renderer.py](renderer.md) – This module implements $\LaTeX$ file generation and $\LaTeX$ runner utilities for RenderCV.
|
||||||
|
- [themes](themes.md) – This package contains all the built-in themes of RenderCV.
|
||||||
|
|
@ -0,0 +1,3 @@
|
||||||
|
# Renderer
|
||||||
|
|
||||||
|
::: rendercv.renderer
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
# Themes
|
||||||
|
|
||||||
|
::: rendercv.themes
|
||||||
|
|
||||||
|
## Classic Theme
|
||||||
|
|
||||||
|
::: rendercv.themes.classic
|
||||||
|
|
||||||
|
## Modercv Theme
|
||||||
|
|
||||||
|
::: rendercv.themes.moderncv
|
||||||
|
|
||||||
|
## Sb2nov Theme
|
||||||
|
|
||||||
|
::: rendercv.themes.sb2nov
|
||||||
|
|
@ -1,20 +1,40 @@
|
||||||
# RenderCV: User Guide
|
# RenderCV: User Guide
|
||||||
|
|
||||||
After you've installed RenderCV with
|
This document provides everything you need to know about the usage of RenderCV.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
> RenderCV doesn't require a $\LaTeX$ installation; it comes with it!
|
||||||
|
|
||||||
|
1. Install [Python](https://www.python.org/downloads/) (3.10 or newer).
|
||||||
|
|
||||||
|
2. Run the command below to install RenderCV.
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
pip install rendercv
|
pip install rendercv
|
||||||
```
|
```
|
||||||
|
|
||||||
you can start rendering your CV.
|
or
|
||||||
|
|
||||||
Firstly, go to the directory where you want your CV files located and run:
|
```bash
|
||||||
|
python -m pip install rendercv
|
||||||
|
```
|
||||||
|
|
||||||
|
## Generating the input file
|
||||||
|
|
||||||
|
To get started, navigate to the directory where you want to create your CV and run the command below to create the input file.
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
rendercv new "Your Full Name"
|
rendercv new "Your Full Name"
|
||||||
```
|
```
|
||||||
|
|
||||||
This will create a YAML input file for RenderCV called `Your_Name_CV.yaml`. Open this generated file in your favorite IDE and start editing. It governs all the features of RenderCV.
|
or
|
||||||
|
|
||||||
|
```bash
|
||||||
|
python -m rendercv new "Your Full Name"
|
||||||
|
```
|
||||||
|
|
||||||
|
This will create a YAML input file for RenderCV called `Your_Name_CV.yaml`. Open this file in your favorite IDE and start editing.
|
||||||
|
|
||||||
!!! tip
|
!!! tip
|
||||||
|
|
||||||
|
|
@ -27,189 +47,229 @@ This will create a YAML input file for RenderCV called `Your_Name_CV.yaml`. Open
|
||||||
|
|
||||||
=== "Other"
|
=== "Other"
|
||||||
|
|
||||||
1. Ensure your editor of choice has support for YAML schema validation.
|
1. Ensure your editor of choice has support for JSON Schema.
|
||||||
2. Add the following line at the top of `Your_Name_CV.yaml`:
|
2. Add the following line at the top of `Your_Name_CV.yaml`:
|
||||||
|
|
||||||
``` yaml
|
``` yaml
|
||||||
# yaml-language-server: $schema=https://github.com/sinaatalay/rendercv/blob/main/schema.json?raw=true
|
# yaml-language-server: $schema=https://github.com/sinaatalay/rendercv/blob/main/schema.json?raw=true
|
||||||
```
|
```
|
||||||
|
|
||||||
After you're done editing your input file, run the command below to render your CV:
|
## The YAML structure of the input file
|
||||||
```bash
|
|
||||||
rendercv render Your_Name_CV.yaml
|
|
||||||
```
|
|
||||||
|
|
||||||
## Entry Types
|
RenderCV's input file consists of two parts: `cv` and `design`.
|
||||||
|
|
||||||
There are five entry types in RenderCV:
|
|
||||||
|
|
||||||
1. *EducationEntry*
|
|
||||||
2. *ExperienceEntry*
|
|
||||||
3. *NormalEntry*
|
|
||||||
4. *OneLineEntry*
|
|
||||||
5. *PublicationEntry*
|
|
||||||
|
|
||||||
The whole CV consists of these entries. The table below shows what sections of the input file use which entry type.
|
|
||||||
|
|
||||||
| YAML section | Entry Type |
|
|
||||||
| ------------------------------ | -------------------------------- |
|
|
||||||
| `education` | *EducationEntry* |
|
|
||||||
| `work_experience` | *ExperienceEntry* |
|
|
||||||
| `academic_projects` | *NormalEntry* |
|
|
||||||
| `publications` | *PublicationEntry* |
|
|
||||||
| `certificates` | *NormalEntry* |
|
|
||||||
| `skills` | *OneLineEntry* |
|
|
||||||
| `test_scores` | *OneLineEntry* |
|
|
||||||
| `personal_projects` | *NormalEntry* |
|
|
||||||
| `extracurricular_activities` | *ExperienceEntry* |
|
|
||||||
| `custom_sections` | **They can be any of the five!** |
|
|
||||||
|
|
||||||
!!! info
|
|
||||||
Note that *EducationEntry* is not necessarily for education entries only. It's one of the five entry designs that RenderCV offers, and it could be used for anything (see [custom sections](http://user_guide.md#custom-sections)). *EducationEntry* just happens to be its name. The same goes for other entries, too.
|
|
||||||
|
|
||||||
### *EducationEntry*
|
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
institution: Boğaziçi University
|
cv:
|
||||||
url: https://boun.edu.tr
|
...
|
||||||
area: Mechanical Engineering
|
YOUR CONTENT
|
||||||
study_type: BS
|
...
|
||||||
location: Istanbul, Turkey
|
design:
|
||||||
start_date: "2017-09-01"
|
...
|
||||||
end_date: "2023-01-01"
|
YOUR DESIGN
|
||||||
transcript_url: https://example.com
|
...
|
||||||
gpa: 3.10/4.00
|
|
||||||
highlights:
|
|
||||||
- "Class rank: 10 of 62"
|
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
which renders into
|
The `cv` part contains only the **content of the CV**, and the `design` part contains only the **design options of the CV**. That's how the design and content are separated.
|
||||||
|
|
||||||

|
### "`cv`" section of the YAML input
|
||||||
|
|
||||||
### *ExperienceEntry*
|
The `cv` section of the YAML input starts with generic information, as shown below:
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
company: AmIACompany
|
cv:
|
||||||
position: Summer Intern
|
name: John Doe
|
||||||
location: Istanbul, Turkey
|
email: johndoe@example.com
|
||||||
url: https://example.com
|
phone: "+905555555555"
|
||||||
start_date: "2022-06-15"
|
website: https://example.com
|
||||||
end_date: "2022-08-01"
|
label: Mechanical Engineer
|
||||||
highlights:
|
location: Istanbul, Türkiye
|
||||||
- AmIACompany is a technology company that provides web-based engineering
|
...
|
||||||
applications that enable the simulation and optimization of products and
|
|
||||||
manufacturing tools.
|
|
||||||
- Modeled and simulated a metal-forming process deep drawing using finite element
|
|
||||||
analysis with open-source software called CalculiX.
|
|
||||||
```
|
```
|
||||||
|
|
||||||
which renders into
|
None of the values above are required. You can omit any or all of them, and RenderCV will adapt to your input.
|
||||||
|
|
||||||

|
The real content of your CV is stored in a field called sections.
|
||||||
|
|
||||||
### *NormalEntry*
|
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
name: Design and Construction of a Dynamometer
|
cv:
|
||||||
location: Istanbul, Turkey
|
name: John Doe
|
||||||
date: Fall 2022
|
email: johndoe@example.com
|
||||||
highlights:
|
phone: "+905555555555"
|
||||||
- Designed and constructed a controllable dynamometer that measures an electric
|
website: https://example.com
|
||||||
motor's torque and power output at different speeds for my senior design project.
|
label: Mechanical Engineer
|
||||||
url: https://example.com
|
location: Istanbul, Türkiye
|
||||||
|
sections:
|
||||||
|
...
|
||||||
|
YOUR CONTENT
|
||||||
|
...
|
||||||
```
|
```
|
||||||
|
|
||||||
which renders into
|
The `sections` field is a dictionary where the keys are the section titles, and the values are lists. Each item of the list is an entry for that section.
|
||||||
|
|
||||||

|
Here is an example:
|
||||||
|
|
||||||
### *OneLineEntry*
|
|
||||||
```yaml
|
|
||||||
name: Programming
|
|
||||||
details: C++, C, Python, JavaScript, MATLAB, Lua, LaTeX
|
|
||||||
```
|
|
||||||
|
|
||||||
which renders into
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### *PublicationEntry*
|
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
title: Phononic band gaps induced by inertial amplification in periodic media
|
cv:
|
||||||
authors:
|
sections:
|
||||||
- Author 1
|
this_is_a_section_title:
|
||||||
- John Doe
|
- This is a TextEntry.
|
||||||
- Author 3
|
- This is another TextEntry under the same section.
|
||||||
journal: Physical Review B
|
- This is another another TextEntry under the same section.
|
||||||
doi: 10.1103/PhysRevB.76.054309
|
this_is_another_section_title:
|
||||||
date: "2007-08-01"
|
- company: This time it's an ExperienceEntry.
|
||||||
cited_by: 243
|
position: Your position
|
||||||
|
start_date: 2019-01-01
|
||||||
|
end_date: 2020-01
|
||||||
|
location: TX, USA
|
||||||
|
highlights:
|
||||||
|
- This is a highlight (bullet point).
|
||||||
|
- This is another highlight.
|
||||||
|
- company: Another ExperienceEntry.
|
||||||
|
position: Your position
|
||||||
|
start_date: 2019-01-01
|
||||||
|
end_date: 2020-01-10
|
||||||
|
location: TX, USA
|
||||||
|
highlights:
|
||||||
|
- This is a highlight (bullet point).
|
||||||
|
- This is another highlight.
|
||||||
```
|
```
|
||||||
|
|
||||||
which renders into
|
There are six different entry types in RenderCV. Different types of entries cannot be mixed under the same section, so for each section, you can only use one type of entry.
|
||||||
|
|
||||||

|
The available entry types are: `EducationEntry`, `ExperienceEntry`, `PublicationEntry`, `NormalEntry`, `OneLineEntry`, and `TextEntry`.
|
||||||
|
|
||||||
|
Each entry type is a different object (a dictionary). All of the entry types and their corresponding look in each built-in theme are shown below:
|
||||||
|
|
||||||
## Custom Sections
|
{% for entry_name, entry in showcase_entries.items() %}
|
||||||
|
#### {{ entry_name }}
|
||||||
|
```yaml
|
||||||
|
{{ entry["yaml"] }}
|
||||||
|
```
|
||||||
|
{% for figure in entry["figures"] %}
|
||||||
|
`{{ figure["theme"] }}` theme:
|
||||||
|
![figure["alt_text"]]({{ figure["path"] }})
|
||||||
|
{% endfor %}
|
||||||
|
{% endfor %}
|
||||||
|
|
||||||
Custom sections with custom titles can be created. Each custom section will be an object that looks like this:
|
### "`design`" section of the YAML input
|
||||||
|
|
||||||
|
The `cv` part of the input contains your content, and the `design` part contains your design. The `design` part starts with a theme name. Currently, there are three built-in themes (`classic`, `sb2nov`, and `moderncv`), but custom themes can also be used (see [below](#using-custom-themes).)
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
title: My Custom Section
|
design:
|
||||||
entry_type: OneLineEntry
|
theme: classic
|
||||||
entries:
|
...
|
||||||
- name: Testing custom sections
|
|
||||||
details: Wohooo!
|
|
||||||
- name: This is a
|
|
||||||
details: OneLineEntry!
|
|
||||||
```
|
```
|
||||||
|
|
||||||
And `custom_sections` part of the data model will be a list of customs section objects that look like this:
|
Each theme has different options for design. `classic` and `sb2nov` almost use identical options, but `moderncv` is slightly different. Please use an IDE that supports JSON schema to avoid missing any available options for the theme (see [above](#generating-the-input-file)).
|
||||||
|
|
||||||
|
An example `design` part for a `classic` theme is shown below:
|
||||||
|
|
||||||
```yaml
|
```yaml
|
||||||
custom_sections:
|
design:
|
||||||
- title: My Custom Section
|
theme: classic
|
||||||
entry_type: OneLineEntry
|
color: rgb(0,79,144)
|
||||||
entries:
|
disable_page_numbering: false
|
||||||
- name: Testing custom sections
|
font_size: 10pt
|
||||||
details: Wohooo!
|
header_font_size: 30 pt
|
||||||
- name: This is a
|
page_numbering_style: NAME - Page PAGE_NUMBER of TOTAL_PAGES
|
||||||
details: OneLineEntry!
|
page_size: a4paper
|
||||||
- title: My Other Custom Section
|
show_last_updated_date: true
|
||||||
entry_type: EducationEntry
|
text_alignment: justified
|
||||||
entries:
|
margins:
|
||||||
- institution: Hop!
|
page:
|
||||||
area: Hop!
|
bottom: 2 cm
|
||||||
study_type: HA
|
left: 1.24 cm
|
||||||
highlights:
|
right: 1.24 cm
|
||||||
- "There are only five types of entries: *EducationEntry*, *ExperienceEntry*,
|
top: 2 cm
|
||||||
*NormalEntry*, *OneLineEntry*, and *PublicationEntry*."
|
section_title:
|
||||||
- This is an EducationEntry!
|
bottom: 0.2 cm
|
||||||
start_date: "2022-06-15"
|
top: 0.2 cm
|
||||||
end_date: "2022-08-01"
|
entry_area:
|
||||||
|
date_and_location_width: 4.1 cm
|
||||||
|
left_and_right: 0.2 cm
|
||||||
|
vertical_between: 0.12 cm
|
||||||
|
highlights_area:
|
||||||
|
left: 0.4 cm
|
||||||
|
top: 0.10 cm
|
||||||
|
vertical_between_bullet_points: 0.10 cm
|
||||||
|
header:
|
||||||
|
bottom: 0.2 cm
|
||||||
|
horizontal_between_connections: 1.5 cm
|
||||||
|
vertical_between_name_and_connections: 0.2 cm
|
||||||
```
|
```
|
||||||
|
|
||||||
Each custom section needs to have an entry type, and entries should be adjusted according to the entry type selection.
|
## Using custom themes
|
||||||
|
|
||||||
!!! note
|
RenderCV allows you to move your $\LaTeX$ CV code to RenderCV. To do this, you will need to create some files:
|
||||||
|
|
||||||
Some entry types use links, and all the links have a text placeholder. That placeholder can be changed with `link_text` setting as shown below:
|
``` { .sh .no-copy }
|
||||||
```yaml
|
├── yourcustomtheme
|
||||||
title: My Third Custom Section
|
│ ├── Preamble.j2.tex
|
||||||
entry_type: ExperienceEntry
|
│ ├── Header.j2.tex
|
||||||
link_text: My Link Text
|
│ ├── EducationEntry.j2.tex
|
||||||
entries:
|
│ ├── ExperienceEntry.j2.tex
|
||||||
- company: Hop!
|
│ ├── NormalEntry.j2.tex
|
||||||
position: Hop!
|
│ ├── OneLineEntry.j2.tex
|
||||||
date: My Date
|
│ ├── PublicationEntry.j2.tex
|
||||||
location: My Location
|
│ ├── TextEntry.j2.tex
|
||||||
url: https://example.com
|
│ ├── SectionBeginning.j2.tex
|
||||||
highlights:
|
│ └── SectionEnding.j2.tex
|
||||||
- I think this is really working. This is an *ExperienceEntry*!
|
└── Your_Full_Name_CV.yaml
|
||||||
```
|
```
|
||||||
|
|
||||||
|
Each of these `*.j2.tex` files is $\LaTeX$ code with some Python in it. These files allow RenderCV to create your CV out of the YAML input.
|
||||||
|
|
||||||
|
The best way to understand how they work is to look at the source code of built-in themes. For example, the content of `ExperienceEntry.j2.tex` for the `moderncv` theme is shown below:
|
||||||
|
|
||||||
|
```latex
|
||||||
|
\cventry{
|
||||||
|
((* if design.show_only_years *))
|
||||||
|
<<entry.date_string_only_years>>
|
||||||
|
((* else *))
|
||||||
|
<<entry.date_string>>
|
||||||
|
((* endif *))
|
||||||
|
}{
|
||||||
|
<<entry.position>>
|
||||||
|
}{
|
||||||
|
<<entry.company>>
|
||||||
|
}{
|
||||||
|
<<entry.location>>
|
||||||
|
}{}{}
|
||||||
|
((* for item in entry.highlights *))
|
||||||
|
\cvline{}{\small <<item>>}
|
||||||
|
((* endfor *))
|
||||||
|
```
|
||||||
|
|
||||||
|
The values between `<<` and `>>` are the names of Python variables, allowing you to write a $\\LaTeX$ CV without writing any content. Those will be replaced with the values found in the YAML input. Also, the values between `((*` and `*))` are Python blocks, allowing you to use loops and conditional statements.
|
||||||
|
|
||||||
|
The process of generating $\\LaTeX$ files like this is called "templating," and it's achieved with a Python package called [Jinja](https://jinja.palletsprojects.com/en/3.1.x/).
|
||||||
|
|
||||||
|
### Creating custom theme options
|
||||||
|
|
||||||
|
If you want to have some `design` options under your YAML input file's `design` section for your custom theme, you can create a `__init__.py` file inside your theme directory.
|
||||||
|
|
||||||
|
For example, the `moderncv` theme's `__init__.py` file is shown below:
|
||||||
|
|
||||||
|
```python
|
||||||
|
from typing import Literal
|
||||||
|
|
||||||
|
import pydantic
|
||||||
|
|
||||||
|
class YourcustomthemeThemeOptions(pydantic.BaseModel):
|
||||||
|
theme: Literal["yourcustomtheme"]
|
||||||
|
option1: str
|
||||||
|
option2: str
|
||||||
|
option3: int
|
||||||
|
option4: bool
|
||||||
|
```
|
||||||
|
|
||||||
|
Then, RenderCV will parse your custom design options, and you can use these variables inside your `*.j2.tex` as shown below:
|
||||||
|
|
||||||
|
```latex
|
||||||
|
<<design.option1>>
|
||||||
|
<<design.option2>>
|
||||||
|
((* if design.option4 *))
|
||||||
|
<<design.option3>>
|
||||||
|
((* endif *))
|
||||||
|
```
|
||||||
|
|
@ -0,0 +1,151 @@
|
||||||
|
cv:
|
||||||
|
name: John Doe
|
||||||
|
location: Your Location
|
||||||
|
email: youremail@yourdomain.com
|
||||||
|
phone: tel:+90-541-999-99-99
|
||||||
|
website: https://yourwebsite.com/
|
||||||
|
social_networks:
|
||||||
|
- network: LinkedIn
|
||||||
|
username: yourusername
|
||||||
|
- network: GitHub
|
||||||
|
username: yourusername
|
||||||
|
sections:
|
||||||
|
summary:
|
||||||
|
- This is an example resume to showcase the capabilities of the open-source
|
||||||
|
LaTeX CV generator, [RenderCV](https://github.com/sinaatalay/rendercv). A
|
||||||
|
substantial part of the content is taken from [here](https://www.careercup.com/resume),
|
||||||
|
where a *clean and tidy CV* pattern is proposed by **Gayle L. McDowell**.
|
||||||
|
education:
|
||||||
|
- start_date: 2000-09
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- 'GPA: 3.9/4.0 ([Transcript](https://example.com))'
|
||||||
|
- '**Coursework:** Software Foundations, Computer Architecture, Algorithms,
|
||||||
|
Artificial Intelligence, Comparison of Learning Algorithms, Computational
|
||||||
|
Theory.'
|
||||||
|
institution: University of Pennsylvania
|
||||||
|
area: Computer Science
|
||||||
|
degree: BS
|
||||||
|
employment:
|
||||||
|
- start_date: 2004-06
|
||||||
|
end_date: 2004-08
|
||||||
|
highlights:
|
||||||
|
- Reduced time to render the user's buddy list by 75% by implementing prediction
|
||||||
|
algorithm.
|
||||||
|
- Implemented iChat integration with OS X Spotlight Search by creating tool
|
||||||
|
which extracts metadata from saved chat transcripts and provides metadata
|
||||||
|
to a system-wide search database.
|
||||||
|
- Redesigned chat file format and implemented backwards compatibility for
|
||||||
|
search.
|
||||||
|
location: CA, USA
|
||||||
|
company: Apple Computer
|
||||||
|
position: Software Engineer, Intern
|
||||||
|
- start_date: 2003-09
|
||||||
|
end_date: 2005-04
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Lead Student Ambassador
|
||||||
|
- start_date: 2001-10
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- Implemented a user interface for the VS open file switcher (ctrl-tab)
|
||||||
|
and extended it to tool windows.
|
||||||
|
- Created service to provide gradient across VS and VS add-ins. Optimized
|
||||||
|
service via caching.
|
||||||
|
- Programmer Productivity Research Center (Summers 2001, 2002)
|
||||||
|
- 'Built app to compute similarity of all methods in a code base, reduced
|
||||||
|
time from $\mathcal{O}(n^2)$ to $\mathcal{O}(n \log n)$. '
|
||||||
|
- Created test case generation tool which creates random XML docs from XML
|
||||||
|
Schema.
|
||||||
|
location: PA, USA
|
||||||
|
company: University of Pennsylvania
|
||||||
|
position: Head Teaching Assistant
|
||||||
|
- start_date: 2003-06
|
||||||
|
end_date: 2003-08
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Software Design Engineer, Intern
|
||||||
|
publications:
|
||||||
|
- title: Magneto-Thermal Thin Shell Approximation for 3D Finite Element Analysis
|
||||||
|
of No-Insulation Coils
|
||||||
|
authors:
|
||||||
|
- Albert Smith
|
||||||
|
- John Doe
|
||||||
|
- Jane Derry
|
||||||
|
- Harry Tom
|
||||||
|
- Anotherfirstname Andsurname
|
||||||
|
doi: 10.1109/TASC.2023.3340648
|
||||||
|
date: 2004-01
|
||||||
|
projects:
|
||||||
|
- date: '2004'
|
||||||
|
highlights:
|
||||||
|
- Developed an electronic classroom where multiple users can view and simultaneously
|
||||||
|
draw on a "chalkboard" with each person's edits synchronized.
|
||||||
|
- Used C++ and MFC.
|
||||||
|
name: Multi-User Drawing Tool
|
||||||
|
- start_date: 2003
|
||||||
|
end_date: 2004
|
||||||
|
highlights:
|
||||||
|
- Developed a desktop calendar with globally shared and synchronized calendars,
|
||||||
|
allowing users to schedule meetings with other users.
|
||||||
|
- Used C#.NET, SQL and XML.
|
||||||
|
name: Synchronized Calendar
|
||||||
|
- date: '2002'
|
||||||
|
highlights:
|
||||||
|
- Developed a UNIX-style OS with scheduler, file system, text editor and
|
||||||
|
calculator.
|
||||||
|
- Used C.
|
||||||
|
name: Operating System
|
||||||
|
additional_experience_and_awards:
|
||||||
|
- name: Instructor (2003 - 2005)
|
||||||
|
details: Taught two full-credit Computer Science courses.
|
||||||
|
- name: Third Prize, Senior Design Projects
|
||||||
|
details: Awarded 3rd prize for Synchronized Calendar project, out of 100 projects.
|
||||||
|
technologies:
|
||||||
|
- name: Languages
|
||||||
|
details: C++, C, Java, Objective-C, C#.NET, SQL, JavaScript
|
||||||
|
- name: Software
|
||||||
|
details: Visual Studio, Microsoft SQL Server, Eclipse, XCode, Interface Builder
|
||||||
|
design:
|
||||||
|
font_size: 10pt
|
||||||
|
page_size: letterpaper
|
||||||
|
color: '#004f90'
|
||||||
|
disable_page_numbering: false
|
||||||
|
page_numbering_style: NAME - Page PAGE_NUMBER of TOTAL_PAGES
|
||||||
|
show_last_updated_date: true
|
||||||
|
header_font_size: 30 pt
|
||||||
|
text_alignment: justified
|
||||||
|
margins:
|
||||||
|
page:
|
||||||
|
top: 2 cm
|
||||||
|
bottom: 2 cm
|
||||||
|
left: 2 cm
|
||||||
|
right: 2 cm
|
||||||
|
section_title:
|
||||||
|
top: 0.3 cm
|
||||||
|
bottom: 0.2 cm
|
||||||
|
entry_area:
|
||||||
|
left_and_right: 0.2 cm
|
||||||
|
vertical_between: 0.2 cm
|
||||||
|
date_and_location_width: 4.1 cm
|
||||||
|
highlights_area:
|
||||||
|
top: 0.10 cm
|
||||||
|
left: 0.4 cm
|
||||||
|
vertical_between_bullet_points: 0.10 cm
|
||||||
|
header:
|
||||||
|
vertical_between_name_and_connections: 0.3 cm
|
||||||
|
bottom: 0.3 cm
|
||||||
|
horizontal_between_connections: 0.5 cm
|
||||||
|
theme: classic
|
||||||
|
show_timespan_in:
|
||||||
|
- Employment
|
||||||
|
|
@ -0,0 +1,127 @@
|
||||||
|
cv:
|
||||||
|
name: John Doe
|
||||||
|
location: Your Location
|
||||||
|
email: youremail@yourdomain.com
|
||||||
|
phone: tel:+90-541-999-99-99
|
||||||
|
website: https://yourwebsite.com/
|
||||||
|
social_networks:
|
||||||
|
- network: LinkedIn
|
||||||
|
username: yourusername
|
||||||
|
- network: GitHub
|
||||||
|
username: yourusername
|
||||||
|
sections:
|
||||||
|
summary:
|
||||||
|
- This is an example resume to showcase the capabilities of the open-source
|
||||||
|
LaTeX CV generator, [RenderCV](https://github.com/sinaatalay/rendercv). A
|
||||||
|
substantial part of the content is taken from [here](https://www.careercup.com/resume),
|
||||||
|
where a *clean and tidy CV* pattern is proposed by **Gayle L. McDowell**.
|
||||||
|
education:
|
||||||
|
- start_date: 2000-09
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- 'GPA: 3.9/4.0 ([Transcript](https://example.com))'
|
||||||
|
- '**Coursework:** Software Foundations, Computer Architecture, Algorithms,
|
||||||
|
Artificial Intelligence, Comparison of Learning Algorithms, Computational
|
||||||
|
Theory.'
|
||||||
|
institution: University of Pennsylvania
|
||||||
|
area: Computer Science
|
||||||
|
degree: BS
|
||||||
|
employment:
|
||||||
|
- start_date: 2004-06
|
||||||
|
end_date: 2004-08
|
||||||
|
highlights:
|
||||||
|
- Reduced time to render the user's buddy list by 75% by implementing prediction
|
||||||
|
algorithm.
|
||||||
|
- Implemented iChat integration with OS X Spotlight Search by creating tool
|
||||||
|
which extracts metadata from saved chat transcripts and provides metadata
|
||||||
|
to a system-wide search database.
|
||||||
|
- Redesigned chat file format and implemented backwards compatibility for
|
||||||
|
search.
|
||||||
|
location: CA, USA
|
||||||
|
company: Apple Computer
|
||||||
|
position: Software Engineer, Intern
|
||||||
|
- start_date: 2003-09
|
||||||
|
end_date: 2005-04
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Lead Student Ambassador
|
||||||
|
- start_date: 2001-10
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- Implemented a user interface for the VS open file switcher (ctrl-tab)
|
||||||
|
and extended it to tool windows.
|
||||||
|
- Created service to provide gradient across VS and VS add-ins. Optimized
|
||||||
|
service via caching.
|
||||||
|
- Programmer Productivity Research Center (Summers 2001, 2002)
|
||||||
|
- 'Built app to compute similarity of all methods in a code base, reduced
|
||||||
|
time from $\mathcal{O}(n^2)$ to $\mathcal{O}(n \log n)$. '
|
||||||
|
- Created test case generation tool which creates random XML docs from XML
|
||||||
|
Schema.
|
||||||
|
location: PA, USA
|
||||||
|
company: University of Pennsylvania
|
||||||
|
position: Head Teaching Assistant
|
||||||
|
- start_date: 2003-06
|
||||||
|
end_date: 2003-08
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Software Design Engineer, Intern
|
||||||
|
publications:
|
||||||
|
- title: Magneto-Thermal Thin Shell Approximation for 3D Finite Element Analysis
|
||||||
|
of No-Insulation Coils
|
||||||
|
authors:
|
||||||
|
- Albert Smith
|
||||||
|
- John Doe
|
||||||
|
- Jane Derry
|
||||||
|
- Harry Tom
|
||||||
|
- Anotherfirstname Andsurname
|
||||||
|
doi: 10.1109/TASC.2023.3340648
|
||||||
|
date: 2004-01
|
||||||
|
projects:
|
||||||
|
- date: '2004'
|
||||||
|
highlights:
|
||||||
|
- Developed an electronic classroom where multiple users can view and simultaneously
|
||||||
|
draw on a "chalkboard" with each person's edits synchronized.
|
||||||
|
- Used C++ and MFC.
|
||||||
|
name: Multi-User Drawing Tool
|
||||||
|
- start_date: 2003
|
||||||
|
end_date: 2004
|
||||||
|
highlights:
|
||||||
|
- Developed a desktop calendar with globally shared and synchronized calendars,
|
||||||
|
allowing users to schedule meetings with other users.
|
||||||
|
- Used C#.NET, SQL and XML.
|
||||||
|
name: Synchronized Calendar
|
||||||
|
- date: '2002'
|
||||||
|
highlights:
|
||||||
|
- Developed a UNIX-style OS with scheduler, file system, text editor and
|
||||||
|
calculator.
|
||||||
|
- Used C.
|
||||||
|
name: Operating System
|
||||||
|
additional_experience_and_awards:
|
||||||
|
- name: Instructor (2003 - 2005)
|
||||||
|
details: Taught two full-credit Computer Science courses.
|
||||||
|
- name: Third Prize, Senior Design Projects
|
||||||
|
details: Awarded 3rd prize for Synchronized Calendar project, out of 100 projects.
|
||||||
|
technologies:
|
||||||
|
- name: Languages
|
||||||
|
details: C++, C, Java, Objective-C, C#.NET, SQL, JavaScript
|
||||||
|
- name: Software
|
||||||
|
details: Visual Studio, Microsoft SQL Server, Eclipse, XCode, Interface Builder
|
||||||
|
design:
|
||||||
|
theme: moderncv
|
||||||
|
font_size: 10pt
|
||||||
|
page_size: letterpaper
|
||||||
|
color: blue
|
||||||
|
date_width: 3.8 cm
|
||||||
|
content_scale: 0.75
|
||||||
|
show_only_years: false
|
||||||
|
disable_page_numbers: false
|
||||||
|
|
@ -0,0 +1,149 @@
|
||||||
|
cv:
|
||||||
|
name: John Doe
|
||||||
|
location: Your Location
|
||||||
|
email: youremail@yourdomain.com
|
||||||
|
phone: tel:+90-541-999-99-99
|
||||||
|
website: https://yourwebsite.com/
|
||||||
|
social_networks:
|
||||||
|
- network: LinkedIn
|
||||||
|
username: yourusername
|
||||||
|
- network: GitHub
|
||||||
|
username: yourusername
|
||||||
|
sections:
|
||||||
|
summary:
|
||||||
|
- This is an example resume to showcase the capabilities of the open-source
|
||||||
|
LaTeX CV generator, [RenderCV](https://github.com/sinaatalay/rendercv). A
|
||||||
|
substantial part of the content is taken from [here](https://www.careercup.com/resume),
|
||||||
|
where a *clean and tidy CV* pattern is proposed by **Gayle L. McDowell**.
|
||||||
|
education:
|
||||||
|
- start_date: 2000-09
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- 'GPA: 3.9/4.0 ([Transcript](https://example.com))'
|
||||||
|
- '**Coursework:** Software Foundations, Computer Architecture, Algorithms,
|
||||||
|
Artificial Intelligence, Comparison of Learning Algorithms, Computational
|
||||||
|
Theory.'
|
||||||
|
institution: University of Pennsylvania
|
||||||
|
area: Computer Science
|
||||||
|
degree: BS
|
||||||
|
employment:
|
||||||
|
- start_date: 2004-06
|
||||||
|
end_date: 2004-08
|
||||||
|
highlights:
|
||||||
|
- Reduced time to render the user's buddy list by 75% by implementing prediction
|
||||||
|
algorithm.
|
||||||
|
- Implemented iChat integration with OS X Spotlight Search by creating tool
|
||||||
|
which extracts metadata from saved chat transcripts and provides metadata
|
||||||
|
to a system-wide search database.
|
||||||
|
- Redesigned chat file format and implemented backwards compatibility for
|
||||||
|
search.
|
||||||
|
location: CA, USA
|
||||||
|
company: Apple Computer
|
||||||
|
position: Software Engineer, Intern
|
||||||
|
- start_date: 2003-09
|
||||||
|
end_date: 2005-04
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Lead Student Ambassador
|
||||||
|
- start_date: 2001-10
|
||||||
|
end_date: 2005-05
|
||||||
|
highlights:
|
||||||
|
- Implemented a user interface for the VS open file switcher (ctrl-tab)
|
||||||
|
and extended it to tool windows.
|
||||||
|
- Created service to provide gradient across VS and VS add-ins. Optimized
|
||||||
|
service via caching.
|
||||||
|
- Programmer Productivity Research Center (Summers 2001, 2002)
|
||||||
|
- 'Built app to compute similarity of all methods in a code base, reduced
|
||||||
|
time from $\mathcal{O}(n^2)$ to $\mathcal{O}(n \log n)$. '
|
||||||
|
- Created test case generation tool which creates random XML docs from XML
|
||||||
|
Schema.
|
||||||
|
location: PA, USA
|
||||||
|
company: University of Pennsylvania
|
||||||
|
position: Head Teaching Assistant
|
||||||
|
- start_date: 2003-06
|
||||||
|
end_date: 2003-08
|
||||||
|
highlights:
|
||||||
|
- Promoted to Lead Student Ambassador in Fall 2004, supervised 10 - 15 Student
|
||||||
|
Ambassadors.
|
||||||
|
- 'Created and taught Computer Science course, CSE 099: Software Design
|
||||||
|
and Development.'
|
||||||
|
location: WA, USA
|
||||||
|
company: Microsoft Corporation
|
||||||
|
position: Software Design Engineer, Intern
|
||||||
|
publications:
|
||||||
|
- title: Magneto-Thermal Thin Shell Approximation for 3D Finite Element Analysis
|
||||||
|
of No-Insulation Coils
|
||||||
|
authors:
|
||||||
|
- Albert Smith
|
||||||
|
- John Doe
|
||||||
|
- Jane Derry
|
||||||
|
- Harry Tom
|
||||||
|
- Anotherfirstname Andsurname
|
||||||
|
doi: 10.1109/TASC.2023.3340648
|
||||||
|
date: 2004-01
|
||||||
|
projects:
|
||||||
|
- date: '2004'
|
||||||
|
highlights:
|
||||||
|
- Developed an electronic classroom where multiple users can view and simultaneously
|
||||||
|
draw on a "chalkboard" with each person's edits synchronized.
|
||||||
|
- Used C++ and MFC.
|
||||||
|
name: Multi-User Drawing Tool
|
||||||
|
- start_date: 2003
|
||||||
|
end_date: 2004
|
||||||
|
highlights:
|
||||||
|
- Developed a desktop calendar with globally shared and synchronized calendars,
|
||||||
|
allowing users to schedule meetings with other users.
|
||||||
|
- Used C#.NET, SQL and XML.
|
||||||
|
name: Synchronized Calendar
|
||||||
|
- date: '2002'
|
||||||
|
highlights:
|
||||||
|
- Developed a UNIX-style OS with scheduler, file system, text editor and
|
||||||
|
calculator.
|
||||||
|
- Used C.
|
||||||
|
name: Operating System
|
||||||
|
additional_experience_and_awards:
|
||||||
|
- name: Instructor (2003 - 2005)
|
||||||
|
details: Taught two full-credit Computer Science courses.
|
||||||
|
- name: Third Prize, Senior Design Projects
|
||||||
|
details: Awarded 3rd prize for Synchronized Calendar project, out of 100 projects.
|
||||||
|
technologies:
|
||||||
|
- name: Languages
|
||||||
|
details: C++, C, Java, Objective-C, C#.NET, SQL, JavaScript
|
||||||
|
- name: Software
|
||||||
|
details: Visual Studio, Microsoft SQL Server, Eclipse, XCode, Interface Builder
|
||||||
|
design:
|
||||||
|
font_size: 10pt
|
||||||
|
page_size: letterpaper
|
||||||
|
color: '#004f90'
|
||||||
|
disable_page_numbering: false
|
||||||
|
page_numbering_style: NAME - Page PAGE_NUMBER of TOTAL_PAGES
|
||||||
|
show_last_updated_date: true
|
||||||
|
header_font_size: 24 pt
|
||||||
|
text_alignment: justified
|
||||||
|
margins:
|
||||||
|
page:
|
||||||
|
top: 2 cm
|
||||||
|
bottom: 2 cm
|
||||||
|
left: 2 cm
|
||||||
|
right: 2 cm
|
||||||
|
section_title:
|
||||||
|
top: 0.3 cm
|
||||||
|
bottom: 0.2 cm
|
||||||
|
entry_area:
|
||||||
|
left_and_right: 0.2 cm
|
||||||
|
vertical_between: 0.2 cm
|
||||||
|
date_and_location_width: 4.1 cm
|
||||||
|
highlights_area:
|
||||||
|
top: 0.10 cm
|
||||||
|
left: 0.4 cm
|
||||||
|
vertical_between_bullet_points: 0.10 cm
|
||||||
|
header:
|
||||||
|
vertical_between_name_and_connections: 0.3 cm
|
||||||
|
bottom: 0.3 cm
|
||||||
|
horizontal_between_connections: 0.5 cm
|
||||||
|
theme: sb2nov
|
||||||
28
mkdocs.yaml
|
|
@ -1,5 +1,5 @@
|
||||||
site_name: "RenderCV"
|
site_name: RenderCV
|
||||||
site_description: A Python application that creates a CV in PDF from a YAML/JSON input file.
|
site_description: LaTeX CV generator engine from a YAML input file.
|
||||||
site_author: Sina Atalay
|
site_author: Sina Atalay
|
||||||
copyright: Copyright © 2023 Sina Atalay
|
copyright: Copyright © 2023 Sina Atalay
|
||||||
site_url: https://sinaatalay.github.io/rendercv/
|
site_url: https://sinaatalay.github.io/rendercv/
|
||||||
|
|
@ -46,11 +46,13 @@ theme:
|
||||||
nav:
|
nav:
|
||||||
- Overview: index.md
|
- Overview: index.md
|
||||||
- User Guide: user_guide.md
|
- User Guide: user_guide.md
|
||||||
- API Reference:
|
- Reference:
|
||||||
- API Reference: api_reference/index.md
|
- Reference: reference/index.md
|
||||||
- __main__.py: api_reference/__main__.md
|
- cli.py: reference/cli.md
|
||||||
- data_model.py: api_reference/data_model.md
|
- data_models.py: reference/data_models.md
|
||||||
- rendering.py: api_reference/rendering.md
|
- renderer.py: reference/renderer.md
|
||||||
|
- themes: reference/themes.md
|
||||||
|
- Changelog: changelog.md
|
||||||
|
|
||||||
markdown_extensions:
|
markdown_extensions:
|
||||||
# see https://facelessuser.github.io/pymdown-extensions/extensions/inlinehilite/ for more pymdownx info
|
# see https://facelessuser.github.io/pymdown-extensions/extensions/inlinehilite/ for more pymdownx info
|
||||||
|
|
@ -69,6 +71,8 @@ markdown_extensions:
|
||||||
|
|
||||||
plugins:
|
plugins:
|
||||||
- search
|
- search
|
||||||
|
- macros: # mkdocs-macros-plugin
|
||||||
|
module_name: docs/generate_entry_figures
|
||||||
- mkdocstrings:
|
- mkdocstrings:
|
||||||
handlers:
|
handlers:
|
||||||
python:
|
python:
|
||||||
|
|
@ -78,14 +82,14 @@ plugins:
|
||||||
members_order: source
|
members_order: source
|
||||||
show_bases: true
|
show_bases: true
|
||||||
docstring_section_style: list
|
docstring_section_style: list
|
||||||
# merge_init_into_class: true
|
merge_init_into_class: true
|
||||||
show_docstring_attributes: true
|
show_docstring_attributes: true
|
||||||
docstring_style: google
|
docstring_style: google
|
||||||
|
|
||||||
extra_javascript:
|
extra_javascript:
|
||||||
- javascripts/katex.js
|
- assets/javascripts/katex.js
|
||||||
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.7/katex.min.js
|
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.9/katex.min.js
|
||||||
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.7/contrib/auto-render.min.js
|
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.9/contrib/auto-render.min.js
|
||||||
|
|
||||||
extra_css:
|
extra_css:
|
||||||
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.7/katex.min.css
|
- https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.16.9/katex.min.css
|
||||||
|
|
|
||||||
151
pyproject.toml
|
|
@ -1,21 +1,69 @@
|
||||||
|
# Every modern Python package today has a `pyproject.toml` file. It is a Python
|
||||||
|
# standard. `pyproject.toml` file contains all the metadata about the package. It also
|
||||||
|
# includes the dependencies and required information for building the package. For more
|
||||||
|
# details, see https://pip.pypa.io/en/stable/reference/build-system/pyproject-toml/.
|
||||||
|
|
||||||
|
[build-system]
|
||||||
|
# If a code needs to be distributed, it might need to be compiled, or it might need to
|
||||||
|
# be bundled with other files. This process of making a code ready for distribution is
|
||||||
|
# called building.
|
||||||
|
|
||||||
|
# Python packages need to be built too, even though they are not compiled (mostly). At
|
||||||
|
# the end of the building process, a source Distribution Package, `sdist`, is created.
|
||||||
|
# This sdist is a compressed archive of the source code, and it is ready to be uploaded
|
||||||
|
# to PyPI. See https://packaging.python.org/en/latest/tutorials/packaging-projects/
|
||||||
|
|
||||||
|
# To build RenderCV, we need to specify which build package we want to use. There are
|
||||||
|
# many build packages like `setuptools`, `flit`, `poetry`, `hatchling`, etc. We will use
|
||||||
|
# `hatchling`.
|
||||||
|
requires = ["hatchling==1.21.1"] # Our dependency to build RenderCV
|
||||||
|
|
||||||
|
# Python has a standard object format called build-backend object. Python standard asks
|
||||||
|
# this object to have some specific methods that do a specific job. For example, it
|
||||||
|
# should have a method called `build_wheel` that builds a wheel file. We use hatchling
|
||||||
|
# to build RenderCV, and hatchling's build-backend object is `hatchling.build`.
|
||||||
|
# See https://peps.python.org/pep-0517/
|
||||||
|
build-backend = "hatchling.build" # A build-backend object for building RenderCV
|
||||||
|
|
||||||
|
[tool.hatch.version]
|
||||||
|
# We will use hatchling to generate the version number of RenderCV. It will go to the
|
||||||
|
# `path` below and get the version number from there.
|
||||||
|
# See https://hatch.pypa.io/latest/version/
|
||||||
|
path = "rendercv/__init__.py"
|
||||||
|
|
||||||
|
[tool.hatch.build]
|
||||||
|
# In the sdist package, what do we want to include and exclude? For example, we don't
|
||||||
|
# want to include `docs` and `tests` because they are not needed to run RenderCV.
|
||||||
|
include = ["/README.md", "/rendercv"]
|
||||||
|
|
||||||
|
# We use tinytex-release as a git submodule, so it's a seperate repository. We don't
|
||||||
|
# want to ship all the files from that repository with RenderCV.
|
||||||
|
exclude = [
|
||||||
|
"/rendercv/tinytex-release/minimize_tinytex_for_rendercv.py",
|
||||||
|
"/rendercv/tinytex-release/.gitignore",
|
||||||
|
]
|
||||||
|
|
||||||
[project]
|
[project]
|
||||||
|
# Under the `project` section, we specify the metadata about RenderCV.
|
||||||
name = 'rendercv'
|
name = 'rendercv'
|
||||||
description = 'LaTeX CV generator from a YAML/JSON file'
|
description = 'LaTeX CV generator engine from a YAML input file'
|
||||||
version = '0.10'
|
dynamic = [
|
||||||
|
"version",
|
||||||
|
] # We will use hatchling to generate the version number
|
||||||
authors = [{ name = 'Sina Atalay' }]
|
authors = [{ name = 'Sina Atalay' }]
|
||||||
requires-python = '>=3.10'
|
requires-python = '>=3.10'
|
||||||
readme = "README.md"
|
readme = "README.md"
|
||||||
|
# RenderCV depends on these packages. They will be installed automatically when RenderCV
|
||||||
|
# is installed:
|
||||||
dependencies = [
|
dependencies = [
|
||||||
'annotated-types==0.6.0',
|
'Jinja2==3.1.3', # to generate LaTeX and Markdown files
|
||||||
'Jinja2==3.1.2',
|
'phonenumbers==8.13.30', # to validate phone numbers
|
||||||
'phonenumbers==8.13.22',
|
'email-validator==2.1.0.post1', # to validate email addresses
|
||||||
'pydantic==2.4.2',
|
'pydantic==2.6.1', # to validate and parse the input file
|
||||||
'pydantic-extra-types==2.1.0',
|
'pydantic-extra-types==2.5.0', # to validate some extra types
|
||||||
'pydantic_core==2.10.1',
|
'ruamel.yaml==0.18.6', # to parse YAML files
|
||||||
'typing_extensions==4.8.0',
|
'typer[all]==0.9.0', # to create the command-line interface
|
||||||
'ruamel.yaml==0.17.35',
|
"markdown==3.5.2", # to convert Markdown to HTML
|
||||||
'email-validator==2.0.0.post2',
|
|
||||||
'typer[all]==0.9.0',
|
|
||||||
]
|
]
|
||||||
classifiers = [
|
classifiers = [
|
||||||
"Intended Audience :: Science/Research",
|
"Intended Audience :: Science/Research",
|
||||||
|
|
@ -28,50 +76,67 @@ classifiers = [
|
||||||
"Programming Language :: Python :: 3.12",
|
"Programming Language :: Python :: 3.12",
|
||||||
"License :: OSI Approved :: MIT License",
|
"License :: OSI Approved :: MIT License",
|
||||||
"Operating System :: OS Independent",
|
"Operating System :: OS Independent",
|
||||||
]
|
] # go to https://pypi.org/classifiers/ to see all classifiers
|
||||||
|
|
||||||
[project.urls]
|
[project.urls]
|
||||||
|
# Here, we can specify the URLs related to RenderCV. They will be listed under the
|
||||||
|
# "Project links" section in PyPI. See https://pypi.org/project/rendercv/
|
||||||
Documentation = 'https://sinaatalay.github.io/rendercv/'
|
Documentation = 'https://sinaatalay.github.io/rendercv/'
|
||||||
Source = 'https://github.com/sinaatalay/rendercv'
|
Source = 'https://github.com/sinaatalay/rendercv'
|
||||||
|
|
||||||
[project.scripts]
|
[project.scripts]
|
||||||
rendercv = 'rendercv.__main__:cli'
|
# Here, we specify the entry points of RenderCV.
|
||||||
|
# See https://packaging.python.org/en/latest/specifications/entry-points/#entry-points
|
||||||
|
# See https://hatch.pypa.io/latest/config/metadata/#cli
|
||||||
|
|
||||||
|
# The key and value below mean this: If someone installs RenderCV, then running
|
||||||
|
# `rendercv` in the terminal will run the function `app` in the module `__main__` in the
|
||||||
|
# package `rendercv`.
|
||||||
|
rendercv = 'rendercv.__main__:app'
|
||||||
|
|
||||||
[project.optional-dependencies]
|
[project.optional-dependencies]
|
||||||
docs = ["mkdocs", "mkdocs-material", "mkdocstrings-python"]
|
# RenderCV depends on other packages. However, some of these packages are not required
|
||||||
testing = ["coverage", "pytest", "pytest-cov"]
|
# to run RenderCV, but they are required to develop RenderCV. For example, to build the
|
||||||
linting = ["black", "ruff"]
|
# documentation of RenderCV, we need to install some packages. However, not all the
|
||||||
|
# users of RenderCV will build the documentation, so these are optional dependencies.
|
||||||
|
|
||||||
[build-system]
|
docs = [
|
||||||
# Use setuptools-scm to be able to include TinyTeX in the package
|
"mkdocs-material==9.5.9", # to build docs
|
||||||
requires = ['setuptools>=68.2.2', "setuptools-scm>=8.0.4"]
|
"mkdocstrings-python==1.8.0", # to build reference documentation from docstrings
|
||||||
build-backend = 'setuptools.build_meta'
|
"pdfCropMargins==2.0.3", # to generate entry figures for the documentation
|
||||||
|
"pypdfium2==4.27.0", # to convert entry figure PDF files to images
|
||||||
|
"mkdocs-macros-plugin==1.0.5", # to be able to have dynamic content in the documentation
|
||||||
|
]
|
||||||
|
tests = [
|
||||||
|
"pytest==8.0.1", # to run the tests
|
||||||
|
"coverage==7.4.1", # to generate coverage reports
|
||||||
|
"time-machine==2.13.0", # to select an arbitrary date and time for testing
|
||||||
|
"pypdf==4.0.2", # to read PDF files
|
||||||
|
]
|
||||||
|
dev = [
|
||||||
|
"ruff==0.2.2", # to lint the code
|
||||||
|
"black==24.2.0", # to format the code
|
||||||
|
]
|
||||||
|
|
||||||
[tool.setuptools]
|
|
||||||
packages = ["rendercv"]
|
|
||||||
|
|
||||||
[tool.ruff]
|
# RenderCV uses different tools to check the code quality, format the code, build the
|
||||||
line-length = 88
|
# documentation, build the package, etc. We can specify the settings for these tools in
|
||||||
|
# `pyproject.toml` file under `[tool.name_of_the_tool]` so that new contributors can use
|
||||||
|
# these tools easily. Generally, popular IDEs grab these settings from `pyproject.toml`
|
||||||
|
# file automatically.
|
||||||
|
|
||||||
|
[tool.black]
|
||||||
|
line-length = 88 # maximum line length
|
||||||
|
preview = true # to allow enable-unstable-feature
|
||||||
|
enable-unstable-feature = [
|
||||||
|
"string_processing",
|
||||||
|
] # breaking strings into multiple lines
|
||||||
|
|
||||||
[tool.coverage.run]
|
[tool.coverage.run]
|
||||||
source = ['rendercv']
|
source = ['rendercv']
|
||||||
|
# use relative paths instead of absolute paths, this is useful for combining coverage
|
||||||
|
# reports from different OSes:
|
||||||
relative_files = true
|
relative_files = true
|
||||||
|
|
||||||
# [tool.coverage.report]
|
# don't include jinja templates in the coverage report:
|
||||||
# precision = 2
|
omit = ["*.j2.*"]
|
||||||
# exclude_lines = [
|
|
||||||
# 'pragma: no cover',
|
|
||||||
# 'raise NotImplementedError',
|
|
||||||
# 'if TYPE_CHECKING:',
|
|
||||||
# 'if typing.TYPE_CHECKING:',
|
|
||||||
# '@overload',
|
|
||||||
# '@typing.overload',
|
|
||||||
# '\(Protocol\):$',
|
|
||||||
# 'typing.assert_never',
|
|
||||||
# 'assert_never',
|
|
||||||
# ]
|
|
||||||
|
|
||||||
[tool.black]
|
|
||||||
color = true
|
|
||||||
line-length = 88
|
|
||||||
experimental-string-processing = true
|
|
||||||
|
|
|
||||||
|
|
@ -1,43 +1,11 @@
|
||||||
"""RenderCV package.
|
"""RenderCV package.
|
||||||
|
|
||||||
It parses the user input YAML/JSON file and validates the data (checks if the
|
RenderCV is a $\\LaTeX$ CV generator from a JSON/YAML input file. It is a $\\LaTeX$ framework,
|
||||||
dates are consistent, if the URLs are valid, etc.). Then, with the data, it creates a
|
and users can use RenderCV with their custom $\\LaTeX$ CVs. It allows you to separate your
|
||||||
$\\LaTeX$ file and renders it with [TinyTeX](https://yihui.org/tinytex/).
|
CV's content from its design.
|
||||||
|
|
||||||
|
Write your content, and get a high-quality, professional-looking CV as a PDF with its
|
||||||
|
LaTeX source!
|
||||||
"""
|
"""
|
||||||
import logging
|
|
||||||
import os
|
|
||||||
import sys
|
|
||||||
|
|
||||||
|
__version__ = "1.0"
|
||||||
class LoggingFormatter(logging.Formatter):
|
|
||||||
grey = "\x1b[38;20m" # debug level
|
|
||||||
white = "\x1b[37;20m" # info level
|
|
||||||
yellow = "\x1b[33;20m" # warning level
|
|
||||||
red = "\x1b[31;20m" # error level
|
|
||||||
bold_red = "\x1b[31;1m" # critical level
|
|
||||||
|
|
||||||
reset = "\x1b[0m"
|
|
||||||
format = "%(levelname)s | %(message)s" # type: ignore
|
|
||||||
|
|
||||||
FORMATS = {
|
|
||||||
logging.DEBUG: grey + format + reset, # type: ignore
|
|
||||||
logging.INFO: white + format + reset, # type: ignore
|
|
||||||
logging.WARNING: yellow + format + reset, # type: ignore
|
|
||||||
logging.ERROR: red + format + reset, # type: ignore
|
|
||||||
logging.CRITICAL: bold_red + format + reset, # type: ignore
|
|
||||||
}
|
|
||||||
|
|
||||||
def format(self, record):
|
|
||||||
log_fmt = self.FORMATS.get(record.levelno)
|
|
||||||
formatter = logging.Formatter(log_fmt)
|
|
||||||
return formatter.format(record)
|
|
||||||
|
|
||||||
|
|
||||||
# Initialize logger with colors
|
|
||||||
if sys.platform == "win32":
|
|
||||||
os.system("COLOR 0") # enable colors in Windows terminal
|
|
||||||
logger = logging.getLogger()
|
|
||||||
logger.setLevel(logging.DEBUG)
|
|
||||||
stdout_handler = logging.StreamHandler()
|
|
||||||
stdout_handler.setFormatter(LoggingFormatter())
|
|
||||||
logger.addHandler(stdout_handler)
|
|
||||||
|
|
|
||||||
|
|
@ -1,188 +1,10 @@
|
||||||
import os
|
"""
|
||||||
import logging
|
`__main__.py` file is the file that gets executed when the RenderCV package itself is
|
||||||
from typing import Annotated, Callable
|
invoked directly from the command line with `python -m rendercv`. That's why we have it
|
||||||
from functools import wraps
|
here so that we can invoke the CLI from the command line with `python -m rendercv`.
|
||||||
|
"""
|
||||||
from .data_model import read_input_file
|
|
||||||
from .rendering import render_template, run_latex
|
|
||||||
|
|
||||||
import typer
|
|
||||||
from jinja2 import Environment, PackageLoader
|
|
||||||
from pydantic import ValidationError
|
|
||||||
from pydantic_core import ErrorDetails
|
|
||||||
from ruamel.yaml.parser import ParserError
|
|
||||||
|
|
||||||
logger = logging.getLogger(__name__)
|
|
||||||
|
|
||||||
app = typer.Typer(
|
|
||||||
help="RenderCV - A LateX CV generator from YAML",
|
|
||||||
add_completion=False,
|
|
||||||
pretty_exceptions_enable=True,
|
|
||||||
pretty_exceptions_short=True,
|
|
||||||
pretty_exceptions_show_locals=True,
|
|
||||||
)
|
|
||||||
|
|
||||||
|
|
||||||
def user_friendly_errors(func: Callable) -> Callable:
|
|
||||||
"""Function decorator to make RenderCV's error messages more user-friendly.
|
|
||||||
|
|
||||||
Args:
|
|
||||||
func (Callable): Function to decorate
|
|
||||||
Returns:
|
|
||||||
Callable: Decorated function
|
|
||||||
"""
|
|
||||||
|
|
||||||
@wraps(func)
|
|
||||||
def wrapper(*args, **kwargs):
|
|
||||||
try:
|
|
||||||
func(*args, **kwargs)
|
|
||||||
except ValidationError as e:
|
|
||||||
# It is a Pydantic error
|
|
||||||
error_messages = []
|
|
||||||
error_messages.append("There are some problems with your input.")
|
|
||||||
|
|
||||||
# Translate Pydantic's error messages to make them more user-friendly
|
|
||||||
custom_error_messages_by_type = {
|
|
||||||
"url_scheme": "This is not a valid URL.",
|
|
||||||
"string_type": "This is not a valid string.",
|
|
||||||
"missing": "This field is required, but it is missing.",
|
|
||||||
"literal_error": "Only the following values are allowed: {expected}.",
|
|
||||||
}
|
|
||||||
custom_error_messages_by_msg = {
|
|
||||||
"value is not a valid phone number": (
|
|
||||||
"This is not a valid phone number."
|
|
||||||
),
|
|
||||||
"String should match pattern '\\d+\\.?\\d* *(cm|in|pt|mm|ex|em)'": (
|
|
||||||
"This is not a valid length! Use a number followed by a unit "
|
|
||||||
"of length (cm, in, pt, mm, ex, em)."
|
|
||||||
),
|
|
||||||
}
|
|
||||||
new_errors: list[ErrorDetails] = []
|
|
||||||
for error in e.errors():
|
|
||||||
# Modify Pydantic's error message to make it more user-friendly
|
|
||||||
|
|
||||||
# Remove url:
|
|
||||||
error["url"] = None
|
|
||||||
|
|
||||||
# Make sure the entries of loc (location) are strings
|
|
||||||
error["loc"] = [str(loc) for loc in error["loc"]]
|
|
||||||
|
|
||||||
# Assign a custom error message if there is one
|
|
||||||
custom_message = None
|
|
||||||
if error["type"] in custom_error_messages_by_type:
|
|
||||||
custom_message = custom_error_messages_by_type[error["type"]]
|
|
||||||
elif error["msg"] in custom_error_messages_by_msg:
|
|
||||||
custom_message = custom_error_messages_by_msg[error["msg"]]
|
|
||||||
|
|
||||||
if custom_message:
|
|
||||||
ctx = error.get("ctx")
|
|
||||||
ctx_error = ctx.get("error") if ctx else None
|
|
||||||
if ctx_error:
|
|
||||||
# This means that there is a custom validation error that
|
|
||||||
# comes from data_model.py
|
|
||||||
error["msg"] = ctx["error"].args[0]
|
|
||||||
elif ctx:
|
|
||||||
# Some Pydantic errors have a context, see the custom message
|
|
||||||
# for "literal_error" above
|
|
||||||
error["msg"] = custom_message.format(**ctx)
|
|
||||||
else:
|
|
||||||
# If there is no context, just use the custom message
|
|
||||||
error["msg"] = custom_message
|
|
||||||
|
|
||||||
if error["input"] is not None:
|
|
||||||
# If the input value is a dictionary, remove it
|
|
||||||
if isinstance(error["input"], dict):
|
|
||||||
error["input"] = None
|
|
||||||
elif isinstance(error["input"], (float, int, bool, str)):
|
|
||||||
# Or if the input value is in the error message, remove it
|
|
||||||
input_value = str(error["input"])
|
|
||||||
if input_value in error["msg"]:
|
|
||||||
error["input"] = None
|
|
||||||
|
|
||||||
new_errors.append(error)
|
|
||||||
|
|
||||||
# Create a custom error message for RenderCV users
|
|
||||||
for error in new_errors:
|
|
||||||
if len(error["loc"]) > 0:
|
|
||||||
location = ".".join(error["loc"])
|
|
||||||
error_messages.append(f"{location}:\n {error['msg']}")
|
|
||||||
else:
|
|
||||||
error_messages.append(f"{error['msg']}")
|
|
||||||
|
|
||||||
if error["input"]:
|
|
||||||
error_messages[-1] += f"\n Your input was \"{error['input']}\""
|
|
||||||
error_message = "\n\n ".join(error_messages)
|
|
||||||
logger.error(error_message)
|
|
||||||
|
|
||||||
except ParserError as e:
|
|
||||||
# It is a YAML parser error
|
|
||||||
new_args = list(e.args)
|
|
||||||
new_args = [str(arg).strip() for arg in new_args]
|
|
||||||
new_args[0] = "There is a problem with your input file."
|
|
||||||
error_message = "\n\n ".join(new_args)
|
|
||||||
logger.error(error_message)
|
|
||||||
|
|
||||||
except Exception as e:
|
|
||||||
# It is not a Pydantic error
|
|
||||||
new_args = list(e.args)
|
|
||||||
new_args = [str(arg).strip() for arg in new_args]
|
|
||||||
error_message = "\n\n ".join(new_args)
|
|
||||||
logger.error(error_message)
|
|
||||||
|
|
||||||
return wrapper
|
|
||||||
|
|
||||||
|
|
||||||
@app.command(help="Render a YAML input file")
|
|
||||||
@user_friendly_errors
|
|
||||||
def render(
|
|
||||||
input_file: Annotated[
|
|
||||||
str,
|
|
||||||
typer.Argument(help="Name of the YAML input file"),
|
|
||||||
]
|
|
||||||
):
|
|
||||||
"""Generate a LaTeX CV from a YAML input file.
|
|
||||||
|
|
||||||
Args:
|
|
||||||
input_file (str): Name of the YAML input file
|
|
||||||
"""
|
|
||||||
file_path = os.path.abspath(input_file)
|
|
||||||
data = read_input_file(file_path)
|
|
||||||
output_latex_file = render_template(data)
|
|
||||||
run_latex(output_latex_file)
|
|
||||||
|
|
||||||
|
|
||||||
@app.command(help="Generate a YAML input file to get started")
|
|
||||||
@user_friendly_errors
|
|
||||||
def new(name: Annotated[str, typer.Argument(help="Full name")]):
|
|
||||||
"""Generate a YAML input file to get started.
|
|
||||||
|
|
||||||
Args:
|
|
||||||
name (str): Full name
|
|
||||||
"""
|
|
||||||
environment = Environment(
|
|
||||||
loader=PackageLoader("rendercv", os.path.join("templates")),
|
|
||||||
)
|
|
||||||
environment.variable_start_string = "<<"
|
|
||||||
environment.variable_end_string = ">>"
|
|
||||||
|
|
||||||
template = environment.get_template("new_input.yaml.j2")
|
|
||||||
new_input_file = template.render(name=name)
|
|
||||||
|
|
||||||
name = name.replace(" ", "_")
|
|
||||||
file_name = f"{name}_CV.yaml"
|
|
||||||
with open(file_name, "w", encoding="utf-8") as file:
|
|
||||||
file.write(new_input_file)
|
|
||||||
|
|
||||||
logger.info(f"New input file created: {file_name}")
|
|
||||||
|
|
||||||
|
|
||||||
def cli():
|
|
||||||
"""Start the CLI application.
|
|
||||||
|
|
||||||
This function is the entry point for RenderCV.
|
|
||||||
"""
|
|
||||||
app()
|
|
||||||
|
|
||||||
|
from .cli import app
|
||||||
|
|
||||||
if __name__ == "__main__":
|
if __name__ == "__main__":
|
||||||
cli()
|
app()
|
||||||
|
|
|
||||||
|
|
@ -0,0 +1,491 @@
|
||||||
|
"""
|
||||||
|
This module contains the functions and classes that handle the command line interface
|
||||||
|
(CLI) of RenderCV. It uses [Typer](https://typer.tiangolo.com/) to create the CLI and
|
||||||
|
[Rich](https://rich.readthedocs.io/en/latest/) to provide a nice looking terminal
|
||||||
|
output.
|
||||||
|
"""
|
||||||
|
|
||||||
|
import json
|
||||||
|
import pathlib
|
||||||
|
from typing import Annotated, Callable, Optional
|
||||||
|
import re
|
||||||
|
import functools
|
||||||
|
|
||||||
|
from rich import print
|
||||||
|
import rich.console
|
||||||
|
import rich.panel
|
||||||
|
import rich.live
|
||||||
|
import rich.table
|
||||||
|
import rich.text
|
||||||
|
import rich.progress
|
||||||
|
import pydantic
|
||||||
|
import ruamel.yaml
|
||||||
|
import ruamel.yaml.parser
|
||||||
|
|
||||||
|
import typer
|
||||||
|
import ruamel.yaml
|
||||||
|
|
||||||
|
|
||||||
|
from . import data_models as dm
|
||||||
|
from . import renderer as r
|
||||||
|
|
||||||
|
|
||||||
|
app = typer.Typer(
|
||||||
|
rich_markup_mode="rich",
|
||||||
|
add_completion=False,
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
def welcome():
|
||||||
|
"""Print a welcome message to the terminal."""
|
||||||
|
table = rich.table.Table(
|
||||||
|
title="\nWelcome to [bold]Render[dodger_blue3]CV[/dodger_blue3][/bold]!",
|
||||||
|
title_justify="left",
|
||||||
|
)
|
||||||
|
|
||||||
|
table.add_column("Title", style="magenta")
|
||||||
|
table.add_column("Link", style="cyan", justify="right", no_wrap=True)
|
||||||
|
|
||||||
|
table.add_row("Documentation", "https://sinaatalay.github.io/rendercv/")
|
||||||
|
table.add_row("Source code", "https://github.com/sinaatalay/rendercv/")
|
||||||
|
table.add_row("Bug reports", "https://github.com/sinaatalay/rendercv/issues/")
|
||||||
|
table.add_row("Feature requests", "https://github.com/sinaatalay/rendercv/issues/")
|
||||||
|
|
||||||
|
print(table)
|
||||||
|
|
||||||
|
|
||||||
|
def warning(text: str):
|
||||||
|
"""Print a warning message to the terminal.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
text (str): The text of the warning message.
|
||||||
|
"""
|
||||||
|
print(f"[bold yellow]{text}")
|
||||||
|
|
||||||
|
|
||||||
|
def error(text: str, exception: Optional[Exception] = None):
|
||||||
|
"""Print an error message to the terminal.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
text (str): The text of the error message.
|
||||||
|
exception (Exception, optional): An exception object. Defaults to None.
|
||||||
|
"""
|
||||||
|
if exception is not None:
|
||||||
|
exception_messages = [str(arg) for arg in exception.args]
|
||||||
|
exception_message = "\n\n".join(exception_messages)
|
||||||
|
print(
|
||||||
|
f"\n[bold red]{text}[/bold red]\n\n[orange4]{exception_message}[/orange4]\n"
|
||||||
|
)
|
||||||
|
else:
|
||||||
|
print(f"\n[bold red]{text}\n")
|
||||||
|
|
||||||
|
|
||||||
|
def information(text: str):
|
||||||
|
"""Print an information message to the terminal.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
text (str): The text of the information message.
|
||||||
|
"""
|
||||||
|
print(f"[bold green]{text}")
|
||||||
|
|
||||||
|
|
||||||
|
def get_error_message_and_location_and_value_from_a_custom_error(
|
||||||
|
error_string: str,
|
||||||
|
) -> tuple[Optional[str], Optional[str], Optional[str]]:
|
||||||
|
"""Look at a string and figure out if it's a custom error message that has been
|
||||||
|
sent from [`data_models.py`](data_models.md). If it is, then return the custom
|
||||||
|
message, location, and the input value.
|
||||||
|
|
||||||
|
This is done because sometimes we raise an error about a specific field in the model
|
||||||
|
validation level, but Pydantic doesn't give us the exact location of the error
|
||||||
|
because it's a model-level error. So, we raise a custom error with three string
|
||||||
|
arguments: message, location, and input value. Those arguments then combined into a
|
||||||
|
string by Python. This function is used to parse that custom error message and
|
||||||
|
return the three values.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
error_string (str): The error message.
|
||||||
|
Returns:
|
||||||
|
tuple[Optional[str], Optional[str], Optional[str]]: The custom message,
|
||||||
|
location, and the input value.
|
||||||
|
"""
|
||||||
|
pattern = r"""\(['"](.*)['"], '(.*)', '(.*)'\)"""
|
||||||
|
match = re.search(pattern, error_string)
|
||||||
|
if match:
|
||||||
|
return match.group(1), match.group(2), match.group(3)
|
||||||
|
else:
|
||||||
|
return None, None, None
|
||||||
|
|
||||||
|
|
||||||
|
def handle_validation_error(exception: pydantic.ValidationError):
|
||||||
|
"""Take a Pydantic validation error and print the error messages in a nice table.
|
||||||
|
|
||||||
|
Pydantic's ValidationError object is a complex object that contains a lot of
|
||||||
|
information about the error. This function takes a ValidationError object and
|
||||||
|
extracts the error messages, locations, and the input values. Then, it prints them
|
||||||
|
in a nice table with [Rich](https://rich.readthedocs.io/en/latest/).
|
||||||
|
|
||||||
|
Args:
|
||||||
|
exception (pydantic.ValidationError): The Pydantic validation error object.
|
||||||
|
"""
|
||||||
|
# This dictionary is used to convert the error messages that Pydantic returns to
|
||||||
|
# more user-friendly messages.
|
||||||
|
error_dictionary: dict[str, str] = {
|
||||||
|
"Input should be 'present'": (
|
||||||
|
"This is not a valid date! Please use either YYYY-MM-DD, YYYY-MM, or YYYY"
|
||||||
|
' format or "present"!'
|
||||||
|
),
|
||||||
|
"Input should be a valid integer, unable to parse string as an integer": (
|
||||||
|
"This is not a valid date! Please use either YYYY-MM-DD, YYYY-MM, or YYYY"
|
||||||
|
" format!"
|
||||||
|
),
|
||||||
|
"String should match pattern '\\d{4}-\\d{2}(-\\d{2})?'": (
|
||||||
|
"This is not a valid date! Please use either YYYY-MM-DD, YYYY-MM, or YYYY"
|
||||||
|
" format!"
|
||||||
|
),
|
||||||
|
"URL scheme should be 'http' or 'https'": "This is not a valid URL!",
|
||||||
|
"Field required": "This field is required!",
|
||||||
|
"value is not a valid phone number": "This is not a valid phone number!",
|
||||||
|
"month must be in 1..12": "The month must be between 1 and 12!",
|
||||||
|
"Value error, day is out of range for month": (
|
||||||
|
"The day is out of range for the month!"
|
||||||
|
),
|
||||||
|
"Extra inputs are not permitted": (
|
||||||
|
"This field is unknown for this object! Please remove it."
|
||||||
|
),
|
||||||
|
"Input should be a valid string": "This field should be a string!",
|
||||||
|
"Input should be a valid list": (
|
||||||
|
"This field should contain a list of items but it doesn't!"
|
||||||
|
),
|
||||||
|
}
|
||||||
|
|
||||||
|
# Check if this is a section error. If it is, we need to handle it differently.
|
||||||
|
# This is needed because how dm.validate_section_input function raises an exception.
|
||||||
|
# This is done to tell the user which which EntryType RenderCV excepts to see.
|
||||||
|
errors = exception.errors()
|
||||||
|
for error_object in errors.copy():
|
||||||
|
if (
|
||||||
|
"There are problems with the entries." in error_object["msg"]
|
||||||
|
and "ctx" in error_object
|
||||||
|
):
|
||||||
|
location = error_object["loc"]
|
||||||
|
ctx_object = error_object["ctx"]
|
||||||
|
if "error" in ctx_object:
|
||||||
|
error_object = ctx_object["error"]
|
||||||
|
if hasattr(error_object, "__cause__"):
|
||||||
|
cause_object = error_object.__cause__
|
||||||
|
cause_object_errors = cause_object.errors()
|
||||||
|
for cause_error_object in cause_object_errors:
|
||||||
|
# we use [1:] to avoid `entries` location. It is a location for
|
||||||
|
# RenderCV's own data model, not the user's data model.
|
||||||
|
cause_error_object["loc"] = tuple(
|
||||||
|
list(location) + list(cause_error_object["loc"][1:])
|
||||||
|
)
|
||||||
|
errors.extend(cause_object_errors)
|
||||||
|
|
||||||
|
# some locations are not really the locations in the input file, but some
|
||||||
|
# information about the model coming from Pydantic. We need to remove them.
|
||||||
|
# (e.g. avoid stuff like .end_date.literal['present'])
|
||||||
|
unwanted_locations = ["tagged-union", "list", "literal"]
|
||||||
|
for error_object in errors:
|
||||||
|
location = error_object["loc"]
|
||||||
|
new_location = [str(location_element) for location_element in location]
|
||||||
|
for location_element in location:
|
||||||
|
location_element = str(location_element)
|
||||||
|
for unwanted_location in unwanted_locations:
|
||||||
|
if unwanted_location in location_element:
|
||||||
|
new_location.remove(location_element)
|
||||||
|
error_object["loc"] = new_location # type: ignore
|
||||||
|
|
||||||
|
# Parse all the errors and create a new list of errors.
|
||||||
|
new_errors: list[dict[str, str]] = []
|
||||||
|
end_date_error_is_found = False
|
||||||
|
for error_object in errors:
|
||||||
|
message = error_object["msg"]
|
||||||
|
location = ".".join(error_object["loc"]) # type: ignore
|
||||||
|
input = error_object["input"]
|
||||||
|
|
||||||
|
# Check if this is a custom error message:
|
||||||
|
custom_message, custom_location, custom_input_value = (
|
||||||
|
get_error_message_and_location_and_value_from_a_custom_error(message)
|
||||||
|
)
|
||||||
|
if custom_message is not None:
|
||||||
|
message = custom_message
|
||||||
|
if custom_location != "":
|
||||||
|
# If the custom location is not empty, then add it to the location.
|
||||||
|
location = f"{location}.{custom_location}"
|
||||||
|
input = custom_input_value
|
||||||
|
|
||||||
|
# Convert the error message to a more user-friendly message if it's in the
|
||||||
|
# error_dictionary:
|
||||||
|
if message in error_dictionary:
|
||||||
|
message = error_dictionary[message]
|
||||||
|
|
||||||
|
# Special case for end_date because Pydantic returns multiple end_date errors
|
||||||
|
# since it has multiple valid formats:
|
||||||
|
if "end_date." in location:
|
||||||
|
if end_date_error_is_found:
|
||||||
|
continue
|
||||||
|
end_date_error_is_found = True
|
||||||
|
message = (
|
||||||
|
"This is not a valid end date! Please use either YYYY-MM-DD, YYYY-MM,"
|
||||||
|
' or YYYY format or "present"!'
|
||||||
|
)
|
||||||
|
|
||||||
|
# If the input is a dictionary or a list (the model itself fails to validate),
|
||||||
|
# then don't show the input. It looks confusing and it is not helpful.
|
||||||
|
if isinstance(input, (dict, list)):
|
||||||
|
input = ""
|
||||||
|
|
||||||
|
new_errors.append(
|
||||||
|
{
|
||||||
|
"loc": str(location),
|
||||||
|
"msg": message,
|
||||||
|
"input": str(input),
|
||||||
|
}
|
||||||
|
)
|
||||||
|
|
||||||
|
# Print the errors in a nice table:
|
||||||
|
table = rich.table.Table(
|
||||||
|
title="[bold red]\nThere are some errors in the input file!\n",
|
||||||
|
title_justify="left",
|
||||||
|
show_lines=True,
|
||||||
|
)
|
||||||
|
table.add_column("Location", style="cyan", no_wrap=True)
|
||||||
|
table.add_column("Input Value", style="magenta")
|
||||||
|
table.add_column("Error Message", style="orange4")
|
||||||
|
|
||||||
|
for error_object in new_errors:
|
||||||
|
table.add_row(
|
||||||
|
error_object["loc"],
|
||||||
|
error_object["input"],
|
||||||
|
error_object["msg"],
|
||||||
|
)
|
||||||
|
|
||||||
|
print(table)
|
||||||
|
print() # Add an empty line at the end to make it look better.
|
||||||
|
|
||||||
|
|
||||||
|
def handle_exceptions(function: Callable) -> Callable:
|
||||||
|
"""Return a wrapper function that handles exceptions.
|
||||||
|
|
||||||
|
A decorator in Python is a syntactic convenience that allows a Python to interpret
|
||||||
|
the code below:
|
||||||
|
|
||||||
|
```python
|
||||||
|
@handle_exceptions
|
||||||
|
def my_function():
|
||||||
|
pass
|
||||||
|
```
|
||||||
|
as
|
||||||
|
```python
|
||||||
|
handle_exceptions(my_function)()
|
||||||
|
```
|
||||||
|
which is step by step equivalent to
|
||||||
|
|
||||||
|
1. Execute `#!python handle_exceptions(my_function)` which will return the
|
||||||
|
function called `wrapper`.
|
||||||
|
2. Execute `#!python wrapper()`.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
function (Callable): The function to be wrapped.
|
||||||
|
Returns:
|
||||||
|
Callable: The wrapped function.
|
||||||
|
"""
|
||||||
|
|
||||||
|
@functools.wraps(function)
|
||||||
|
def wrapper(*args, **kwargs):
|
||||||
|
try:
|
||||||
|
function(*args, **kwargs)
|
||||||
|
except pydantic.ValidationError as e:
|
||||||
|
handle_validation_error(e)
|
||||||
|
except ruamel.yaml.YAMLError as e:
|
||||||
|
error("There is a YAML error in the input file!", e)
|
||||||
|
except FileNotFoundError as e:
|
||||||
|
error(e)
|
||||||
|
except UnicodeDecodeError as e:
|
||||||
|
# find the problematic character that cannot be decoded with utf-8
|
||||||
|
bad_character = str(e.object[e.start : e.end])
|
||||||
|
try:
|
||||||
|
bad_character_context = str(e.object[e.start - 16 : e.end + 16])
|
||||||
|
except IndexError:
|
||||||
|
bad_character_context = ""
|
||||||
|
|
||||||
|
error(
|
||||||
|
"The input file contains a character that cannot be decoded with"
|
||||||
|
f" UTF-8 ({bad_character}):\n {bad_character_context}",
|
||||||
|
)
|
||||||
|
|
||||||
|
except ValueError as e:
|
||||||
|
error(e)
|
||||||
|
except RuntimeError as e:
|
||||||
|
error("An error occurred:", e)
|
||||||
|
|
||||||
|
return wrapper
|
||||||
|
|
||||||
|
|
||||||
|
class LiveProgressReporter(rich.live.Live):
|
||||||
|
"""This class is a wrapper around `rich.live.Live` that provides the live progress
|
||||||
|
reporting functionality.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
number_of_steps (int): The number of steps to be finished.
|
||||||
|
"""
|
||||||
|
|
||||||
|
def __init__(self, number_of_steps: int, end_message: str = "Your CV is rendered!"):
|
||||||
|
class TimeElapsedColumn(rich.progress.ProgressColumn):
|
||||||
|
def render(self, task: "rich.progress.Task") -> rich.text.Text:
|
||||||
|
elapsed = task.finished_time if task.finished else task.elapsed
|
||||||
|
delta = f"{elapsed:.1f} s"
|
||||||
|
return rich.text.Text(str(delta), style="progress.elapsed")
|
||||||
|
|
||||||
|
self.step_progress = rich.progress.Progress(
|
||||||
|
TimeElapsedColumn(), rich.progress.TextColumn("{task.description}")
|
||||||
|
)
|
||||||
|
|
||||||
|
self.overall_progress = rich.progress.Progress(
|
||||||
|
TimeElapsedColumn(),
|
||||||
|
rich.progress.BarColumn(),
|
||||||
|
rich.progress.TextColumn("{task.description}"),
|
||||||
|
)
|
||||||
|
|
||||||
|
self.group = rich.console.Group(
|
||||||
|
rich.panel.Panel(rich.console.Group(self.step_progress)),
|
||||||
|
self.overall_progress,
|
||||||
|
)
|
||||||
|
|
||||||
|
self.overall_task_id = self.overall_progress.add_task("", total=number_of_steps)
|
||||||
|
self.number_of_steps = number_of_steps
|
||||||
|
self.end_message = end_message
|
||||||
|
self.current_step = 0
|
||||||
|
self.overall_progress.update(
|
||||||
|
self.overall_task_id,
|
||||||
|
description=(
|
||||||
|
f"[bold #AAAAAA]({self.current_step} out of"
|
||||||
|
f" {self.number_of_steps} steps finished)"
|
||||||
|
),
|
||||||
|
)
|
||||||
|
super().__init__(self.group)
|
||||||
|
|
||||||
|
def __enter__(self) -> "LiveProgressReporter":
|
||||||
|
"""Overwrite the `__enter__` method for the correct return type."""
|
||||||
|
self.start(refresh=self._renderable is not None)
|
||||||
|
return self
|
||||||
|
|
||||||
|
def start_a_step(self, step_name: str):
|
||||||
|
"""Start a step and update the progress bars."""
|
||||||
|
self.current_step_name = step_name
|
||||||
|
self.current_step_id = self.step_progress.add_task(
|
||||||
|
f"{self.current_step_name} has started."
|
||||||
|
)
|
||||||
|
|
||||||
|
def finish_the_current_step(self):
|
||||||
|
"""Finish the current step and update the progress bars."""
|
||||||
|
self.step_progress.stop_task(self.current_step_id)
|
||||||
|
self.step_progress.update(
|
||||||
|
self.current_step_id, description=f"{self.current_step_name} has finished."
|
||||||
|
)
|
||||||
|
self.current_step += 1
|
||||||
|
self.overall_progress.update(
|
||||||
|
self.overall_task_id,
|
||||||
|
description=(
|
||||||
|
f"[bold #AAAAAA]({self.current_step} out of"
|
||||||
|
f" {self.number_of_steps} steps finished)"
|
||||||
|
),
|
||||||
|
advance=1,
|
||||||
|
)
|
||||||
|
if self.current_step == self.number_of_steps:
|
||||||
|
self.end()
|
||||||
|
|
||||||
|
def end(self):
|
||||||
|
"""End the live progress reporting."""
|
||||||
|
self.overall_progress.update(
|
||||||
|
self.overall_task_id,
|
||||||
|
description=f"[bold green]{self.end_message}",
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
@app.command(
|
||||||
|
name="render",
|
||||||
|
help=(
|
||||||
|
"Render a YAML input file. Example: [bold green]rendercv render"
|
||||||
|
" John_Doe_CV.yaml[/bold green]"
|
||||||
|
),
|
||||||
|
)
|
||||||
|
@handle_exceptions
|
||||||
|
def cli_command_render(
|
||||||
|
input_file_path: Annotated[
|
||||||
|
str,
|
||||||
|
typer.Argument(help="Path to the YAML input file as a string"),
|
||||||
|
],
|
||||||
|
use_local_latex: Annotated[
|
||||||
|
bool,
|
||||||
|
typer.Option(
|
||||||
|
"--use-local-latex",
|
||||||
|
help="Use the local LaTeX installation instead of the RenderCV's TinyTeX.",
|
||||||
|
),
|
||||||
|
] = False,
|
||||||
|
):
|
||||||
|
"""Generate a $\\LaTeX$ CV from a YAML input file.
|
||||||
|
|
||||||
|
Args:
|
||||||
|
input_file_path (str): Path to the YAML input file as a string.
|
||||||
|
use_local_latex (bool, optional): Use the local LaTeX installation instead of
|
||||||
|
the RenderCV's TinyTeX. The default is False.
|
||||||
|
"""
|
||||||
|
welcome()
|
||||||
|
|
||||||
|
input_file_path_obj = pathlib.Path(input_file_path)
|
||||||
|
|
||||||
|
output_directory = input_file_path_obj.parent / "rendercv_output"
|
||||||
|
|
||||||
|
with LiveProgressReporter(number_of_steps=5) as progress:
|
||||||
|
progress.start_a_step("Reading and validating the input file")
|
||||||
|
data_model = dm.read_input_file(input_file_path_obj)
|
||||||
|
progress.finish_the_current_step()
|
||||||
|
|
||||||
|
progress.start_a_step("Generating the LaTeX file")
|
||||||
|
latex_file_path = r.generate_latex_file_and_copy_theme_files(
|
||||||
|
data_model, output_directory
|
||||||
|
)
|
||||||
|
progress.finish_the_current_step()
|
||||||
|
|
||||||
|
progress.start_a_step("Generating the Markdown file")
|
||||||
|
markdown_file_path = r.generate_markdown_file(data_model, output_directory)
|
||||||
|
progress.finish_the_current_step()
|
||||||
|
|
||||||
|
progress.start_a_step("Rendering the LaTeX file to a PDF")
|
||||||
|
r.latex_to_pdf(latex_file_path, use_local_latex)
|
||||||
|
progress.finish_the_current_step()
|
||||||
|
|
||||||
|
progress.start_a_step("Rendering the Markdown file to a HTML (for Grammarly)")
|
||||||
|
r.markdown_to_html(markdown_file_path)
|
||||||
|
progress.finish_the_current_step()
|
||||||
|
|
||||||
|
|
||||||
|
@app.command(
|
||||||
|
name="new",
|
||||||
|
help=(
|
||||||
|
"Generate a YAML input file to get started. Example: [bold green]rendercv new"
|
||||||
|
' "John Doe"[/bold green]'
|
||||||
|
),
|
||||||
|
)
|
||||||
|
def cli_command_new(full_name: Annotated[str, typer.Argument(help="Your full name")]):
|
||||||
|
"""Generate a YAML input file to get started."""
|
||||||
|
data_model = dm.get_a_sample_data_model(full_name)
|
||||||
|
file_name = f"{full_name.replace(' ', '_')}_CV.yaml"
|
||||||
|
file_path = pathlib.Path(file_name)
|
||||||
|
|
||||||
|
# Instead of getting the dictionary with data_model.model_dump() directly, we
|
||||||
|
# convert it to JSON and then to a dictionary. Because the YAML library we are using
|
||||||
|
# sometimes has problems with the dictionary returned by model_dump().
|
||||||
|
data_model_as_json = data_model.model_dump_json(
|
||||||
|
exclude_none=True, by_alias=True, exclude={"cv": {"sections"}}
|
||||||
|
)
|
||||||
|
data_model_as_dictionary = json.loads(data_model_as_json)
|
||||||
|
|
||||||
|
yaml_object = ruamel.yaml.YAML()
|
||||||
|
yaml_object.indent(mapping=2, sequence=4, offset=2)
|
||||||
|
yaml_object.dump(data_model_as_dictionary, file_path)
|
||||||
|
|
||||||
|
information(f"Your RenderCV input file has been created: {file_path}!")
|
||||||
|
|
@ -1,493 +0,0 @@
|
||||||
"""This module implements LaTeX file generation and LaTeX runner utilities for RenderCV.
|
|
||||||
"""
|
|
||||||
import subprocess
|
|
||||||
import os
|
|
||||||
import re
|
|
||||||
import shutil
|
|
||||||
from datetime import date
|
|
||||||
import logging
|
|
||||||
import time
|
|
||||||
from typing import Optional
|
|
||||||
import sys
|
|
||||||
from importlib.resources import files
|
|
||||||
|
|
||||||
from .data_model import RenderCVDataModel, CurriculumVitae, Design, ClassicThemeOptions
|
|
||||||
|
|
||||||
from jinja2 import Environment, PackageLoader
|
|
||||||
|
|
||||||
logger = logging.getLogger(__name__)
|
|
||||||
|
|
||||||
|
|
||||||
def markdown_to_latex(markdown_string: str) -> str:
|
|
||||||
"""Convert a markdown string to LaTeX.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
markdown_to_latex("This is a **bold** text with an [*italic link*](https://google.com).")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!pytjon "This is a \\textbf{bold} text with a \\href{https://google.com}{\\textit{link}}."`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
markdown_string (str): The markdown string to convert.
|
|
||||||
|
|
||||||
Returns:
|
|
||||||
str: The LaTeX string.
|
|
||||||
"""
|
|
||||||
if not isinstance(markdown_string, str):
|
|
||||||
raise ValueError("markdown_to_latex should only be used on strings!")
|
|
||||||
|
|
||||||
# convert links
|
|
||||||
links = re.findall(r"\[([^\]\[]*)\]\((.*?)\)", markdown_string)
|
|
||||||
if links is not None:
|
|
||||||
for link in links:
|
|
||||||
link_text = link[0]
|
|
||||||
link_url = link[1]
|
|
||||||
|
|
||||||
old_link_string = f"[{link_text}]({link_url})"
|
|
||||||
new_link_string = "\\href{" + link_url + "}{" + link_text + "}"
|
|
||||||
|
|
||||||
markdown_string = markdown_string.replace(old_link_string, new_link_string)
|
|
||||||
|
|
||||||
# convert bold
|
|
||||||
bolds = re.findall(r"\*\*([^\*]*)\*\*", markdown_string)
|
|
||||||
if bolds is not None:
|
|
||||||
for bold_text in bolds:
|
|
||||||
old_bold_text = f"**{bold_text}**"
|
|
||||||
new_bold_text = "\\textbf{" + bold_text + "}"
|
|
||||||
|
|
||||||
markdown_string = markdown_string.replace(old_bold_text, new_bold_text)
|
|
||||||
|
|
||||||
# convert italic
|
|
||||||
italics = re.findall(r"\*([^\*]*)\*", markdown_string)
|
|
||||||
if italics is not None:
|
|
||||||
for italic_text in italics:
|
|
||||||
old_italic_text = f"*{italic_text}*"
|
|
||||||
new_italic_text = "\\textit{" + italic_text + "}"
|
|
||||||
|
|
||||||
markdown_string = markdown_string.replace(old_italic_text, new_italic_text)
|
|
||||||
|
|
||||||
latex_string = markdown_string
|
|
||||||
|
|
||||||
return latex_string
|
|
||||||
|
|
||||||
|
|
||||||
def markdown_link_to_url(value: str) -> str:
|
|
||||||
"""Convert a markdown link to a normal string URL.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
markdown_link_to_url("[Google](https://google.com)")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "https://google.com"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
value (str): The markdown link to convert.
|
|
||||||
|
|
||||||
Returns:
|
|
||||||
str: The URL as a string.
|
|
||||||
"""
|
|
||||||
if not isinstance(value, str):
|
|
||||||
raise ValueError("markdown_to_latex should only be used on strings!")
|
|
||||||
|
|
||||||
link = re.search(r"\[(.*)\]\((.*?)\)", value)
|
|
||||||
if link is not None:
|
|
||||||
url = link.groups()[1]
|
|
||||||
if url == "":
|
|
||||||
raise ValueError(f"The markdown link {value} is empty!")
|
|
||||||
return url
|
|
||||||
else:
|
|
||||||
raise ValueError("markdown_link_to_url should only be used on markdown links!")
|
|
||||||
|
|
||||||
|
|
||||||
def make_it_something(
|
|
||||||
value: str, something: str, match_str: Optional[str] = None
|
|
||||||
) -> str:
|
|
||||||
"""Make the matched parts of the string something. If the match_str is None, the
|
|
||||||
whole string will be made something.
|
|
||||||
|
|
||||||
Warning:
|
|
||||||
This function shouldn't be used directly. Use
|
|
||||||
[make_it_bold](rendering.md#rendercv.rendering.make_it_bold),
|
|
||||||
[make_it_underlined](rendering.md#rendercv.rendering.make_it_underlined), or
|
|
||||||
[make_it_italic](rendering.md#rendercv.rendering.make_it_italic) instead.
|
|
||||||
"""
|
|
||||||
if not isinstance(value, str):
|
|
||||||
raise ValueError(f"{something} should only be used on strings!")
|
|
||||||
|
|
||||||
if match_str is not None and not isinstance(match_str, str):
|
|
||||||
raise ValueError("The string to match should be a string!")
|
|
||||||
|
|
||||||
if match_str is None:
|
|
||||||
return f"\\{something}{{{value}}}"
|
|
||||||
|
|
||||||
if match_str in value:
|
|
||||||
value = value.replace(match_str, f"\\{something}{{{match_str}}}")
|
|
||||||
return value
|
|
||||||
else:
|
|
||||||
return value
|
|
||||||
|
|
||||||
|
|
||||||
def make_it_bold(value: str, match_str: Optional[str] = None) -> str:
|
|
||||||
"""Make the matched parts of the string bold. If the match_str is None, the whole
|
|
||||||
string will be made bold.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
make_it_bold("Hello World!", "Hello")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "\\textbf{Hello} World!"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
value (str): The string to make bold.
|
|
||||||
match_str (str): The string to match.
|
|
||||||
"""
|
|
||||||
return make_it_something(value, "textbf", match_str)
|
|
||||||
|
|
||||||
|
|
||||||
def make_it_underlined(value: str, match_str: Optional[str] = None) -> str:
|
|
||||||
"""Make the matched parts of the string underlined. If the match_str is None, the
|
|
||||||
whole string will be made underlined.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
make_it_underlined("Hello World!", "Hello")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "\\underline{Hello} World!"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
value (str): The string to make underlined.
|
|
||||||
match_str (str): The string to match.
|
|
||||||
"""
|
|
||||||
return make_it_something(value, "underline", match_str)
|
|
||||||
|
|
||||||
|
|
||||||
def make_it_italic(value: str, match_str: Optional[str] = None) -> str:
|
|
||||||
"""Make the matched parts of the string italic. If the match_str is None, the whole
|
|
||||||
string will be made italic.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
make_it_italic("Hello World!", "Hello")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "\\textit{Hello} World!"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
value (str): The string to make italic.
|
|
||||||
match_str (str): The string to match.
|
|
||||||
"""
|
|
||||||
return make_it_something(value, "textit", match_str)
|
|
||||||
|
|
||||||
|
|
||||||
def make_it_nolinebreak(value: str, match_str: Optional[str] = None) -> str:
|
|
||||||
"""Make the matched parts of the string non line breakable. If the match_str is
|
|
||||||
None, the whole string will be made nonbreakable.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
make_it_nolinebreak("Hello World!", "Hello")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "\\mbox{Hello} World!"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
value (str): The string to disable line breaks.
|
|
||||||
match_str (str): The string to match.
|
|
||||||
"""
|
|
||||||
return make_it_something(value, "mbox", match_str)
|
|
||||||
|
|
||||||
|
|
||||||
def abbreviate_name(name: list[str]) -> str:
|
|
||||||
"""Abbreviate a name by keeping the first letters of the first names.
|
|
||||||
|
|
||||||
This function is used as a Jinja2 filter.
|
|
||||||
|
|
||||||
Example:
|
|
||||||
```python
|
|
||||||
abbreviate_name("John Doe")
|
|
||||||
```
|
|
||||||
|
|
||||||
will return:
|
|
||||||
|
|
||||||
`#!python "J. Doe"`
|
|
||||||
|
|
||||||
Args:
|
|
||||||
name (str): The name to abbreviate.
|
|
||||||
Returns:
|
|
||||||
str: The abbreviated name.
|
|
||||||
"""
|
|
||||||
first_names = name.split(" ")[:-1]
|
|
||||||
first_names_initials = [first_name[0] + "." for first_name in first_names]
|
|
||||||
last_name = name.split(" ")[-1]
|
|
||||||
abbreviated_name = " ".join(first_names_initials) + " " + last_name
|
|
||||||
|
|
||||||
return abbreviated_name
|
|
||||||
|
|
||||||
|
|
||||||
def divide_length_by(length: str, divider: float) -> str:
|
|
||||||
r"""Divide a length by a number.
|
|
||||||
|
|
||||||
Length is a string with the following regex pattern: `\d+\.?\d* *(cm|in|pt|mm|ex|em)`
|
|
||||||
"""
|
|
||||||
# Get the value as a float and the unit as a string:
|
|
||||||
value = re.search(r"\d+\.?\d*", length).group() # type: ignore
|
|
||||||
unit = re.findall(r"[^\d\.\s]+", length)[0]
|
|
||||||
|
|
||||||
return str(float(value) / divider) + " " + unit
|
|
||||||
|
|
||||||
|
|
||||||
def get_today() -> str:
|
|
||||||
"""Return today's date in the format of "Month Year".
|
|
||||||
|
|
||||||
Returns:
|
|
||||||
str: Today's date.
|
|
||||||
"""
|
|
||||||
|
|
||||||
today = date.today()
|
|
||||||
return today.strftime("%B %Y")
|
|
||||||
|
|
||||||
|
|
||||||
def get_path_to_font_directory(font_name: str) -> str:
|
|
||||||
"""Return the path to the fonts directory.
|
|
||||||
|
|
||||||
Returns:
|
|
||||||
str: The path to the fonts directory.
|
|
||||||
"""
|
|
||||||
return str(files("rendercv").joinpath("templates", "fonts", font_name))
|
|
||||||
|
|
||||||
|
|
||||||
def render_template(data: RenderCVDataModel, output_path: Optional[str] = None) -> str:
|
|
||||||
"""Render the template using the given data.
|
|
||||||
|
|
||||||
Args:
|
|
||||||
data (RenderCVDataModel): The data to use to render the template.
|
|
||||||
|
|
||||||
Returns:
|
|
||||||
str: The path to the rendered LaTeX file.
|
|
||||||
"""
|
|
||||||
start_time = time.time()
|
|
||||||
logger.info("Rendering the LaTeX file has started.")
|
|
||||||
|
|
||||||
# create a Jinja2 environment:
|
|
||||||
theme = data.design.theme
|
|
||||||
environment = Environment(
|
|
||||||
loader=PackageLoader("rendercv", os.path.join("templates", theme)),
|
|
||||||
trim_blocks=True,
|
|
||||||
lstrip_blocks=True,
|
|
||||||
)
|
|
||||||
|
|
||||||
# add new functions to the environment:
|
|
||||||
environment.globals.update(str=str)
|
|
||||||
|
|
||||||
# set custom delimiters for LaTeX templating:
|
|
||||||
environment.block_start_string = "((*"
|
|
||||||
environment.block_end_string = "*))"
|
|
||||||
environment.variable_start_string = "<<"
|
|
||||||
environment.variable_end_string = ">>"
|
|
||||||
environment.comment_start_string = "((#"
|
|
||||||
environment.comment_end_string = "#))"
|
|
||||||
|
|
||||||
# add custom filters:
|
|
||||||
environment.filters["markdown_to_latex"] = markdown_to_latex
|
|
||||||
environment.filters["markdown_link_to_url"] = markdown_link_to_url
|
|
||||||
environment.filters["make_it_bold"] = make_it_bold
|
|
||||||
environment.filters["make_it_underlined"] = make_it_underlined
|
|
||||||
environment.filters["make_it_italic"] = make_it_italic
|
|
||||||
environment.filters["make_it_nolinebreak"] = make_it_nolinebreak
|
|
||||||
environment.filters["make_it_something"] = make_it_something
|
|
||||||
environment.filters["divide_length_by"] = divide_length_by
|
|
||||||
environment.filters["abbreviate_name"] = abbreviate_name
|
|
||||||
|
|
||||||
# load the template:
|
|
||||||
template = environment.get_template(f"{theme}.tex.j2")
|
|
||||||
|
|
||||||
cv: CurriculumVitae = data.cv
|
|
||||||
design: Design = data.design
|
|
||||||
theme_options: ClassicThemeOptions = data.design.options
|
|
||||||
output_latex_file = template.render(
|
|
||||||
cv=cv,
|
|
||||||
design=design,
|
|
||||||
theme_options=theme_options,
|
|
||||||
today=get_today(),
|
|
||||||
)
|
|
||||||
|
|
||||||
# Create an output file and write the rendered LaTeX code to it:
|
|
||||||
if output_path is None:
|
|
||||||
output_path = os.getcwd()
|
|
||||||
|
|
||||||
output_folder = os.path.join(output_path, "output")
|
|
||||||
file_name = data.cv.name.replace(" ", "_") + "_CV.tex"
|
|
||||||
output_file_path = os.path.join(output_folder, file_name)
|
|
||||||
os.makedirs(os.path.dirname(output_file_path), exist_ok=True)
|
|
||||||
with open(output_file_path, "w") as file:
|
|
||||||
file.write(output_latex_file)
|
|
||||||
|
|
||||||
# Copy the fonts directory to the output directory:
|
|
||||||
# Remove the old fonts directory if it exists:
|
|
||||||
if os.path.exists(os.path.join(os.path.dirname(output_file_path), "fonts")):
|
|
||||||
shutil.rmtree(os.path.join(os.path.dirname(output_file_path), "fonts"))
|
|
||||||
|
|
||||||
font_directory = get_path_to_font_directory(data.design.font)
|
|
||||||
output_fonts_directory = os.path.join(os.path.dirname(output_file_path), "fonts")
|
|
||||||
shutil.copytree(
|
|
||||||
font_directory,
|
|
||||||
output_fonts_directory,
|
|
||||||
dirs_exist_ok=True,
|
|
||||||
)
|
|
||||||
|
|
||||||
# Copy auxiliary files to the output directory (if there is any):
|
|
||||||
output_directory = os.path.dirname(output_file_path)
|
|
||||||
theme_directory = str(files("rendercv").joinpath("templates", theme))
|
|
||||||
for file_name in os.listdir(theme_directory):
|
|
||||||
if file_name.endswith(".cls"):
|
|
||||||
shutil.copy(
|
|
||||||
os.path.join(theme_directory, file_name),
|
|
||||||
output_directory,
|
|
||||||
)
|
|
||||||
|
|
||||||
end_time = time.time()
|
|
||||||
time_taken = end_time - start_time
|
|
||||||
logger.info(
|
|
||||||
f"Rendering the LaTeX file ({output_file_path}) has finished in"
|
|
||||||
f" {time_taken:.2f} s."
|
|
||||||
)
|
|
||||||
|
|
||||||
return output_file_path
|
|
||||||
|
|
||||||
|
|
||||||
def run_latex(latex_file_path: str) -> str:
|
|
||||||
"""
|
|
||||||
Run TinyTeX with the given LaTeX file and generate a PDF.
|
|
||||||
|
|
||||||
Args:
|
|
||||||
latex_file_path (str): The path to the LaTeX file to compile.
|
|
||||||
"""
|
|
||||||
start_time = time.time()
|
|
||||||
logger.info("Running TinyTeX to generate the PDF has started.")
|
|
||||||
latex_file_name = os.path.basename(latex_file_path)
|
|
||||||
latex_file_path = os.path.normpath(latex_file_path)
|
|
||||||
|
|
||||||
# check if the file exists:
|
|
||||||
if not os.path.exists(latex_file_path):
|
|
||||||
raise FileNotFoundError(f"The file {latex_file_path} doesn't exist!")
|
|
||||||
|
|
||||||
output_file_name = latex_file_name.replace(".tex", ".pdf")
|
|
||||||
output_file_path = os.path.join(os.path.dirname(latex_file_path), output_file_name)
|
|
||||||
|
|
||||||
if sys.platform == "win32":
|
|
||||||
# Windows
|
|
||||||
executable = str(
|
|
||||||
files("rendercv").joinpath(
|
|
||||||
"vendor", "TinyTeX", "bin", "windows", "lualatex.exe"
|
|
||||||
)
|
|
||||||
)
|
|
||||||
|
|
||||||
elif sys.platform == "linux" or sys.platform == "linux2":
|
|
||||||
# Linux
|
|
||||||
executable = str(
|
|
||||||
files("rendercv").joinpath(
|
|
||||||
"vendor", "TinyTeX", "bin", "x86_64-linux", "lualatex"
|
|
||||||
)
|
|
||||||
)
|
|
||||||
elif sys.platform == "darwin":
|
|
||||||
# MacOS
|
|
||||||
executable = str(
|
|
||||||
files("rendercv").joinpath(
|
|
||||||
"vendor", "TinyTeX", "bin", "universal-darwin", "lualatex"
|
|
||||||
)
|
|
||||||
)
|
|
||||||
else:
|
|
||||||
raise OSError(f"Unknown OS {os.name}!")
|
|
||||||
|
|
||||||
# Check if the executable exists:
|
|
||||||
if not os.path.exists(executable):
|
|
||||||
raise FileNotFoundError(
|
|
||||||
f"The TinyTeX executable ({executable}) doesn't exist! Please install"
|
|
||||||
" RenderCV again."
|
|
||||||
)
|
|
||||||
|
|
||||||
# Run TinyTeX:
|
|
||||||
def run():
|
|
||||||
with subprocess.Popen(
|
|
||||||
[
|
|
||||||
executable,
|
|
||||||
f"{latex_file_name}",
|
|
||||||
],
|
|
||||||
cwd=os.path.dirname(latex_file_path),
|
|
||||||
stdout=subprocess.PIPE,
|
|
||||||
stdin=subprocess.DEVNULL, # don't allow TinyTeX to ask for user input
|
|
||||||
text=True,
|
|
||||||
encoding="utf-8",
|
|
||||||
) as latex_process:
|
|
||||||
output, error = latex_process.communicate()
|
|
||||||
|
|
||||||
if latex_process.returncode != 0:
|
|
||||||
# Find the error line:
|
|
||||||
for line in output.split("\n"):
|
|
||||||
if line.startswith("! "):
|
|
||||||
error_line = line.replace("! ", "")
|
|
||||||
break
|
|
||||||
|
|
||||||
raise RuntimeError(
|
|
||||||
"Running TinyTeX has failed with the following error:",
|
|
||||||
f"{error_line}",
|
|
||||||
"If you can't solve the problem, please try to re-install RenderCV,"
|
|
||||||
" or open an issue on GitHub.",
|
|
||||||
)
|
|
||||||
|
|
||||||
run()
|
|
||||||
run() # run twice for cross-references
|
|
||||||
|
|
||||||
# check if the PDF file is generated:
|
|
||||||
if not os.path.exists(output_file_path):
|
|
||||||
raise FileNotFoundError(
|
|
||||||
f"The PDF file {output_file_path} couldn't be generated! If you can't"
|
|
||||||
" solve the problem, please try to re-install RenderCV, or open an issue"
|
|
||||||
" on GitHub."
|
|
||||||
)
|
|
||||||
|
|
||||||
# remove the unnecessary files:
|
|
||||||
for file_name in os.listdir(os.path.dirname(latex_file_path)):
|
|
||||||
if (
|
|
||||||
file_name.endswith(".aux")
|
|
||||||
or file_name.endswith(".log")
|
|
||||||
or file_name.endswith(".out")
|
|
||||||
):
|
|
||||||
os.remove(os.path.join(os.path.dirname(latex_file_path), file_name))
|
|
||||||
|
|
||||||
end_time = time.time()
|
|
||||||
time_taken = end_time - start_time
|
|
||||||
logger.info(
|
|
||||||
f"Running TinyTeX to generate the PDF ({output_file_path}) has finished in"
|
|
||||||
f" {time_taken:.2f} s."
|
|
||||||
)
|
|
||||||
|
|
||||||
return output_file_path
|
|
||||||
|
|
@ -1,9 +0,0 @@
|
||||||
((* macro date_and_location_strings(date_and_location_strings) *))
|
|
||||||
((* for item in date_and_location_strings *))
|
|
||||||
((* if loop.last *))
|
|
||||||
<<item>>
|
|
||||||
((* else *))
|
|
||||||
<<item>> \newline
|
|
||||||
((* endif *))
|
|
||||||
((* endfor *))
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
@ -1,114 +0,0 @@
|
||||||
((* from "components/highlights.tex.j2" import highlights as print_higlights with context *))
|
|
||||||
((* from "components/date_and_location_strings.tex.j2" import date_and_location_strings as print_date_and_locations with context *))
|
|
||||||
|
|
||||||
((* macro education(study_type, institution, area, highlights, date_and_location_strings)*))
|
|
||||||
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
|
||||||
((# width: \textwidth #))
|
|
||||||
((# preamble: first column, second column, third column #))
|
|
||||||
((# first column: p{0.55cm}; constant width, ragged left column #))
|
|
||||||
((# second column: K{<<theme_options.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
|
||||||
((# third column: R{<<theme_options.date_and_location_width>>}; constant widthm ragged right column #))
|
|
||||||
\begin{tabularx}{\textwidth-<<theme_options.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{L{0.85cm} K{<<theme_options.margins.entry_area.left_and_right>>} R{<<theme_options.date_and_location_width>>}}
|
|
||||||
\textbf{<<study_type if study_type is not none>>}
|
|
||||||
&
|
|
||||||
\textbf{<<institution|markdown_to_latex>>}, <<area|markdown_to_latex>>
|
|
||||||
<<print_higlights(highlights)|indent(4)->>
|
|
||||||
&
|
|
||||||
<<print_date_and_locations(date_and_location_strings)|indent(4)->>
|
|
||||||
\end{tabularx}
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
||||||
((* macro experience(company, position, highlights, date_and_location_strings)*))
|
|
||||||
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
|
||||||
((# width: \textwidth #))
|
|
||||||
((# preamble: first column, second column #))
|
|
||||||
((# first column:: K{<<theme_options.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
|
||||||
((# second column: R{<<theme_options.date_and_location_width>>}; constant width ragged right column #))
|
|
||||||
\begin{tabularx}{\textwidth-<<theme_options.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{K{<<theme_options.margins.entry_area.left_and_right>>} R{<<theme_options.date_and_location_width>>}}
|
|
||||||
\textbf{<<company|markdown_to_latex>>}, <<position|markdown_to_latex>>
|
|
||||||
<<print_higlights(highlights)|indent(4)->>
|
|
||||||
&
|
|
||||||
<<print_date_and_locations(date_and_location_strings)|indent(4)->>
|
|
||||||
\end{tabularx}
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
||||||
((* macro normal(name, highlights, date_and_location_strings, markdown_url=none, link_text=none)*))
|
|
||||||
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
|
||||||
((# width: \textwidth #))
|
|
||||||
((# preamble: first column, second column #))
|
|
||||||
((# first column:: K{<<theme_options.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
|
||||||
((# second column: R{<<theme_options.date_and_location_width>>}; constant width ragged right column #))
|
|
||||||
((* if date_and_location_strings == [] *))
|
|
||||||
\begin{tabularx}{\textwidth-<<theme_options.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{K{<<theme_options.margins.entry_area.left_and_right>>}}
|
|
||||||
((* if markdown_url is not none *))
|
|
||||||
((* if link_text is not none *))
|
|
||||||
((* set markdown_url = "["+link_text+"]("+ markdown_url|markdown_link_to_url +")" *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}, <<markdown_url|markdown_to_latex>>
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}, <<markdown_url|markdown_to_latex>>
|
|
||||||
((* endif *))
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}
|
|
||||||
((* endif *))
|
|
||||||
<<print_higlights(highlights)|indent(4)->>
|
|
||||||
\end{tabularx}
|
|
||||||
((* else *))
|
|
||||||
\begin{tabularx}{\textwidth-<<theme_options.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{K{<<theme_options.margins.entry_area.left_and_right>>} R{<<theme_options.date_and_location_width>>}}
|
|
||||||
((* if markdown_url is not none *))
|
|
||||||
((* if link_text is not none *))
|
|
||||||
((* set markdown_url = "["+link_text+"]("+ markdown_url|markdown_link_to_url +")" *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}, <<markdown_url|markdown_to_latex>>
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}, <<markdown_url|markdown_to_latex>>
|
|
||||||
((* endif *))
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>}
|
|
||||||
((* endif *))
|
|
||||||
<<print_higlights(highlights)|indent(4)->>
|
|
||||||
&
|
|
||||||
<<print_date_and_locations(date_and_location_strings)|indent(4)->>
|
|
||||||
\end{tabularx}
|
|
||||||
((* endif *))
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
||||||
((* macro publication(title, authors, journal, date, doi, doi_url)*))
|
|
||||||
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
|
||||||
((# width: \textwidth #))
|
|
||||||
((# preamble: first column, second column #))
|
|
||||||
((# first column:: K{<<theme_options.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
|
||||||
((# second column: R{<<theme_options.date_and_location_width>>}; constant width ragged right column #))
|
|
||||||
\begin{tabularx}{\textwidth-<<theme_options.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{K{<<theme_options.margins.entry_area.left_and_right>>} R{<<theme_options.date_and_location_width>>}}
|
|
||||||
\textbf{<<title>>}
|
|
||||||
|
|
||||||
\vspace{<<theme_options.margins.highlights_area.vertical_between_bullet_points>>}
|
|
||||||
|
|
||||||
<<authors|map("abbreviate_name")|map("make_it_nolinebreak")|join(", ")|make_it_bold(cv.name|abbreviate_name)|make_it_italic(cv.name|abbreviate_name)>>
|
|
||||||
|
|
||||||
\vspace{<<theme_options.margins.highlights_area.vertical_between_bullet_points>>}
|
|
||||||
|
|
||||||
\href{<<doi_url>>}{<<doi>>} (<<journal>>)
|
|
||||||
&
|
|
||||||
<<date>>
|
|
||||||
|
|
||||||
\end{tabularx}
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
||||||
((* macro one_line(name, details, markdown_url=none, link_text=none) *))
|
|
||||||
\begingroup((* if theme_options.text_alignment == "left-aligned" *))\raggedright((* endif *))
|
|
||||||
\leftskip=<<theme_options.margins.entry_area.left_and_right>>
|
|
||||||
\advance\csname @rightskip\endcsname <<theme_options.margins.entry_area.left_and_right>>
|
|
||||||
\advance\rightskip <<theme_options.margins.entry_area.left_and_right>>
|
|
||||||
|
|
||||||
((* if markdown_url is not none *))
|
|
||||||
((* if link_text is not none *))
|
|
||||||
((* set markdown_url = "["+link_text+"]("+ markdown_url|markdown_link_to_url +")" *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>:} <<details|markdown_to_latex>> (<<markdown_url|markdown_to_latex>>)
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>:} <<details|markdown_to_latex>> (<<markdown_url|markdown_to_latex>>)
|
|
||||||
((* endif *))
|
|
||||||
((* else *))
|
|
||||||
\textbf{<<name|markdown_to_latex>>:} <<details|markdown_to_latex>>
|
|
||||||
((* endif *))
|
|
||||||
|
|
||||||
\par\endgroup
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
@ -1,19 +0,0 @@
|
||||||
((* import "components/header_connections.tex.j2" as print_connections *))
|
|
||||||
((* macro header(name, connections) *))
|
|
||||||
\begin{header}
|
|
||||||
\fontsize{<<theme_options.header_font_size>>}{<<theme_options.header_font_size>>}
|
|
||||||
\textbf{<<name>>}
|
|
||||||
|
|
||||||
\vspace{<<theme_options.margins.header.vertical_between_name_and_connections>>}
|
|
||||||
|
|
||||||
\normalsize
|
|
||||||
((* for connection in connections *))
|
|
||||||
<<print_connections[connection.name|replace(" ", "")](connection.value, connection.url)>>
|
|
||||||
((* if not loop.last *))
|
|
||||||
\hspace{0.5cm}
|
|
||||||
((* endif *))
|
|
||||||
((* endfor *))
|
|
||||||
\end{header}
|
|
||||||
|
|
||||||
\vspace{<<theme_options.margins.header.bottom>>}
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
@ -1,36 +0,0 @@
|
||||||
((# Each macro in here is a link with an icon for header. #))
|
|
||||||
((* macro LinkedIn(username, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faLinkedinIn}\hspace{0.13cm}<<username>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro GitHub(username, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faGithub}\hspace{0.13cm}<<username>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro Instagram(username, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faInstagram}\hspace{0.13cm}<<username>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro Orcid(username, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faOrcid}\hspace{0.13cm}<<username>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro Mastodon(username, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faMastodon}\hspace{0.13cm}<<username>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro phone(number, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url|replace("-","")>>}{{\footnotesize\faPhone*}\hspace{0.13cm}<<number|replace("tel:", "")|replace("-"," ")>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro email(email, url) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faEnvelope[regular]}\hspace{0.13cm}<<email>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro website(url, dummy) -*))
|
|
||||||
\mbox{\hrefWithoutArrow{<<url>>}{{\small\faLink}\hspace{0.13cm}<<url|replace("https://","")|replace("/","")>>}}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
||||||
((* macro location(location, url) -*))
|
|
||||||
\mbox{{\small\faMapMarker*}\hspace{0.13cm}<<location>>}
|
|
||||||
((*- endmacro *))
|
|
||||||
|
|
@ -1,13 +0,0 @@
|
||||||
((* macro highlights(highlights) *))
|
|
||||||
\vspace{<<theme_options.margins.highlights_area.top>>}
|
|
||||||
((* for item in highlights *))
|
|
||||||
((* if loop.first *))
|
|
||||||
\begin{highlights}
|
|
||||||
((* endif *))
|
|
||||||
\item <<item|markdown_to_latex>> ((* if loop.last *))\hspace*{-0.2cm}((* endif *))
|
|
||||||
|
|
||||||
((* if loop.last *))
|
|
||||||
\end{highlights}
|
|
||||||
((* endif *))
|
|
||||||
((* endfor *))
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
@ -1,54 +0,0 @@
|
||||||
((* import "components/entry.tex.j2" as entry with context *))
|
|
||||||
|
|
||||||
((* macro section_contents(title, entries, entry_type, link_text=none)*))
|
|
||||||
((* for value in entries *))
|
|
||||||
((* if title in theme_options.show_timespan_in *))
|
|
||||||
((* set date_and_location_strings = value.date_and_location_strings_with_timespan *))
|
|
||||||
((* else *))
|
|
||||||
((* set date_and_location_strings = value.date_and_location_strings_without_timespan *))
|
|
||||||
((* endif *))
|
|
||||||
((* if not loop.first *))
|
|
||||||
\vspace{<<theme_options.margins.entry_area.vertical_between>>}
|
|
||||||
((* endif *))
|
|
||||||
((* if entry_type == "EducationEntry" *))
|
|
||||||
<<entry["education"](
|
|
||||||
study_type=value.study_type,
|
|
||||||
institution=value.institution,
|
|
||||||
area=value.area,
|
|
||||||
highlights=value.highlight_strings,
|
|
||||||
date_and_location_strings=date_and_location_strings
|
|
||||||
)|indent(4)>>
|
|
||||||
((* elif entry_type == "ExperienceEntry" *))
|
|
||||||
<<entry["experience"](
|
|
||||||
company=value.company,
|
|
||||||
position=value.position,
|
|
||||||
highlights=value.highlight_strings,
|
|
||||||
date_and_location_strings=date_and_location_strings
|
|
||||||
)|indent(4)>>
|
|
||||||
((* elif entry_type == "NormalEntry" *))
|
|
||||||
<<entry["normal"](
|
|
||||||
name=value.name,
|
|
||||||
highlights=value.highlight_strings,
|
|
||||||
date_and_location_strings=date_and_location_strings,
|
|
||||||
markdown_url=value.markdown_url,
|
|
||||||
link_text=link_text,
|
|
||||||
)|indent(4)>>
|
|
||||||
((* elif entry_type == "OneLineEntry" *))
|
|
||||||
<<entry["one_line"](
|
|
||||||
name=value.name,
|
|
||||||
details=value.details,
|
|
||||||
markdown_url=value.markdown_url,
|
|
||||||
link_text=link_text,
|
|
||||||
)|indent(4)>>
|
|
||||||
((* elif entry_type == "PublicationEntry" *))
|
|
||||||
<<entry["publication"](
|
|
||||||
title=value.title,
|
|
||||||
authors=value.authors,
|
|
||||||
journal=value.journal,
|
|
||||||
date=value.month_and_year,
|
|
||||||
doi=value.doi,
|
|
||||||
doi_url=value.doi_url,
|
|
||||||
)|indent(4)>>
|
|
||||||
((* endif *))
|
|
||||||
((* endfor *))
|
|
||||||
((* endmacro *))
|
|
||||||
|
|
@ -1,93 +0,0 @@
|
||||||
Copyright (c) 2010-2013 Georg Duffner (http://www.georgduffner.at)
|
|
||||||
|
|
||||||
All "EB Garamond" Font Software is licensed under the SIL Open Font License, Version 1.1.
|
|
||||||
This license is copied below, and is also available with a FAQ at:
|
|
||||||
http://scripts.sil.org/OFL
|
|
||||||
|
|
||||||
|
|
||||||
-----------------------------------------------------------
|
|
||||||
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
|
||||||
-----------------------------------------------------------
|
|
||||||
|
|
||||||
PREAMBLE
|
|
||||||
The goals of the Open Font License (OFL) are to stimulate worldwide
|
|
||||||
development of collaborative font projects, to support the font creation
|
|
||||||
efforts of academic and linguistic communities, and to provide a free and
|
|
||||||
open framework in which fonts may be shared and improved in partnership
|
|
||||||
with others.
|
|
||||||
|
|
||||||
The OFL allows the licensed fonts to be used, studied, modified and
|
|
||||||
redistributed freely as long as they are not sold by themselves. The
|
|
||||||
fonts, including any derivative works, can be bundled, embedded,
|
|
||||||
redistributed and/or sold with any software provided that any reserved
|
|
||||||
names are not used by derivative works. The fonts and derivatives,
|
|
||||||
however, cannot be released under any other type of license. The
|
|
||||||
requirement for fonts to remain under this license does not apply
|
|
||||||
to any document created using the fonts or their derivatives.
|
|
||||||
|
|
||||||
DEFINITIONS
|
|
||||||
"Font Software" refers to the set of files released by the Copyright
|
|
||||||
Holder(s) under this license and clearly marked as such. This may
|
|
||||||
include source files, build scripts and documentation.
|
|
||||||
|
|
||||||
"Reserved Font Name" refers to any names specified as such after the
|
|
||||||
copyright statement(s).
|
|
||||||
|
|
||||||
"Original Version" refers to the collection of Font Software components as
|
|
||||||
distributed by the Copyright Holder(s).
|
|
||||||
|
|
||||||
"Modified Version" refers to any derivative made by adding to, deleting,
|
|
||||||
or substituting -- in part or in whole -- any of the components of the
|
|
||||||
Original Version, by changing formats or by porting the Font Software to a
|
|
||||||
new environment.
|
|
||||||
|
|
||||||
"Author" refers to any designer, engineer, programmer, technical
|
|
||||||
writer or other person who contributed to the Font Software.
|
|
||||||
|
|
||||||
PERMISSION & CONDITIONS
|
|
||||||
Permission is hereby granted, free of charge, to any person obtaining
|
|
||||||
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
|
||||||
redistribute, and sell modified and unmodified copies of the Font
|
|
||||||
Software, subject to the following conditions:
|
|
||||||
|
|
||||||
1) Neither the Font Software nor any of its individual components,
|
|
||||||
in Original or Modified Versions, may be sold by itself.
|
|
||||||
|
|
||||||
2) Original or Modified Versions of the Font Software may be bundled,
|
|
||||||
redistributed and/or sold with any software, provided that each copy
|
|
||||||
contains the above copyright notice and this license. These can be
|
|
||||||
included either as stand-alone text files, human-readable headers or
|
|
||||||
in the appropriate machine-readable metadata fields within text or
|
|
||||||
binary files as long as those fields can be easily viewed by the user.
|
|
||||||
|
|
||||||
3) No Modified Version of the Font Software may use the Reserved Font
|
|
||||||
Name(s) unless explicit written permission is granted by the corresponding
|
|
||||||
Copyright Holder. This restriction only applies to the primary font name as
|
|
||||||
presented to the users.
|
|
||||||
|
|
||||||
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
|
||||||
Software shall not be used to promote, endorse or advertise any
|
|
||||||
Modified Version, except to acknowledge the contribution(s) of the
|
|
||||||
Copyright Holder(s) and the Author(s) or with their explicit written
|
|
||||||
permission.
|
|
||||||
|
|
||||||
5) The Font Software, modified or unmodified, in part or in whole,
|
|
||||||
must be distributed entirely under this license, and must not be
|
|
||||||
distributed under any other license. The requirement for fonts to
|
|
||||||
remain under this license does not apply to any document created
|
|
||||||
using the Font Software.
|
|
||||||
|
|
||||||
TERMINATION
|
|
||||||
This license becomes null and void if any of the above conditions are
|
|
||||||
not met.
|
|
||||||
|
|
||||||
DISCLAIMER
|
|
||||||
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
|
||||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
|
||||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
|
||||||
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
|
||||||
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
|
||||||
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
|
||||||
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
|
||||||
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
|
||||||
OTHER DEALINGS IN THE FONT SOFTWARE.
|
|
||||||
|
|
@ -1,201 +0,0 @@
|
||||||
Apache License
|
|
||||||
Version 2.0, January 2004
|
|
||||||
http://www.apache.org/licenses/
|
|
||||||
|
|
||||||
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
|
||||||
|
|
||||||
1. Definitions.
|
|
||||||
|
|
||||||
"License" shall mean the terms and conditions for use, reproduction,
|
|
||||||
and distribution as defined by Sections 1 through 9 of this document.
|
|
||||||
|
|
||||||
"Licensor" shall mean the copyright owner or entity authorized by
|
|
||||||
the copyright owner that is granting the License.
|
|
||||||
|
|
||||||
"Legal Entity" shall mean the union of the acting entity and all
|
|
||||||
other entities that control, are controlled by, or are under common
|
|
||||||
control with that entity. For the purposes of this definition,
|
|
||||||
"control" means (i) the power, direct or indirect, to cause the
|
|
||||||
direction or management of such entity, whether by contract or
|
|
||||||
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
|
||||||
outstanding shares, or (iii) beneficial ownership of such entity.
|
|
||||||
|
|
||||||
"You" (or "Your") shall mean an individual or Legal Entity
|
|
||||||
exercising permissions granted by this License.
|
|
||||||
|
|
||||||
"Source" form shall mean the preferred form for making modifications,
|
|
||||||
including but not limited to software source code, documentation
|
|
||||||
source, and configuration files.
|
|
||||||
|
|
||||||
"Object" form shall mean any form resulting from mechanical
|
|
||||||
transformation or translation of a Source form, including but
|
|
||||||
not limited to compiled object code, generated documentation,
|
|
||||||
and conversions to other media types.
|
|
||||||
|
|
||||||
"Work" shall mean the work of authorship, whether in Source or
|
|
||||||
Object form, made available under the License, as indicated by a
|
|
||||||
copyright notice that is included in or attached to the work
|
|
||||||
(an example is provided in the Appendix below).
|
|
||||||
|
|
||||||
"Derivative Works" shall mean any work, whether in Source or Object
|
|
||||||
form, that is based on (or derived from) the Work and for which the
|
|
||||||
editorial revisions, annotations, elaborations, or other modifications
|
|
||||||
represent, as a whole, an original work of authorship. For the purposes
|
|
||||||
of this License, Derivative Works shall not include works that remain
|
|
||||||
separable from, or merely link (or bind by name) to the interfaces of,
|
|
||||||
the Work and Derivative Works thereof.
|
|
||||||
|
|
||||||
"Contribution" shall mean any work of authorship, including
|
|
||||||
the original version of the Work and any modifications or additions
|
|
||||||
to that Work or Derivative Works thereof, that is intentionally
|
|
||||||
submitted to Licensor for inclusion in the Work by the copyright owner
|
|
||||||
or by an individual or Legal Entity authorized to submit on behalf of
|
|
||||||
the copyright owner. For the purposes of this definition, "submitted"
|
|
||||||
means any form of electronic, verbal, or written communication sent
|
|
||||||
to the Licensor or its representatives, including but not limited to
|
|
||||||
communication on electronic mailing lists, source code control systems,
|
|
||||||
and issue tracking systems that are managed by, or on behalf of, the
|
|
||||||
Licensor for the purpose of discussing and improving the Work, but
|
|
||||||
excluding communication that is conspicuously marked or otherwise
|
|
||||||
designated in writing by the copyright owner as "Not a Contribution."
|
|
||||||
|
|
||||||
"Contributor" shall mean Licensor and any individual or Legal Entity
|
|
||||||
on behalf of whom a Contribution has been received by Licensor and
|
|
||||||
subsequently incorporated within the Work.
|
|
||||||
|
|
||||||
2. Grant of Copyright License. Subject to the terms and conditions of
|
|
||||||
this License, each Contributor hereby grants to You a perpetual,
|
|
||||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
|
||||||
copyright license to reproduce, prepare Derivative Works of,
|
|
||||||
publicly display, publicly perform, sublicense, and distribute the
|
|
||||||
Work and such Derivative Works in Source or Object form.
|
|
||||||
|
|
||||||
3. Grant of Patent License. Subject to the terms and conditions of
|
|
||||||
this License, each Contributor hereby grants to You a perpetual,
|
|
||||||
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
|
||||||
(except as stated in this section) patent license to make, have made,
|
|
||||||
use, offer to sell, sell, import, and otherwise transfer the Work,
|
|
||||||
where such license applies only to those patent claims licensable
|
|
||||||
by such Contributor that are necessarily infringed by their
|
|
||||||
Contribution(s) alone or by combination of their Contribution(s)
|
|
||||||
with the Work to which such Contribution(s) was submitted. If You
|
|
||||||
institute patent litigation against any entity (including a
|
|
||||||
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
|
||||||
or a Contribution incorporated within the Work constitutes direct
|
|
||||||
or contributory patent infringement, then any patent licenses
|
|
||||||
granted to You under this License for that Work shall terminate
|
|
||||||
as of the date such litigation is filed.
|
|
||||||
|
|
||||||
4. Redistribution. You may reproduce and distribute copies of the
|
|
||||||
Work or Derivative Works thereof in any medium, with or without
|
|
||||||
modifications, and in Source or Object form, provided that You
|
|
||||||
meet the following conditions:
|
|
||||||
|
|
||||||
(a) You must give any other recipients of the Work or
|
|
||||||
Derivative Works a copy of this License; and
|
|
||||||
|
|
||||||
(b) You must cause any modified files to carry prominent notices
|
|
||||||
stating that You changed the files; and
|
|
||||||
|
|
||||||
(c) You must retain, in the Source form of any Derivative Works
|
|
||||||
that You distribute, all copyright, patent, trademark, and
|
|
||||||
attribution notices from the Source form of the Work,
|
|
||||||
excluding those notices that do not pertain to any part of
|
|
||||||
the Derivative Works; and
|
|
||||||
|
|
||||||
(d) If the Work includes a "NOTICE" text file as part of its
|
|
||||||
distribution, then any Derivative Works that You distribute must
|
|
||||||
include a readable copy of the attribution notices contained
|
|
||||||
within such NOTICE file, excluding those notices that do not
|
|
||||||
pertain to any part of the Derivative Works, in at least one
|
|
||||||
of the following places: within a NOTICE text file distributed
|
|
||||||
as part of the Derivative Works; within the Source form or
|
|
||||||
documentation, if provided along with the Derivative Works; or,
|
|
||||||
within a display generated by the Derivative Works, if and
|
|
||||||
wherever such third-party notices normally appear. The contents
|
|
||||||
of the NOTICE file are for informational purposes only and
|
|
||||||
do not modify the License. You may add Your own attribution
|
|
||||||
notices within Derivative Works that You distribute, alongside
|
|
||||||
or as an addendum to the NOTICE text from the Work, provided
|
|
||||||
that such additional attribution notices cannot be construed
|
|
||||||
as modifying the License.
|
|
||||||
|
|
||||||
You may add Your own copyright statement to Your modifications and
|
|
||||||
may provide additional or different license terms and conditions
|
|
||||||
for use, reproduction, or distribution of Your modifications, or
|
|
||||||
for any such Derivative Works as a whole, provided Your use,
|
|
||||||
reproduction, and distribution of the Work otherwise complies with
|
|
||||||
the conditions stated in this License.
|
|
||||||
|
|
||||||
5. Submission of Contributions. Unless You explicitly state otherwise,
|
|
||||||
any Contribution intentionally submitted for inclusion in the Work
|
|
||||||
by You to the Licensor shall be under the terms and conditions of
|
|
||||||
this License, without any additional terms or conditions.
|
|
||||||
Notwithstanding the above, nothing herein shall supersede or modify
|
|
||||||
the terms of any separate license agreement you may have executed
|
|
||||||
with Licensor regarding such Contributions.
|
|
||||||
|
|
||||||
6. Trademarks. This License does not grant permission to use the trade
|
|
||||||
names, trademarks, service marks, or product names of the Licensor,
|
|
||||||
except as required for reasonable and customary use in describing the
|
|
||||||
origin of the Work and reproducing the content of the NOTICE file.
|
|
||||||
|
|
||||||
7. Disclaimer of Warranty. Unless required by applicable law or
|
|
||||||
agreed to in writing, Licensor provides the Work (and each
|
|
||||||
Contributor provides its Contributions) on an "AS IS" BASIS,
|
|
||||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
|
||||||
implied, including, without limitation, any warranties or conditions
|
|
||||||
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
|
||||||
PARTICULAR PURPOSE. You are solely responsible for determining the
|
|
||||||
appropriateness of using or redistributing the Work and assume any
|
|
||||||
risks associated with Your exercise of permissions under this License.
|
|
||||||
|
|
||||||
8. Limitation of Liability. In no event and under no legal theory,
|
|
||||||
whether in tort (including negligence), contract, or otherwise,
|
|
||||||
unless required by applicable law (such as deliberate and grossly
|
|
||||||
negligent acts) or agreed to in writing, shall any Contributor be
|
|
||||||
liable to You for damages, including any direct, indirect, special,
|
|
||||||
incidental, or consequential damages of any character arising as a
|
|
||||||
result of this License or out of the use or inability to use the
|
|
||||||
Work (including but not limited to damages for loss of goodwill,
|
|
||||||
work stoppage, computer failure or malfunction, or any and all
|
|
||||||
other commercial damages or losses), even if such Contributor
|
|
||||||
has been advised of the possibility of such damages.
|
|
||||||
|
|
||||||
9. Accepting Warranty or Additional Liability. While redistributing
|
|
||||||
the Work or Derivative Works thereof, You may choose to offer,
|
|
||||||
and charge a fee for, acceptance of support, warranty, indemnity,
|
|
||||||
or other liability obligations and/or rights consistent with this
|
|
||||||
License. However, in accepting such obligations, You may act only
|
|
||||||
on Your own behalf and on Your sole responsibility, not on behalf
|
|
||||||
of any other Contributor, and only if You agree to indemnify,
|
|
||||||
defend, and hold each Contributor harmless for any liability
|
|
||||||
incurred by, or claims asserted against, such Contributor by reason
|
|
||||||
of your accepting any such warranty or additional liability.
|
|
||||||
|
|
||||||
END OF TERMS AND CONDITIONS
|
|
||||||
|
|
||||||
APPENDIX: How to apply the Apache License to your work.
|
|
||||||
|
|
||||||
To apply the Apache License to your work, attach the following
|
|
||||||
boilerplate notice, with the fields enclosed by brackets "[]"
|
|
||||||
replaced with your own identifying information. (Don't include
|
|
||||||
the brackets!) The text should be enclosed in the appropriate
|
|
||||||
comment syntax for the file format. We also recommend that a
|
|
||||||
file or class name and description of purpose be included on the
|
|
||||||
same "printed page" as the copyright notice for easier
|
|
||||||
identification within third-party archives.
|
|
||||||
|
|
||||||
Copyright [yyyy] [name of copyright owner]
|
|
||||||
|
|
||||||
Licensed under the Apache License, Version 2.0 (the "License");
|
|
||||||
you may not use this file except in compliance with the License.
|
|
||||||
You may obtain a copy of the License at
|
|
||||||
|
|
||||||
http://www.apache.org/licenses/LICENSE-2.0
|
|
||||||
|
|
||||||
Unless required by applicable law or agreed to in writing, software
|
|
||||||
distributed under the License is distributed on an "AS IS" BASIS,
|
|
||||||
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
|
||||||
See the License for the specific language governing permissions and
|
|
||||||
limitations under the License.
|
|
||||||
|
|
@ -1,93 +0,0 @@
|
||||||
Copyright 2010-2022 Adobe (http://www.adobe.com/), with Reserved Font Name 'Source'. All Rights Reserved. Source is a trademark of Adobe in the United States and/or other countries.
|
|
||||||
|
|
||||||
This Font Software is licensed under the SIL Open Font License, Version 1.1.
|
|
||||||
|
|
||||||
This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL
|
|
||||||
|
|
||||||
|
|
||||||
-----------------------------------------------------------
|
|
||||||
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
|
||||||
-----------------------------------------------------------
|
|
||||||
|
|
||||||
PREAMBLE
|
|
||||||
The goals of the Open Font License (OFL) are to stimulate worldwide
|
|
||||||
development of collaborative font projects, to support the font creation
|
|
||||||
efforts of academic and linguistic communities, and to provide a free and
|
|
||||||
open framework in which fonts may be shared and improved in partnership
|
|
||||||
with others.
|
|
||||||
|
|
||||||
The OFL allows the licensed fonts to be used, studied, modified and
|
|
||||||
redistributed freely as long as they are not sold by themselves. The
|
|
||||||
fonts, including any derivative works, can be bundled, embedded,
|
|
||||||
redistributed and/or sold with any software provided that any reserved
|
|
||||||
names are not used by derivative works. The fonts and derivatives,
|
|
||||||
however, cannot be released under any other type of license. The
|
|
||||||
requirement for fonts to remain under this license does not apply
|
|
||||||
to any document created using the fonts or their derivatives.
|
|
||||||
|
|
||||||
DEFINITIONS
|
|
||||||
"Font Software" refers to the set of files released by the Copyright
|
|
||||||
Holder(s) under this license and clearly marked as such. This may
|
|
||||||
include source files, build scripts and documentation.
|
|
||||||
|
|
||||||
"Reserved Font Name" refers to any names specified as such after the
|
|
||||||
copyright statement(s).
|
|
||||||
|
|
||||||
"Original Version" refers to the collection of Font Software components as
|
|
||||||
distributed by the Copyright Holder(s).
|
|
||||||
|
|
||||||
"Modified Version" refers to any derivative made by adding to, deleting,
|
|
||||||
or substituting -- in part or in whole -- any of the components of the
|
|
||||||
Original Version, by changing formats or by porting the Font Software to a
|
|
||||||
new environment.
|
|
||||||
|
|
||||||
"Author" refers to any designer, engineer, programmer, technical
|
|
||||||
writer or other person who contributed to the Font Software.
|
|
||||||
|
|
||||||
PERMISSION & CONDITIONS
|
|
||||||
Permission is hereby granted, free of charge, to any person obtaining
|
|
||||||
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
|
||||||
redistribute, and sell modified and unmodified copies of the Font
|
|
||||||
Software, subject to the following conditions:
|
|
||||||
|
|
||||||
1) Neither the Font Software nor any of its individual components,
|
|
||||||
in Original or Modified Versions, may be sold by itself.
|
|
||||||
|
|
||||||
2) Original or Modified Versions of the Font Software may be bundled,
|
|
||||||
redistributed and/or sold with any software, provided that each copy
|
|
||||||
contains the above copyright notice and this license. These can be
|
|
||||||
included either as stand-alone text files, human-readable headers or
|
|
||||||
in the appropriate machine-readable metadata fields within text or
|
|
||||||
binary files as long as those fields can be easily viewed by the user.
|
|
||||||
|
|
||||||
3) No Modified Version of the Font Software may use the Reserved Font
|
|
||||||
Name(s) unless explicit written permission is granted by the corresponding
|
|
||||||
Copyright Holder. This restriction only applies to the primary font name as
|
|
||||||
presented to the users.
|
|
||||||
|
|
||||||
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
|
||||||
Software shall not be used to promote, endorse or advertise any
|
|
||||||
Modified Version, except to acknowledge the contribution(s) of the
|
|
||||||
Copyright Holder(s) and the Author(s) or with their explicit written
|
|
||||||
permission.
|
|
||||||
|
|
||||||
5) The Font Software, modified or unmodified, in part or in whole,
|
|
||||||
must be distributed entirely under this license, and must not be
|
|
||||||
distributed under any other license. The requirement for fonts to
|
|
||||||
remain under this license does not apply to any document created
|
|
||||||
using the Font Software.
|
|
||||||
|
|
||||||
TERMINATION
|
|
||||||
This license becomes null and void if any of the above conditions are
|
|
||||||
not met.
|
|
||||||
|
|
||||||
DISCLAIMER
|
|
||||||
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
|
||||||
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
|
||||||
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
|
||||||
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
|
||||||
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
|
||||||
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
|
||||||
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
|
||||||
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
|
||||||
OTHER DEALINGS IN THE FONT SOFTWARE.
|
|
||||||
|
|
@ -1,218 +0,0 @@
|
||||||
cv:
|
|
||||||
name: <<name>>
|
|
||||||
label: Mechanical Engineer
|
|
||||||
location: TX, USA
|
|
||||||
email: johndoe@example.com
|
|
||||||
phone: "+33749882538"
|
|
||||||
website: https://example.com
|
|
||||||
social_networks:
|
|
||||||
- network: GitHub
|
|
||||||
username: johndoe
|
|
||||||
- network: LinkedIn
|
|
||||||
username: johndoe
|
|
||||||
summary:
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porta
|
|
||||||
vitae dolor vel placerat. Class aptent taciti sociosqu ad litora torquent per conubia
|
|
||||||
nostra, per inceptos himenaeos. Phasellus ullamcorper, neque id varius dignissim,
|
|
||||||
tellus sem maximus risus, at lobortis nisl sem id ligula.
|
|
||||||
section_order:
|
|
||||||
- Education
|
|
||||||
- Work Experience
|
|
||||||
- Academic Projects
|
|
||||||
- Certificates
|
|
||||||
- Personal Projects
|
|
||||||
- Skills
|
|
||||||
- Test Scores
|
|
||||||
- Extracurricular Activities
|
|
||||||
- Publications
|
|
||||||
- My Custom Section
|
|
||||||
- My Other Custom Section
|
|
||||||
- My Third Custom Section
|
|
||||||
- My Final Custom Section
|
|
||||||
education:
|
|
||||||
- institution: My University
|
|
||||||
url: https://boun.edu.tr
|
|
||||||
area: Mechanical Engineering
|
|
||||||
study_type: BS
|
|
||||||
location: Ankara, Türkiye
|
|
||||||
start_date: "2017-09-01"
|
|
||||||
end_date: "2023-01-01"
|
|
||||||
transcript_url: https://example.com
|
|
||||||
gpa: 3.99/4.00
|
|
||||||
highlights:
|
|
||||||
- "Class rank: 1 of 62"
|
|
||||||
- institution: The University of Texas at Austin
|
|
||||||
url: https://utexas.edu
|
|
||||||
area: Mechanical Engineering, Student Exchange Program
|
|
||||||
location: Austin, TX, USA
|
|
||||||
start_date: "2021-08-01"
|
|
||||||
end_date: "2022-01-15"
|
|
||||||
transcript_url: https://example.com
|
|
||||||
gpa: 4.00/4.00
|
|
||||||
work_experience:
|
|
||||||
- company: CERN
|
|
||||||
position: Mechanical Engineer
|
|
||||||
location: Geneva, Switzerland
|
|
||||||
url: https://home.cern
|
|
||||||
start_date: "2023-02-01"
|
|
||||||
end_date: present
|
|
||||||
highlights:
|
|
||||||
- CERN is a research organization that operates the world's largest and most
|
|
||||||
powerful particle accelerator.
|
|
||||||
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
|
|
||||||
incididunt ut labore et dolore magna aliqua.
|
|
||||||
- Id leo in vitae turpis massa sed, posuere aliquam ultrices sagittis orci a
|
|
||||||
scelerisque, lorem ipsum dolor sit amet.
|
|
||||||
- company: AmIACompany
|
|
||||||
position: Summer Intern
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
url: https://example.com
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
highlights:
|
|
||||||
- AmIACompany is a technology company that provides web-based engineering
|
|
||||||
applications that enable the simulation and optimization of products and
|
|
||||||
manufacturing tools.
|
|
||||||
- Modeled and simulated a metal-forming process deep drawing using finite element
|
|
||||||
analysis with open-source software called CalculiX.
|
|
||||||
academic_projects:
|
|
||||||
- name: Design and Construction of a Robot
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
date: Fall 2022
|
|
||||||
highlights:
|
|
||||||
- Designed and constructed a controllable robot that measures a car's torque and
|
|
||||||
power output at different speeds for my senior design project.
|
|
||||||
url: https://example.com
|
|
||||||
- name: Design and Construction of an Another Robot
|
|
||||||
location: Istanbul, Türkiye
|
|
||||||
date: Fall 2020
|
|
||||||
highlights:
|
|
||||||
- Designed, built, and programmed a microcontroller-based device that plays a
|
|
||||||
guitar with DC motors as part of a mechatronics course term project.
|
|
||||||
url: https://example.com
|
|
||||||
publications:
|
|
||||||
- title: Phononic band gaps induced by inertial amplification in periodic media
|
|
||||||
authors:
|
|
||||||
- Author 1
|
|
||||||
- John Doe
|
|
||||||
- Author 3
|
|
||||||
journal: Physical Review B
|
|
||||||
doi: 10.1103/PhysRevB.76.054309
|
|
||||||
date: "2007-08-01"
|
|
||||||
cited_by: 243
|
|
||||||
certificates:
|
|
||||||
- name: Machine Learning by Stanford University
|
|
||||||
date: "2022-09-01"
|
|
||||||
url: https://example.com
|
|
||||||
skills:
|
|
||||||
- name: Programming
|
|
||||||
details: C++, C, Python, JavaScript, MATLAB, Lua, LaTeX
|
|
||||||
- name: OS
|
|
||||||
details: Windows, Ubuntu
|
|
||||||
- name: Other tools
|
|
||||||
details: Git, Premake, HTML, CSS, React
|
|
||||||
- name: Languages
|
|
||||||
details: English (Advanced), French (Lower Intermediate), Turkish (Native)
|
|
||||||
test_scores:
|
|
||||||
- name: TOEFL
|
|
||||||
date: "2022-10-01"
|
|
||||||
details:
|
|
||||||
"113/120 — Reading: 29/30, Listening: 30/30, Speaking: 27/30, Writing:
|
|
||||||
27/30"
|
|
||||||
url: https://example.com
|
|
||||||
- name: GRE
|
|
||||||
details: "Verbal Reasoning: 160/170, Quantitative Reasoning: 170/170, Analytical
|
|
||||||
Writing: 5.5/6"
|
|
||||||
url: https://example.com
|
|
||||||
personal_projects:
|
|
||||||
- name: Ray Tracing in C++
|
|
||||||
date: Spring 2021
|
|
||||||
highlights:
|
|
||||||
- Coded a ray tracer in C++ that can render scenes with multiple light sources,
|
|
||||||
spheres, and planes with reflection and refraction properties.
|
|
||||||
url: https://example.com
|
|
||||||
extracurricular_activities:
|
|
||||||
- company: Dumanlikiz Skiing Club
|
|
||||||
position: Co-founder / Skiing Instructor
|
|
||||||
location: Chamonix, France
|
|
||||||
date: Summer 2017 and 2018
|
|
||||||
highlights:
|
|
||||||
- Taught skiing during winters as a certified skiing instructor.
|
|
||||||
custom_sections:
|
|
||||||
- title: My Custom Section
|
|
||||||
entry_type: OneLineEntry
|
|
||||||
entries:
|
|
||||||
- name: Testing custom sections
|
|
||||||
details: Wohooo!
|
|
||||||
- name: This is a
|
|
||||||
details: OneLineEntry!
|
|
||||||
- title: My Other Custom Section
|
|
||||||
entry_type: EducationEntry
|
|
||||||
entries:
|
|
||||||
- institution: Hop!
|
|
||||||
area: Hop!
|
|
||||||
study_type: HA
|
|
||||||
highlights:
|
|
||||||
- "There are only five types of entries: *EducationEntry*, *ExperienceEntry*,
|
|
||||||
*NormalEntry*, *OneLineEntry*, and *PublicationEntry*."
|
|
||||||
- This is an EducationEntry!
|
|
||||||
start_date: "2022-06-15"
|
|
||||||
end_date: "2022-08-01"
|
|
||||||
- title: My Third Custom Section
|
|
||||||
entry_type: ExperienceEntry
|
|
||||||
entries:
|
|
||||||
- company: Hop!
|
|
||||||
position: Hop!
|
|
||||||
date: My Date
|
|
||||||
location: My Location
|
|
||||||
highlights:
|
|
||||||
- I think this is really working. This is an *ExperienceEntry*!
|
|
||||||
|
|
||||||
- title: My Final Custom Section
|
|
||||||
entry_type: NormalEntry
|
|
||||||
link_text: My Link Text
|
|
||||||
entries:
|
|
||||||
- name: This is a normal entry!
|
|
||||||
url: https://example.com
|
|
||||||
highlights:
|
|
||||||
- You don't have to specify a *date* or **location** every time.
|
|
||||||
- You can use *Markdown* in the **highlights**!
|
|
||||||
- "Special characters test: üğç"
|
|
||||||
|
|
||||||
design:
|
|
||||||
theme: classic
|
|
||||||
font: SourceSans3
|
|
||||||
font_size: 10pt
|
|
||||||
page_size: a4paper
|
|
||||||
options:
|
|
||||||
primary_color: rgb(0,79,144)
|
|
||||||
date_and_location_width: 3.6 cm
|
|
||||||
show_timespan_in:
|
|
||||||
- Work Experience
|
|
||||||
- My Other Custom Section
|
|
||||||
show_last_updated_date: True
|
|
||||||
text_alignment: justified
|
|
||||||
header_font_size: 30 pt
|
|
||||||
|
|
||||||
margins:
|
|
||||||
page:
|
|
||||||
top: 2 cm
|
|
||||||
bottom: 2 cm
|
|
||||||
left: 1.24 cm
|
|
||||||
right: 1.24 cm
|
|
||||||
section_title:
|
|
||||||
top: 0.2 cm
|
|
||||||
bottom: 0.2 cm
|
|
||||||
|
|
||||||
entry_area:
|
|
||||||
left_and_right: 0.2 cm
|
|
||||||
vertical_between: 0.2 cm
|
|
||||||
|
|
||||||
highlights_area:
|
|
||||||
top: 0.10 cm
|
|
||||||
left: 0.4 cm
|
|
||||||
vertical_between_bullet_points: 0.10 cm
|
|
||||||
|
|
||||||
header:
|
|
||||||
vertical_between_name_and_connections: 0.2 cm
|
|
||||||
bottom: 0.2 cm
|
|
||||||
|
|
@ -0,0 +1,253 @@
|
||||||
|
"""This module containts some general-purpose data models for the themes. The themes
|
||||||
|
are encouraged to inherit from these data models and add their own options, to avoid
|
||||||
|
code duplication.
|
||||||
|
"""
|
||||||
|
|
||||||
|
from typing import Literal, Annotated
|
||||||
|
|
||||||
|
import pydantic
|
||||||
|
import pydantic_extra_types.color as pydantic_color
|
||||||
|
|
||||||
|
# Create a custom type called LaTeXDimension that accepts only strings in a specified
|
||||||
|
# format.
|
||||||
|
# This type is used to validate the dimension fields in the design data.
|
||||||
|
# See https://docs.pydantic.dev/2.5/concepts/types/#custom-types for more information
|
||||||
|
# about custom types.
|
||||||
|
LaTeXDimension = Annotated[
|
||||||
|
str,
|
||||||
|
pydantic.Field(
|
||||||
|
pattern=r"\d+\.?\d* *(cm|in|pt|mm|ex|em)",
|
||||||
|
),
|
||||||
|
]
|
||||||
|
|
||||||
|
|
||||||
|
class PageMargins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the page margins."""
|
||||||
|
|
||||||
|
top: LaTeXDimension = pydantic.Field(
|
||||||
|
default="2 cm",
|
||||||
|
title="Top Margin",
|
||||||
|
description="The top margin of the page with units. The default value is 2 cm.",
|
||||||
|
)
|
||||||
|
bottom: LaTeXDimension = pydantic.Field(
|
||||||
|
default="2 cm",
|
||||||
|
title="Bottom Margin",
|
||||||
|
description=(
|
||||||
|
"The bottom margin of the page with units. The default value is 2 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
left: LaTeXDimension = pydantic.Field(
|
||||||
|
default="2 cm",
|
||||||
|
title="Left Margin",
|
||||||
|
description=(
|
||||||
|
"The left margin of the page with units. The default value is 2 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
right: LaTeXDimension = pydantic.Field(
|
||||||
|
default="2 cm",
|
||||||
|
title="Right Margin",
|
||||||
|
description=(
|
||||||
|
"The right margin of the page with units. The default value is 2 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class SectionTitleMargins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the section title margins."""
|
||||||
|
|
||||||
|
top: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.3 cm",
|
||||||
|
title="Top Margin",
|
||||||
|
description="The top margin of section titles. The default value is 0.3 cm.",
|
||||||
|
)
|
||||||
|
bottom: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.2 cm",
|
||||||
|
title="Bottom Margin",
|
||||||
|
description="The bottom margin of section titles. The default value is 0.3 cm.",
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class EntryAreaMargins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the entry area margins."""
|
||||||
|
|
||||||
|
left_and_right: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.2 cm",
|
||||||
|
title="Left Margin",
|
||||||
|
description="The left margin of entry areas. The default value is 0.2 cm.",
|
||||||
|
)
|
||||||
|
|
||||||
|
vertical_between: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.2 cm",
|
||||||
|
title="Vertical Margin Between Entry Areas",
|
||||||
|
description=(
|
||||||
|
"The vertical margin between entry areas. The default value is 0.2 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
|
||||||
|
date_and_location_width: LaTeXDimension = pydantic.Field(
|
||||||
|
default="4.1 cm",
|
||||||
|
title="Date and Location Column Width",
|
||||||
|
description=(
|
||||||
|
"The width of the date and location column. The default value is 4.1 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class HighlightsAreaMargins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the highlights area margins."""
|
||||||
|
|
||||||
|
top: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.10 cm",
|
||||||
|
title="Top Margin",
|
||||||
|
description="The top margin of highlights areas. The default value is 0.10 cm.",
|
||||||
|
)
|
||||||
|
left: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.4 cm",
|
||||||
|
title="Left Margin",
|
||||||
|
description="The left margin of highlights areas. The default value is 0.4 cm.",
|
||||||
|
)
|
||||||
|
vertical_between_bullet_points: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.10 cm",
|
||||||
|
title="Vertical Margin Between Bullet Points",
|
||||||
|
description=(
|
||||||
|
"The vertical margin between bullet points. The default value is 0.10 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class HeaderMargins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the header margins."""
|
||||||
|
|
||||||
|
vertical_between_name_and_connections: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.3 cm",
|
||||||
|
title="Vertical Margin Between the Name and Connections",
|
||||||
|
description=(
|
||||||
|
"The vertical margin between the name of the person and the connections."
|
||||||
|
" The default value is 0.3 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
bottom: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.3 cm",
|
||||||
|
title="Bottom Margin",
|
||||||
|
description=(
|
||||||
|
"The bottom margin of the header, i.e., the vertical margin between the"
|
||||||
|
" connections and the first section title. The default value is 0.3 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
horizontal_between_connections: LaTeXDimension = pydantic.Field(
|
||||||
|
default="0.5 cm",
|
||||||
|
title="Space Between Connections",
|
||||||
|
description=(
|
||||||
|
"The space between the connections (like phone, email, and website). The"
|
||||||
|
" default value is 0.5 cm."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class Margins(pydantic.BaseModel):
|
||||||
|
"""This class is a data model for the margins."""
|
||||||
|
|
||||||
|
page: PageMargins = pydantic.Field(
|
||||||
|
default=PageMargins(),
|
||||||
|
title="Page Margins",
|
||||||
|
description="Page margins.",
|
||||||
|
)
|
||||||
|
section_title: SectionTitleMargins = pydantic.Field(
|
||||||
|
default=SectionTitleMargins(),
|
||||||
|
title="Section Title Margins",
|
||||||
|
description="Section title margins.",
|
||||||
|
)
|
||||||
|
entry_area: EntryAreaMargins = pydantic.Field(
|
||||||
|
default=EntryAreaMargins(),
|
||||||
|
title="Entry Area Margins",
|
||||||
|
description="Entry area margins.",
|
||||||
|
)
|
||||||
|
highlights_area: HighlightsAreaMargins = pydantic.Field(
|
||||||
|
default=HighlightsAreaMargins(),
|
||||||
|
title="Highlights Area Margins",
|
||||||
|
description="Highlights area margins.",
|
||||||
|
)
|
||||||
|
header: HeaderMargins = pydantic.Field(
|
||||||
|
default=HeaderMargins(),
|
||||||
|
title="Header Margins",
|
||||||
|
description="Header margins.",
|
||||||
|
)
|
||||||
|
|
||||||
|
|
||||||
|
class ThemeOptions(pydantic.BaseModel):
|
||||||
|
"""This class is a generic data model for the theme options. The themes are
|
||||||
|
encouraged to inherit from this data model and add their own options, to avoid code
|
||||||
|
duplication.
|
||||||
|
"""
|
||||||
|
|
||||||
|
model_config = pydantic.ConfigDict(extra="forbid")
|
||||||
|
|
||||||
|
font_size: Literal["10pt", "11pt", "12pt"] = pydantic.Field(
|
||||||
|
default="10pt",
|
||||||
|
title="Font Size",
|
||||||
|
description="The font size of the CV. The default value is 10pt.",
|
||||||
|
)
|
||||||
|
page_size: Literal["a4paper", "letterpaper"] = pydantic.Field(
|
||||||
|
default="letterpaper",
|
||||||
|
title="Page Size",
|
||||||
|
description=(
|
||||||
|
"The page size of the CV. It can be a4paper or letterpaper. The default"
|
||||||
|
" value is letterpaper."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
color: pydantic_color.Color = pydantic.Field(
|
||||||
|
default="rgb(0,79,144)",
|
||||||
|
validate_default=True,
|
||||||
|
title="Primary Color",
|
||||||
|
description=(
|
||||||
|
"The primary color of the theme. \nThe color can be specified either with"
|
||||||
|
" their [name](https://www.w3.org/TR/SVG11/types.html#ColorKeywords),"
|
||||||
|
" hexadecimal value, RGB value, or HSL value. The default value is"
|
||||||
|
" rgb(0,79,144)."
|
||||||
|
),
|
||||||
|
examples=["Black", "7fffd4", "rgb(0,79,144)", "hsl(270, 60%, 70%)"],
|
||||||
|
)
|
||||||
|
disable_page_numbering: bool = pydantic.Field(
|
||||||
|
default=False,
|
||||||
|
title="Disable Page Numbering",
|
||||||
|
description=(
|
||||||
|
"If this option is set to true, then the page numbering will be disabled."
|
||||||
|
" The default value is false."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
page_numbering_style: str = pydantic.Field(
|
||||||
|
default="NAME - Page PAGE_NUMBER of TOTAL_PAGES",
|
||||||
|
title="Page Numbering Style",
|
||||||
|
description=(
|
||||||
|
"The style of the page numbering. The following placeholders can be used:"
|
||||||
|
"\n- NAME: The name of the person\n- PAGE_NUMBER: The current page number"
|
||||||
|
"\n- TOTAL_PAGES: The total number of pages\nThe default value is"
|
||||||
|
" NAME - Page PAGE_NUMBER of TOTAL_PAGES."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
show_last_updated_date: bool = pydantic.Field(
|
||||||
|
default=True,
|
||||||
|
title="Show Last Updated Date",
|
||||||
|
description=(
|
||||||
|
"If this option is set to true, then the last updated date will be shown"
|
||||||
|
" in the header. The default value is true."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
header_font_size: LaTeXDimension = pydantic.Field(
|
||||||
|
default="30 pt",
|
||||||
|
title="Header Font Size",
|
||||||
|
description=(
|
||||||
|
"The font size of the header (the name of the person). The default value is"
|
||||||
|
" 30 pt."
|
||||||
|
),
|
||||||
|
)
|
||||||
|
text_alignment: Literal["left-aligned", "justified"] = pydantic.Field(
|
||||||
|
default="justified",
|
||||||
|
title="Text Alignment",
|
||||||
|
description="The alignment of the text. The default value is justified.",
|
||||||
|
)
|
||||||
|
margins: Margins = pydantic.Field(
|
||||||
|
default=Margins(),
|
||||||
|
title="Margins",
|
||||||
|
description="Page, section title, entry field, and highlights field margins.",
|
||||||
|
)
|
||||||
|
|
@ -0,0 +1,44 @@
|
||||||
|
((* if section_title in design.show_timespan_in *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string, entry.time_span_string] *))
|
||||||
|
((* else *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string] *))
|
||||||
|
((* endif *))
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
||||||
|
((# width: \textwidth #))
|
||||||
|
((# preamble: first column, second column, third column #))
|
||||||
|
((# first column: p{0.55cm}; constant width, ragged left column #))
|
||||||
|
((# second column: K{<<design.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
||||||
|
((# third column: R{<<design.margins.entry_area.date_and_location_width>>}; constant widthm ragged right column #))
|
||||||
|
\begin{tabularx}{
|
||||||
|
\textwidth-<<design.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm
|
||||||
|
}{
|
||||||
|
L{0.85cm}
|
||||||
|
K{<<design.margins.entry_area.left_and_right>>}
|
||||||
|
R{<<design.margins.entry_area.date_and_location_width>>}
|
||||||
|
}
|
||||||
|
\textbf{<<entry.degree>>}
|
||||||
|
&
|
||||||
|
\textbf{<<entry.institution>>}, <<entry.area>>
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.top>>}
|
||||||
|
|
||||||
|
((* for item in entry.highlights *))
|
||||||
|
((* if loop.first *))
|
||||||
|
\begin{highlights}
|
||||||
|
((* endif *))
|
||||||
|
\item <<item>>
|
||||||
|
((* if loop.last *))
|
||||||
|
\end{highlights}
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
&
|
||||||
|
((* for item in date_and_location_strings *))
|
||||||
|
<<item>>
|
||||||
|
((* if not loop.last *))
|
||||||
|
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
\end{tabularx}
|
||||||
|
|
@ -0,0 +1,40 @@
|
||||||
|
((* if section_title in design.show_timespan_in *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string, entry.time_span_string] *))
|
||||||
|
((* else *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string] *))
|
||||||
|
((* endif *))
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
||||||
|
((# width: \textwidth #))
|
||||||
|
((# preamble: first column, second column #))
|
||||||
|
((# first column:: K{<<design.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
||||||
|
((# second column: R{<<design.margins.entry_area.date_and_location_width>>}; constant width ragged right column #))
|
||||||
|
\begin{tabularx}{
|
||||||
|
\textwidth-<<design.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm
|
||||||
|
}{
|
||||||
|
K{<<design.margins.entry_area.left_and_right>>}
|
||||||
|
R{<<design.margins.entry_area.date_and_location_width>>}
|
||||||
|
}
|
||||||
|
\textbf{<<entry.company>>}, <<entry.position>>
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.top>>}
|
||||||
|
|
||||||
|
((* for item in entry.highlights *))
|
||||||
|
((* if loop.first *))
|
||||||
|
\begin{highlights}
|
||||||
|
((* endif *))
|
||||||
|
\item <<item>>
|
||||||
|
((* if loop.last *))
|
||||||
|
\end{highlights}
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
&
|
||||||
|
((* for item in date_and_location_strings *))
|
||||||
|
<<item>>
|
||||||
|
((* if not loop.last *))
|
||||||
|
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
\end{tabularx}
|
||||||
|
|
@ -0,0 +1,52 @@
|
||||||
|
((* set orcid_url = (cv.social_networks|get_an_item_with_a_specific_attribute_value("network", "Orcid")).url *))
|
||||||
|
((* if design.show_last_updated_date *))
|
||||||
|
\placelastupdatedtext
|
||||||
|
((* endif *))
|
||||||
|
((* if cv.name is not none *))
|
||||||
|
\begin{header}
|
||||||
|
\fontsize{<<design.header_font_size>>}{<<design.header_font_size>>}
|
||||||
|
((* if orcid_url *))
|
||||||
|
\hrefWithoutArrow{<<orcid_url>>}{\textbf{<<cv.name>>}}
|
||||||
|
((* else *))
|
||||||
|
\textbf{<<cv.name>>}
|
||||||
|
((* endif *))
|
||||||
|
|
||||||
|
\vspace{<<design.margins.header.vertical_between_name_and_connections>>}
|
||||||
|
|
||||||
|
\normalsize
|
||||||
|
((* if cv.phone *))
|
||||||
|
\mbox{\hrefWithoutArrow{<<cv.phone|replace("-","")>>}{{\footnotesize\faPhone*}\hspace*{0.13cm}<<cv.phone|replace("tel:", "")|replace("-"," ")>>}}
|
||||||
|
\hspace*{<<design.margins.header.horizontal_between_connections>>}
|
||||||
|
((* endif *))
|
||||||
|
((* if cv.email *))
|
||||||
|
\mbox{\hrefWithoutArrow{mailto:<<cv.email>>}{{\small\faEnvelope[regular]}\hspace*{0.13cm}<<cv.email>>}}
|
||||||
|
\hspace*{<<design.margins.header.horizontal_between_connections>>}
|
||||||
|
((* endif *))
|
||||||
|
((* if cv.location *))
|
||||||
|
\mbox{{\small\faMapMarker*}\hspace*{0.13cm}<<cv.location>>}
|
||||||
|
\hspace*{<<design.margins.header.horizontal_between_connections>>}
|
||||||
|
((* endif *))
|
||||||
|
((* if cv.website *))
|
||||||
|
\mbox{\hrefWithoutArrow{<<cv.website>>}{{\small\faLink}\hspace*{0.13cm}<<cv.website|replace("https://","")|reverse|replace("/", "", 1)|reverse>>}}
|
||||||
|
\hspace*{<<design.margins.header.horizontal_between_connections>>}
|
||||||
|
((* endif *))
|
||||||
|
((*
|
||||||
|
set icon_dictionary = {
|
||||||
|
"LinkedIn": "\\faLinkedinIn",
|
||||||
|
"GitHub": "\\faGithub",
|
||||||
|
"Instagram": "\\faInstagram",
|
||||||
|
"Mastodon": "\\faMastodon",
|
||||||
|
}
|
||||||
|
*))
|
||||||
|
((* if cv.social_networks *))
|
||||||
|
((* for network in cv.social_networks *))
|
||||||
|
((* if network.network in icon_dictionary *))
|
||||||
|
\mbox{\hrefWithoutArrow{<<network.url>>}{{\small<<icon_dictionary[network.network]>>}\hspace*{0.13cm}<<network.username>>}}
|
||||||
|
\hspace*{<<design.margins.header.horizontal_between_connections>>}
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
((* endif *))
|
||||||
|
\end{header}
|
||||||
|
|
||||||
|
\vspace{<<design.margins.header.bottom>>}
|
||||||
|
((* endif *))
|
||||||
|
|
@ -0,0 +1,66 @@
|
||||||
|
((* if section_title in design.show_timespan_in *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string, entry.time_span_string] *))
|
||||||
|
((* else *))
|
||||||
|
((* set date_and_location_strings = [entry.location, entry.date_string] *))
|
||||||
|
((* endif *))
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
((* if date_and_location_strings == ["", "", ""] or date_and_location_strings == ["", ""] *))
|
||||||
|
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
||||||
|
((# width: \textwidth #))
|
||||||
|
((# preamble: first column #))
|
||||||
|
((# first column:: K{<<design.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
||||||
|
\begin{tabularx}{
|
||||||
|
\textwidth-<<design.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm
|
||||||
|
}{
|
||||||
|
K{<<design.margins.entry_area.left_and_right>>}
|
||||||
|
}
|
||||||
|
\textbf{<<entry.name>>}
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.top>>}
|
||||||
|
|
||||||
|
((* for item in entry.highlights *))
|
||||||
|
((* if loop.first *))
|
||||||
|
\begin{highlights}
|
||||||
|
((* endif *))
|
||||||
|
\item <<item>>
|
||||||
|
((* if loop.last *))
|
||||||
|
\end{highlights}
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
\end{tabularx}
|
||||||
|
((* else *))
|
||||||
|
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
||||||
|
((# width: \textwidth #))
|
||||||
|
((# preamble: first column, second column #))
|
||||||
|
((# first column:: K{<<design.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
||||||
|
((# second column: R{<<design.margins.entry_area.date_and_location_width>>}; constant width ragged right column #))
|
||||||
|
\begin{tabularx}{
|
||||||
|
\textwidth-<<design.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm
|
||||||
|
}{
|
||||||
|
K{<<design.margins.entry_area.left_and_right>>}
|
||||||
|
R{<<design.margins.entry_area.date_and_location_width>>}
|
||||||
|
}
|
||||||
|
\textbf{<<entry.name>>}
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.top>>}
|
||||||
|
|
||||||
|
((* for item in entry.highlights *))
|
||||||
|
((* if loop.first *))
|
||||||
|
\begin{highlights}
|
||||||
|
((* endif *))
|
||||||
|
\item <<item>>
|
||||||
|
((* if loop.last *))
|
||||||
|
\end{highlights}
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
&
|
||||||
|
((* for item in date_and_location_strings *))
|
||||||
|
<<item>>
|
||||||
|
((* if not loop.last *))
|
||||||
|
|
||||||
|
((* endif *))
|
||||||
|
((* endfor *))
|
||||||
|
\end{tabularx}
|
||||||
|
((* endif *))
|
||||||
|
|
@ -0,0 +1,10 @@
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
\begingroup((* if design.text_alignment == "left-aligned" *))\raggedright((* endif *))
|
||||||
|
\leftskip=<<design.margins.entry_area.left_and_right>>
|
||||||
|
\advance\csname @rightskip\endcsname <<design.margins.entry_area.left_and_right>>
|
||||||
|
\advance\rightskip <<design.margins.entry_area.left_and_right>>
|
||||||
|
|
||||||
|
\textbf{<<entry.name>>:} <<entry.details>> ((* if entry.url *)) (\href{<<entry.url>>}{<<entry.url_text>>}) ((* endif *))
|
||||||
|
\par\endgroup
|
||||||
|
|
@ -1,27 +1,23 @@
|
||||||
((# IMPORT MACROS #))
|
|
||||||
((* from "components/section_contents.tex.j2" import section_contents with context *))
|
|
||||||
((* from "components/header.tex.j2" import header with context *))
|
|
||||||
|
|
||||||
\documentclass[<<design.font_size>>, <<design.page_size>>]{article}
|
\documentclass[<<design.font_size>>, <<design.page_size>>]{article}
|
||||||
|
|
||||||
% Packages:
|
% Packages:
|
||||||
\usepackage[
|
\usepackage[
|
||||||
ignoreheadfoot, % set margins without considering header and footer
|
ignoreheadfoot, % set margins without considering header and footer
|
||||||
top=<<theme_options.margins.page.top>>, % seperation between body and page edge from the top
|
top=<<design.margins.page.top>>, % seperation between body and page edge from the top
|
||||||
bottom=<<theme_options.margins.page.bottom>>, % seperation between body and page edge from the bottom
|
bottom=<<design.margins.page.bottom>>, % seperation between body and page edge from the bottom
|
||||||
left=<<theme_options.margins.page.left>>, % seperation between body and page edge from the left
|
left=<<design.margins.page.left>>, % seperation between body and page edge from the left
|
||||||
right=<<theme_options.margins.page.right>>, % seperation between body and page edge from the right
|
right=<<design.margins.page.right>>, % seperation between body and page edge from the right
|
||||||
footskip=<<theme_options.margins.page.bottom|divide_length_by(2)>>, % seperation between body and footer
|
footskip=<<design.margins.page.bottom|divide_length_by(2)>>, % seperation between body and footer
|
||||||
% showframe % for debugging
|
% showframe % for debugging
|
||||||
]{geometry} % for adjusting page geometry
|
]{geometry} % for adjusting page geometry
|
||||||
\usepackage{fontspec} % for loading fonts
|
|
||||||
\usepackage[explicit]{titlesec} % for customizing section titles
|
\usepackage[explicit]{titlesec} % for customizing section titles
|
||||||
\usepackage{tabularx} % for making tables with fixed width columns
|
\usepackage{tabularx} % for making tables with fixed width columns
|
||||||
\usepackage{array} % tabularx requires this
|
\usepackage{array} % tabularx requires this
|
||||||
\usepackage[dvipsnames]{xcolor} % for coloring text
|
\usepackage[dvipsnames]{xcolor} % for coloring text
|
||||||
\definecolor{primaryColor}{RGB}{<<theme_options.primary_color.as_rgb_tuple()|join(", ")>>} % define primary color
|
\definecolor{primaryColor}{RGB}{<<design.color.as_rgb_tuple()|join(", ")>>} % define primary color
|
||||||
\usepackage{enumitem} % for customizing lists
|
\usepackage{enumitem} % for customizing lists
|
||||||
\usepackage{fontawesome5} % for using icons
|
\usepackage{fontawesome5} % for using icons
|
||||||
|
\usepackage{amsmath} % for math
|
||||||
\usepackage[
|
\usepackage[
|
||||||
pdftitle={<<cv.name>>'s CV},
|
pdftitle={<<cv.name>>'s CV},
|
||||||
pdfauthor={<<cv.name>>},
|
pdfauthor={<<cv.name>>},
|
||||||
|
|
@ -32,29 +28,30 @@
|
||||||
\usepackage{calc} % for calculating lengths
|
\usepackage{calc} % for calculating lengths
|
||||||
\usepackage{bookmark} % for bookmarks
|
\usepackage{bookmark} % for bookmarks
|
||||||
\usepackage{lastpage} % for getting the total number of pages
|
\usepackage{lastpage} % for getting the total number of pages
|
||||||
|
\usepackage[default, type1]{sourcesanspro} % for using source sans 3 font
|
||||||
|
\usepackage{ifthen}
|
||||||
|
|
||||||
% Some settings:
|
% Some settings:
|
||||||
\pagestyle{empty} % no header or footer
|
\pagestyle{empty} % no header or footer
|
||||||
\setcounter{secnumdepth}{0} % no section numbering
|
\setcounter{secnumdepth}{0} % no section numbering
|
||||||
\setlength{\parindent}{0pt} % no indentation
|
\setlength{\parindent}{0pt} % no indentation
|
||||||
\setlength{\topskip}{0pt} % no top skip
|
\setlength{\topskip}{0pt} % no top skip
|
||||||
((# \pagenumbering{gobble} % no page numbering #))
|
((* if design.disable_page_numbering *))
|
||||||
|
\pagenumbering{gobble} % no page numbering
|
||||||
|
((* else *))
|
||||||
|
((* set page_numbering_style_placeholders = {
|
||||||
|
"NAME": cv.name,
|
||||||
|
"PAGE_NUMBER": "\\thepage{}",
|
||||||
|
"TOTAL_PAGES": "\pageref*{LastPage}"
|
||||||
|
} *))
|
||||||
\makeatletter
|
\makeatletter
|
||||||
\let\ps@customFooterStyle\ps@plain % Copy the plain style to customFooterStyle
|
\let\ps@customFooterStyle\ps@plain % Copy the plain style to customFooterStyle
|
||||||
\patchcmd{\ps@customFooterStyle}{\thepage}{
|
\patchcmd{\ps@customFooterStyle}{\thepage}{
|
||||||
\color{gray}\textit{\small <<cv.name>> | Page \thepage{} of \pageref*{LastPage}}
|
\color{gray}\textit{\small <<design.page_numbering_style|replace_placeholders_with_actual_values(page_numbering_style_placeholders)>>}
|
||||||
}{}{} % replace number by desired string
|
}{}{} % replace number by desired string
|
||||||
\makeatother
|
\makeatother
|
||||||
\pagestyle{customFooterStyle}
|
\pagestyle{customFooterStyle}
|
||||||
|
((* endif *))
|
||||||
\setmainfont{<<design.font>>}[
|
|
||||||
Path= fonts/,
|
|
||||||
Extension = .ttf,
|
|
||||||
UprightFont = *-Regular,
|
|
||||||
ItalicFont = *-Italic,
|
|
||||||
BoldFont = *-Bold,
|
|
||||||
BoldItalicFont = *-BoldItalic
|
|
||||||
]
|
|
||||||
|
|
||||||
\titleformat{\section}{
|
\titleformat{\section}{
|
||||||
% make the font size of the section title large and color it with the primary color
|
% make the font size of the section title large and color it with the primary color
|
||||||
|
|
@ -72,10 +69,10 @@
|
||||||
0pt
|
0pt
|
||||||
}{
|
}{
|
||||||
% top space:
|
% top space:
|
||||||
<<theme_options.margins.section_title.top>>
|
<<design.margins.section_title.top>>
|
||||||
}{
|
}{
|
||||||
% bottom space:
|
% bottom space:
|
||||||
<<theme_options.margins.section_title.bottom>>
|
<<design.margins.section_title.bottom>>
|
||||||
} % section title spacing
|
} % section title spacing
|
||||||
|
|
||||||
\newcolumntype{L}[1]{
|
\newcolumntype{L}[1]{
|
||||||
|
|
@ -84,11 +81,11 @@
|
||||||
\newcolumntype{R}[1]{
|
\newcolumntype{R}[1]{
|
||||||
>{\raggedleft\let\newline\\\arraybackslash\hspace{0pt}}p{#1}
|
>{\raggedleft\let\newline\\\arraybackslash\hspace{0pt}}p{#1}
|
||||||
} % right-aligned fixed width column type
|
} % right-aligned fixed width column type
|
||||||
((* if theme_options.text_alignment == "justified" *))
|
((* if design.text_alignment == "justified" *))
|
||||||
\newcolumntype{K}[1]{
|
\newcolumntype{K}[1]{
|
||||||
>{\let\newline\\\arraybackslash\hspace{0pt}}X
|
>{\let\newline\\\arraybackslash\hspace{0pt}}X
|
||||||
} % justified flexible width column type
|
} % justified flexible width column type
|
||||||
((* elif theme_options.text_alignment == "left-aligned" *))
|
((* elif design.text_alignment == "left-aligned" *))
|
||||||
\newcolumntype{K}[1]{
|
\newcolumntype{K}[1]{
|
||||||
>{\raggedright\let\newline\\\arraybackslash\hspace{0pt}}X
|
>{\raggedright\let\newline\\\arraybackslash\hspace{0pt}}X
|
||||||
} % left-aligned flexible width column type
|
} % left-aligned flexible width column type
|
||||||
|
|
@ -97,11 +94,11 @@
|
||||||
\newenvironment{highlights}{
|
\newenvironment{highlights}{
|
||||||
\begin{itemize}[
|
\begin{itemize}[
|
||||||
topsep=0pt,
|
topsep=0pt,
|
||||||
parsep=<<theme_options.margins.highlights_area.vertical_between_bullet_points>>,
|
parsep=<<design.margins.highlights_area.vertical_between_bullet_points>>,
|
||||||
partopsep=0pt,
|
partopsep=0pt,
|
||||||
itemsep=0pt,
|
itemsep=0pt,
|
||||||
after=\vspace{-1\baselineskip},
|
after=\vspace{-1\baselineskip},
|
||||||
leftmargin=<<theme_options.margins.highlights_area.left>> + 3pt
|
leftmargin=<<design.margins.highlights_area.left>> + 3pt
|
||||||
]
|
]
|
||||||
}{
|
}{
|
||||||
\end{itemize}
|
\end{itemize}
|
||||||
|
|
@ -116,8 +113,8 @@
|
||||||
\newcommand{\placelastupdatedtext}{% \placetextbox{<horizontal pos>}{<vertical pos>}{<stuff>}
|
\newcommand{\placelastupdatedtext}{% \placetextbox{<horizontal pos>}{<vertical pos>}{<stuff>}
|
||||||
\AddToShipoutPictureFG*{% Add <stuff> to current page foreground
|
\AddToShipoutPictureFG*{% Add <stuff> to current page foreground
|
||||||
\put(
|
\put(
|
||||||
\LenToUnit{\paperwidth-<<theme_options.margins.page.right>>-<<theme_options.margins.entry_area.left_and_right>>+0.05cm},
|
\LenToUnit{\paperwidth-<<design.margins.page.right>>-<<design.margins.entry_area.left_and_right>>+0.05cm},
|
||||||
\LenToUnit{\paperheight-<<theme_options.margins.page.top|divide_length_by(2)>>}
|
\LenToUnit{\paperheight-<<design.margins.page.top|divide_length_by(2)>>}
|
||||||
){\vtop{{\null}\makebox[0pt][c]{
|
){\vtop{{\null}\makebox[0pt][c]{
|
||||||
\small\color{gray}\textit{Last updated in <<today>>}\hspace{\widthof{Last updated in <<today>>}}
|
\small\color{gray}\textit{Last updated in <<today>>}\hspace{\widthof{Last updated in <<today>>}}
|
||||||
}}}%
|
}}}%
|
||||||
|
|
@ -127,37 +124,16 @@
|
||||||
% save the original href command in a new command:
|
% save the original href command in a new command:
|
||||||
\let\hrefWithoutArrow\href
|
\let\hrefWithoutArrow\href
|
||||||
% new command for external links:
|
% new command for external links:
|
||||||
\renewcommand{\href}[2]{\hrefWithoutArrow{#1}{#2 \raisebox{.15ex}{\footnotesize \faExternalLink*}}}
|
\renewcommand{\href}[2]{\hrefWithoutArrow{#1}{\mbox{\ifthenelse{\equal{#2}{}}{ }{#2 }\raisebox{.15ex}{\footnotesize \faExternalLink*}}}}
|
||||||
|
|
||||||
\begin{document}
|
\let\originalTabularx\tabularx
|
||||||
((* if theme_options.show_last_updated_date *))
|
\let\originalEndTabularx\endtabularx
|
||||||
\placelastupdatedtext
|
|
||||||
((* endif *))
|
|
||||||
|
|
||||||
<<header(name=cv.name, connections=cv.connections)|indent(4)>>
|
\renewenvironment{tabularx}{\bgroup\centering\originalTabularx}{\originalEndTabularx\par\egroup}
|
||||||
|
|
||||||
((* if cv.summary is not none *))
|
% For TextEntrys (see https://tex.stackexchange.com/a/600/287984):
|
||||||
\section{Summary}
|
\def\changemargin#1#2{\list{}{\rightmargin#2\leftmargin#1\topsep=0pt\itemsep=0pt\parsep=0pt\parskip=0pt\labelwidth=0pt\itemindent=0pt\labelsep=0pt}\item[]}
|
||||||
{
|
\let\endchangemargin=\endlist
|
||||||
((* if theme_options.text_alignment == "left-aligned" *))
|
|
||||||
\raggedright
|
|
||||||
((* endif *))
|
|
||||||
\setlength{\leftskip}{<<theme_options.margins.entry_area.left_and_right>>}
|
|
||||||
\setlength{\rightskip}{<<theme_options.margins.entry_area.left_and_right>>}
|
|
||||||
|
|
||||||
<<cv.summary>>
|
% Ensure that generate pdf is machine readable/ATS parsable
|
||||||
|
\pdfgentounicode=1
|
||||||
\setlength{\leftskip}{0cm}
|
|
||||||
\setlength{\rightskip}{0cm}
|
|
||||||
}
|
|
||||||
((* endif *))
|
|
||||||
|
|
||||||
\centering
|
|
||||||
((* for section in cv.sections *))
|
|
||||||
\section{<<section.title>>}
|
|
||||||
|
|
||||||
<<section_contents(title=section.title, entries=section.entries, entry_type=section.entry_type, link_text=section.link_text)|indent(4)>>
|
|
||||||
|
|
||||||
((* endfor *))
|
|
||||||
|
|
||||||
\end{document}
|
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
((# \begin{tabularx}{⟨width⟩}[⟨pos⟩]{⟨preamble⟩} #))
|
||||||
|
((# width: \textwidth #))
|
||||||
|
((# preamble: first column, second column #))
|
||||||
|
((# first column:: K{<<design.margins.entry_area.left_and_right>>}; variable width, justified column #))
|
||||||
|
((# second column: R{<<design.margins.entry_area.date_and_location_width>>}; constant width ragged right column #))
|
||||||
|
\begin{tabularx}{\textwidth-<<design.margins.entry_area.left_and_right|divide_length_by(0.5)>>-0.13cm}{K{<<design.margins.entry_area.left_and_right>>} R{<<design.margins.entry_area.date_and_location_width>>}}
|
||||||
|
\textbf{<<entry.title>>}
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.vertical_between_bullet_points>>}
|
||||||
|
|
||||||
|
<<entry.authors|map("abbreviate_name")|map("make_it_nolinebreak")|join(", ")|make_it_bold(cv.name|abbreviate_name)|make_it_italic(cv.name|abbreviate_name)>>
|
||||||
|
|
||||||
|
\vspace{<<design.margins.highlights_area.vertical_between_bullet_points>>}
|
||||||
|
|
||||||
|
\href{<<entry.doi_url>>}{<<entry.doi>>} ((* if entry.journal is not none *))(<<entry.journal>>)((* endif *))
|
||||||
|
&
|
||||||
|
<<entry.date_string>>
|
||||||
|
\end{tabularx}
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
\section{<<section_title>>}
|
||||||
|
|
@ -0,0 +1,15 @@
|
||||||
|
((* if not is_first_entry *))
|
||||||
|
\vspace{<<design.margins.entry_area.vertical_between>>}
|
||||||
|
((* endif *))
|
||||||
|
\begin{changemargin}{<<design.margins.entry_area.left_and_right>>}{<<design.margins.entry_area.left_and_right>>}
|
||||||
|
((* if design.text_alignment == "left-aligned" *))
|
||||||
|
\raggedright
|
||||||
|
((* endif *))
|
||||||
|
<<entry>>
|
||||||
|
((* if design.text_alignment == "left-aligned" *))
|
||||||
|
\par
|
||||||
|
((* endif *))
|
||||||
|
\end{changemargin}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
from typing import Literal
|
||||||
|
|
||||||
|
import pydantic
|
||||||
|
|
||||||
|
from .. import ThemeOptions
|
||||||
|
|
||||||
|
|
||||||
|
class ClassicThemeOptions(ThemeOptions):
|
||||||
|
"""This class is the data model of the theme options for the classic theme."""
|
||||||
|
|
||||||
|
theme: Literal["classic"]
|
||||||
|
show_timespan_in: list[str] = pydantic.Field(
|
||||||
|
default=[],
|
||||||
|
title="Show Time Span in These Sections",
|
||||||
|
description=(
|
||||||
|
"The time span will be shown in the date and location column in these"
|
||||||
|
" sections. The input should be a list of section titles as strings"
|
||||||
|
" (case-sensitive). The default value is an empty list, which means the"
|
||||||
|
" time span will not be shown in any section."
|
||||||
|
),
|
||||||
|
)
|
||||||